Быстрая загрузка HTML страницы является одним из ключевых факторов, влияющих на пользовательский опыт и уровень удовлетворенности пользователя. Долгая загрузка может оттолкнуть пользователя и привести к потере трафика и прибыли. Поэтому важно оптимизировать загрузку HTML страницы и ускорить ее время загрузки.
Существует несколько способов, которые помогут вам ускорить загрузку HTML страницы. Во-первых, обратите внимание на размер файла HTML. Чем меньше весит файл, тем быстрее он загружается. Удалите все ненужные пробелы, комментарии и лишний код из HTML файла. Используйте сжатие Gzip для уменьшения размера файла.

Во-вторых, оптимизируйте изображения на странице. Тяжелые изображения могут значительно замедлить загрузку HTML страницы. Пережимайте изображения без потери качества с помощью специальных инструментов, таких как Photoshop или онлайн-сервисы. Используйте форматы изображений с меньшим размером файла, такие как JPEG или WebP.
В-третьих, используйте каскадные таблицы стилей (CSS) для оформления страницы. Отдельный файл CSS может быть загружен асинхронно и кэширован, что ускорит загрузку HTML страницы. Кроме того, объедините все CSS правила в один файл для уменьшения количества запросов серверу.
Также рекомендуется использовать внешние скрипты и CSS файлы только в случае необходимости. Внутренние скрипты и CSS правила имеют более высокий приоритет загрузки и могут ускорить загрузку HTML страницы. Используйте атрибуты асинхронной и задержанной загрузки для оптимизации загрузки скриптов и CSS файлов.
- Как ускорить загрузку html страницы? — 5 способов
- 1. Оптимизация изображений
- 2. Минификация HTML кода
- 3. Кэширование
- 4. Сокращение количества HTTP запросов
- 5. Постоянное обновление и оптимизация кода
- Оптимизация размера изображений
- Минимизация CSS и JavaScript файлов
- Вопрос-ответ:
- Почему моя html страница загружается медленно?
- Какой вариант может помочь ускорить загрузку страницы?
- Что такое кэширование ресурсов и как оно может ускорить загрузку страницы?
- Какое влияние имеет оптимизация изображений на скорость загрузки страницы?
- Что такое асинхронная загрузка скриптов и как она может помочь ускорить загрузку страницы?
- Почему моя html страница загружается медленно?
Как ускорить загрузку html страницы? — 5 способов
1. Оптимизация изображений
Один из основных факторов, влияющих на время загрузки веб-страницы — это размер изображений. Чтобы ускорить загрузку страницы, следует оптимизировать изображения, уменьшив их размер без потери качества. Существует множество инструментов и компрессоров изображений, которые помогут сократить размер файлов.
2. Минификация HTML кода
Минификация HTML кода — это процесс удаления ненужных пробелов, комментариев и лишних символов из исходного кода HTML страницы. Это позволяет сократить размер файла и ускорить его загрузку. Существует множество онлайн-инструментов и плагинов для минификации HTML кода.
3. Кэширование
Кэширование — это механизм сохранения копий веб-страниц на стороне клиента для быстрого доступа при повторном посещении. Правильная настройка кэширования может существенно ускорить загрузку страницы. Для этого нужно установить корректные заголовки кэширования в HTTP-ответе сервера.
4. Сокращение количества HTTP запросов
Каждый HTTP запрос, выполненный при загрузке веб-страницы, требует определенное время и замедляет загрузку страницы. Чтобы ускорить загрузку страницы, следует сократить количество HTTP запросов. Например, можно объединить несколько файлов стилей или скриптов в один для уменьшения запросов.
5. Постоянное обновление и оптимизация кода
Технологии и требования к веб-сайтам постоянно меняются. Для ускорения загрузки HTML страницы следует постоянно обновлять и оптимизировать код. Это может включать удаление устаревших тегов или атрибутов, переработку структуры страницы или использование новых техник и инструментов.
В конечном итоге, ускорение загрузки HTML страницы требует комплексного подхода и постоянного внимания к оптимизации. Реализация вышеупомянутых способов может значительно сократить время загрузки веб-страницы и улучшить пользовательский опыт.
Оптимизация размера изображений
1. Использование формата изображений с потерей данных
Один из способов снизить размер изображений — использовать форматы, которые позволяют сжимать изображения за счет потери некоторых данных. Примером такого формата является JPEG. При сохранении изображений в формате JPEG, можно настроить степень сжатия, чтобы сделать файлы меньше и ускорить их загрузку.
2. Подгонка размеров изображений
Еще один способ уменьшить размер изображений — подгонка их размеров под фактический размер отображения на странице. Многие редакторы изображений позволяют изменять размеры файлов, что позволяет сохранить их в оптимальном размере для отображения на веб-странице. Например, если на странице отображается изображение размером 300×300 пикселей, нет смысла загружать файл с размером 1000×1000 пикселей. Уменьшение размера изображений до их фактического требуемого размера снизит их вес и ускорит их загрузку.
3. Использование формата изображений без потерь данных
Если необходимо отобразить изображение с большой точностью и сохранить высокое качество, можно использовать форматы изображений без потерь данных. Примерами таких форматов являются PNG и GIF. Однако следует учитывать, что изображения в таких форматах обычно имеют более высокий вес, поэтому использование их следует осуществлять с осторожностью.
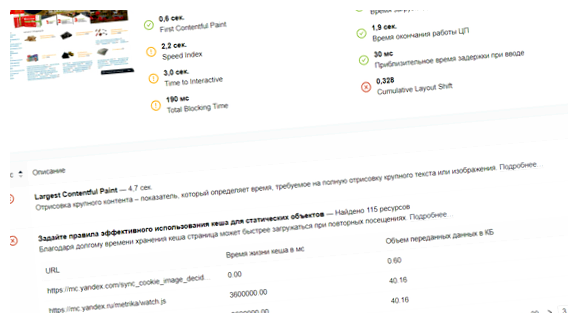
4. Кэширование изображений
Кэширование изображений — это сохранение загруженных изображений на стороне пользователя. Когда пользователь повторно посещает страницу, браузер может использовать кэшированные изображения вместо загрузки их снова. Это позволяет сэкономить время и ускорить загрузку страницы в последующие посещения.
5. Использование кодировки изображений
Еще один способ уменьшить размер изображений — использование кодировки изображений. Некоторые кодировки позволяют сжимать данные без потери качества. Примером такой кодировки является base64. Однако следует помнить, что использование кодировки для изображений может замедлить время загрузки страницы, поэтому стоит взвесить плюсы и минусы при применении этого способа оптимизации.
Минимизация CSS и JavaScript файлов
Минимизация файлов — это процесс удаления всех лишних пробелов, комментариев и переносов строк из кода, не затрагивая его функциональности. Результатом минимизации будет сокращение размера файлов и увеличение скорости их загрузки.
Существует множество инструментов и онлайн-сервисов, которые позволяют минимизировать CSS и JavaScript файлы автоматически. Некоторые из них даже включают дополнительные оптимизации, такие как объединение нескольких файлов в один или сжатие кода с использованием алгоритмов сжатия данных.
Перед тем, как минимизировать файлы, желательно создать резервные копии оригинальных файлов, на случай возникновения проблем. Также, средствами разработчикских инструментов браузера можно проверить, что после минимизации код остается работоспособным и функциональным.
Преимущества минимизации CSS и JavaScript файлов:

- Быстрая загрузка страницы: уменьшение размера файлов поможет ускорить загрузку и отображение HTML страницы.
- Экономия трафика: меньший объем данных, передаваемых с сервера на клиент, позволит сэкономить трафик и улучшить производительность.
- Улучшение SEO: быстрая загрузка страницы является одним из факторов, влияющих на ранжирование в поисковых системах.
- Увеличение пользовательского опыта: быстрая загрузка страницы поможет создать более позитивное впечатление у посетителей сайта.
Минимизация CSS и JavaScript файлов — это простой и эффективный способ ускорить загрузку HTML страницы и улучшить ее производительность.
Вопрос-ответ:
Почему моя html страница загружается медленно?
Возможно, это связано с большим размером исходного кода страницы, использованием большого количества изображений или сторонних скриптов, недостаточной оптимизацией ресурсов или медленным хостингом.
Какой вариант может помочь ускорить загрузку страницы?
Один из способов — минимизация исходного кода страницы, удаление ненужного CSS и JavaScript, а также оптимизация изображений.

Что такое кэширование ресурсов и как оно может ускорить загрузку страницы?
Кэширование ресурсов — это сохранение копий файлов на стороне пользователя, чтобы при повторном посещении страницы браузер мог обращаться к уже загруженным файлам и не загружать их заново. Это позволяет уменьшить время загрузки страницы.

Какое влияние имеет оптимизация изображений на скорость загрузки страницы?
Оптимизация изображений позволяет сжимать их размер без значительной потери качества, что уменьшает время загрузки страницы, так как размер файлов уменьшается. Можно использовать специальные инструменты или сервисы для оптимизации изображений перед их загрузкой на сервер.
Что такое асинхронная загрузка скриптов и как она может помочь ускорить загрузку страницы?
Асинхронная загрузка скриптов позволяет браузеру загружать скрипты параллельно с остальными ресурсами страницы, не блокируя их загрузку. Это позволяет ускорить загрузку страницы, так как браузер может начинать рендерить ее, не дожидаясь полной загрузки всех скриптов.
Почему моя html страница загружается медленно?
Медленная загрузка html страницы может быть вызвана различными факторами, включая неправильную оптимизацию кода, большой размер файлов, медленное серверное оборудование или проблемы с сетью.







