
Верстка сайта – это процесс создания структуры и внешнего вида веб-страницы. Она включает в себя несколько основных составляющих, которые определяют ее визуальное представление и интерактивность.
Первая составляющая – это HTML (HyperText Markup Language). Он задает основную структуру страницы, определяет, какие элементы будут на ней присутствовать и как они будут расположены. HTML использует специальные теги для обозначения различных элементов, таких как заголовки, параграфы, списки и другие.
Вторая составляющая – это CSS (Cascading Style Sheets). Он отвечает за визуальное оформление страницы: шрифты, цвета, размеры, отступы и другие аспекты. CSS позволяет разработчику задавать стили для конкретных элементов или групп элементов на странице.
Третья составляющая – это JavaScript. Он добавляет интерактивность на страницу, позволяет выполнять различные действия после взаимодействия пользователя с элементами страницы. JavaScript используется для создания анимаций, обработки форм, валидации данных и других интерактивных функций.
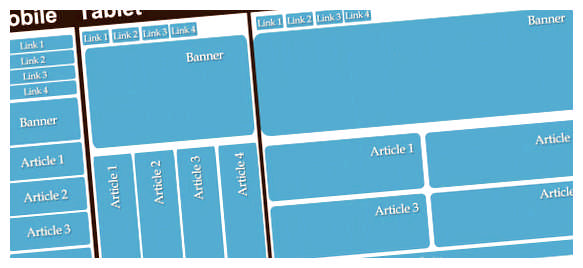
Еще одна важная составляющая – это адаптивность и отзывчивость сайта. Дизайн и разметка страницы должны быть гибкими и адаптироваться под разные экраны и устройства. Сайт должен вести себя корректно на компьютерах, планшетах и мобильных телефонах, чтобы пользователи имели удобный и функциональный опыт просмотра.
Верстка страницы требует внимания к деталям и понимания принципов подходящего использования HTML, CSS и JavaScript. Грамотная верстка основывается на соблюдении стандартов, семантики и доступности, делая веб-сайт удобным для посетителей и оптимизируя его для поисковых систем.
В итоге, верстка сайта – это сложный процесс, требующий хорошего понимания основных принципов и навыков использования различных технологий. Она играет важную роль в создании пользовательского опыта и визуальной привлекательности сайта. Комбинация HTML, CSS и JavaScript позволяет создавать современные и функциональные веб-страницы.
- Основные составляющие верстки сайта
- Вопрос-ответ:
- Зачем нужна верстка сайта?
- Какие основные языки программирования используются для верстки сайтов?
- Каковы основные принципы верстки сайта?
- Какие элементы включает в себя верстка сайта?
- Какие инструменты и программы используются для верстки сайтов?
- Какие основные элементы входят в верстку сайта?
- Какие принципы следует учитывать при верстке сайта?
Основные составляющие верстки сайта
Верстка сайта включает в себя несколько основных составляющих, которые взаимодействуют между собой для создания визуального представления веб-страницы. Основные составляющие верстки сайта включают в себя:
- HTML (HyperText Markup Language) — язык разметки, который определяет структуру и содержимое веб-страницы. HTML использует теги для указания различных элементов, таких как заголовки, абзацы, списки, изображения и другие.
- CSS (Cascading Style Sheets) — язык стилей, который определяет внешний вид веб-страницы. CSS используется для изменения цвета, шрифта, размера и расположения элементов на странице. Он позволяет создавать красивые и современные дизайны.
- JavaScript — язык программирования, который добавляет функциональность и взаимодействие на веб-странице. JavaScript позволяет создавать интерактивные элементы, анимации, формы и другие динамические эффекты.
- Изображения — графический контент, который помогает визуализировать информацию на веб-странице. Изображения могут быть использованы для создания логотипов, иллюстраций, фоновых изображений и других визуальных элементов.
- Адаптивный дизайн — техника, которая позволяет создавать сайты, которые оптимально отображаются на разных устройствах и экранах. Адаптивный дизайн использует медиа-запросы и гибкие единицы измерения, чтобы адаптировать веб-страницу под разные разрешения экранов.
- Разметка сетки — подход к структурированию веб-страницы, который использует колонки и ряды для организации содержимого. Разметка сетки позволяет легко менять расположение и размер элементов веб-страницы и обеспечивает согласованность дизайна.
Эти основные составляющие верстки сайта работают вместе для создания качественного и функционального веб-сайта. Каждая составляющая имеет свою роль и важность, и их сочетание определяет окончательный результат верстки.
Вопрос-ответ:
Зачем нужна верстка сайта?
Верстка сайта позволяет создать его визуальную часть и определить его структуру и расположение элементов на странице. Это необходимо для того, чтобы сайт выглядел привлекательно и удобно для пользователей.
Какие основные языки программирования используются для верстки сайтов?
Основными языками программирования, используемыми для верстки сайтов, являются HTML (язык разметки гипертекста) и CSS (каскадные таблицы стилей). HTML определяет структуру страницы, а CSS задает ее стили и внешний вид.
Каковы основные принципы верстки сайта?
Основные принципы верстки сайта включают следующее: использование семантической разметки (разделение контента и его представления), использование правильной структуры заголовков и параграфов, применение дружественных поисковым системам URL-адресов, адаптивный дизайн для корректного отображения на различных устройствах.
Какие элементы включает в себя верстка сайта?
Верстка сайта включает в себя различные элементы, такие как заголовки, параграфы, списки, изображения, ссылки, формы ввода, таблицы и другие HTML-элементы, а также стили, задаваемые с помощью CSS.
Какие инструменты и программы используются для верстки сайтов?
Для верстки сайтов могут использоваться различные инструменты и программы, такие как редакторы кода (например, Visual Studio Code, Sublime Text), графические редакторы (например, Photoshop, Sketch), инструменты для работы с CSS (например, Sass, Less), инструменты для проверки совместимости и отладки кода (например, браузерные инструменты разработчика).
Какие основные элементы входят в верстку сайта?
Верстка сайта включает в себя различные элементы, такие как HTML-код, CSS-стили и JavaScript-скрипты. HTML используется для создания структуры страницы и разметки контента, CSS служит для задания внешнего вида элементов, а JavaScript позволяет добавить интерактивность и функциональность к сайту.
Какие принципы следует учитывать при верстке сайта?
При верстке сайта следует учитывать несколько принципов. Во-первых, сайт должен быть адаптивным, то есть должен отлично отображаться на разных устройствах и экранах. Во-вторых, верстка должна быть кроссбраузерной, то есть сайт должен одинаково хорошо отображаться в разных браузерах без значительных различий. Также важно учитывать SEO-оптимизацию, чтобы сайт был легко и быстро индексировался поисковыми системами. И наконец, верстка должна быть доступной, чтобы люди с ограниченными возможностями могли комфортно пользоваться сайтом.







