Woocommerce — это один из самых популярных плагинов для создания интернет-магазинов на платформе WordPress. Установка этого плагина на ваш сайт позволит вам быстро и легко создать профессиональный интернет-магазин со всеми необходимыми функциями.
В этом руководстве мы расскажем вам, как установить плагин Woocommerce на ваш сайт и как его настроить. Вы узнаете, как добавить товары, настроить способы доставки и оплаты, настроить валюту и многое другое. Следуйте нашим пошаговым инструкциям, и вы сможете создать свой собственный интернет-магазин всего за несколько минут.
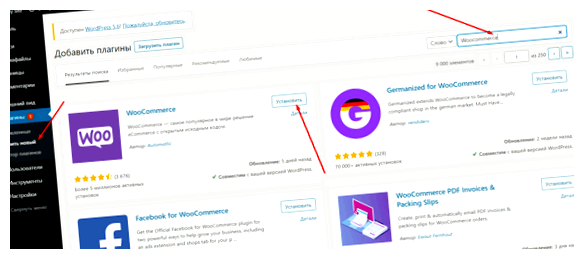
Прежде чем приступить к установке плагина Woocommerce, убедитесь, что у вас уже установлен и настроен WordPress. Если у вас еще нет сайта на WordPress, вам следует создать его. Затем перейдите в раздел «Плагины» в административной панели вашего сайта и найдите плагин «Woocommerce». Нажмите кнопку «Установить», а затем «Активировать». Теперь плагин Woocommerce готов к использованию на вашем сайте. Ура!
- Установка Woocommerce на сайт: подготовка
- 1. Проверка совместимости
- 2. Резервное копирование
- 3. Обновление плагинов и тем
- Создание резервной копии сайта
- Обновление Ядра и темы сайта
- 1. Обновление Ядра сайта
- 2. Обновление темы сайта
- Вопрос-ответ:
- Что делать, если не удаётся найти плагин Woocommerce в списке результатов?
- Можно ли установить плагин Woocommerce на любой сайт?
- Какие требования должен удовлетворять мой сайт для установки плагина Woocommerce?
- Можно ли устанавливать плагин Woocommerce на несколько сайтов?
- Какую пользу принесет установка плагина Woocommerce на мой сайт?
- Как установить плагин Woocommerce на свой сайт?
Установка Woocommerce на сайт: подготовка
Перед установкой плагина Woocommerce на свой сайт необходимо выполнить некоторые подготовительные шаги. В этом разделе мы рассмотрим основные этапы подготовки.
1. Проверка совместимости
Прежде чем начать установку Woocommerce, убедитесь, что ваш сайт соответствует минимальным требованиям для работы с плагином. Установите последнюю версию WordPress и проверьте совместимость с вашей темой.
2. Резервное копирование
Предварительно сделайте резервную копию вашего сайта, чтобы в случае проблем можно было легко восстановить его. Это поможет избежать потери данных и непредвиденных сбоев.
3. Обновление плагинов и тем
Перед установкой Woocommerce рекомендуется обновить все плагины и темы, которые установлены на вашем сайте. Это поможет избежать конфликтов и обеспечит более стабильную работу вашего магазина.
После выполнения этих подготовительных шагов вы будете готовы перейти к следующему этапу — установке плагина Woocommerce на ваш сайт.
Создание резервной копии сайта
Есть несколько способов создания резервной копии сайта, и мы рассмотрим два наиболее популярных варианта.

1. Ручное создание резервной копии через панель хостинга:
Многие хостинг-провайдеры предоставляют возможность создания резервной копии вашего сайта прямо через панель управления хостингом. Вам нужно будет зайти в свою панель управления, найти соответствующий раздел и следовать указаниям по созданию резервной копии. Обычно это сводится к нескольким щелчкам мыши и запуску процесса.
2. Использование плагина для создания резервной копии:
Существуют специальные плагины для WordPress, которые делают процесс создания резервной копии очень простым. Один из самых популярных плагинов этого типа – UpdraftPlus.

Шаги для создания резервной копии с помощью плагина UpdraftPlus:
- Установите и активируйте плагин UpdraftPlus через раздел «Плагины» в административной панели вашего сайта.
- Перейдите в раздел «UpdraftPlus Backups» в административной панели и нажмите кнопку «Резервное копирование сейчас».
- Выберите, какие файлы и базу данных вы хотите включить в резервную копию, а затем нажмите кнопку «Резервное копирование сейчас».
- Дождитесь завершения процесса создания резервной копии.
- После завершения резервного копирования вы можете загрузить резервную копию на внешний сервер, настроить регулярное автоматическое резервное копирование и т. д.
Резервная копия вашего сайта теперь создана и готова к использованию. Рекомендуется сохранить резервную копию на внешнем носителе хранения, таком как облачное хранилище или жесткий диск.

Не забывайте регулярно обновлять резервные копии вашего сайта, чтобы быть защищенным от потери данных и других проблем.
Обновление Ядра и темы сайта
1. Обновление Ядра сайта
Обновление ядра сайта включает в себя обновление самой системы управления контентом, такой как WordPress. В процессе обновления могут быть внесены изменения в файловую структуру и базу данных.
Для обновления ядра сайта вам необходимо выполнить следующие шаги:
- Создайте резервную копию вашего сайта и базы данных.
- Перейдите в раздел «Обновления» в административной панели вашего сайта.
- Если доступно новое обновление ядра, нажмите кнопку «Обновить».
- После завершения обновления проверьте работоспособность сайта и его функциональность.
2. Обновление темы сайта
После обновления ядра сайта необходимо обновить и тему вашего сайта. Обновление темы может включать исправление ошибок, обновление дизайна, добавление новых функций и т. д.
Для обновления темы сайта вам необходимо выполнить следующие шаги:
- Создайте резервную копию вашей текущей темы.
- Перейдите в раздел «Внешний вид» -> «Темы» в административной панели вашего сайта.
- Выберите тему, которую вы хотите обновить.
- Если доступно новое обновление темы, нажмите кнопку «Обновить».
- После завершения обновления проверьте работоспособность сайта и его внешний вид.
Помните, что некорректное обновление ядра или темы сайта может привести к нарушению его работоспособности. Поэтому перед обновлением рекомендуется создать резервные копии и ознакомиться с документацией разработчика.

Обновление Ядра и темы сайта является важной процедурой, которая помогает поддерживать безопасность и работоспособность вашего интернет-магазина. Следуйте инструкциям разработчика и не забывайте делать резервные копии перед обновлениями!
Вопрос-ответ:
Что делать, если не удаётся найти плагин Woocommerce в списке результатов?
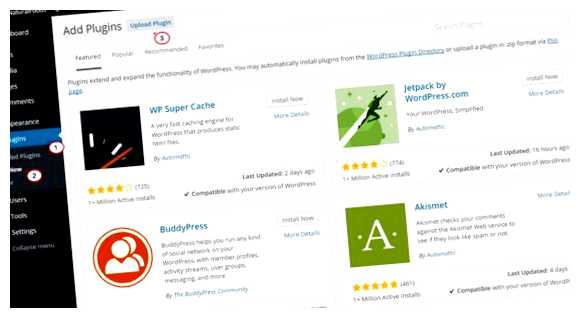
Если плагин Woocommerce не отображается в списке результатов поиска, значит он, вероятно, уже установлен на вашем сайте. Проверьте раздел «Установленные плагины» в админ-панели и убедитесь, что плагин Woocommerce активирован. Если он не установлен, попробуйте обновить список плагинов, нажав на кнопку «Обновить» в разделе «Плагины». Если проблема не решается, обратитесь к хостинг-провайдеру или разработчику вашего сайта за помощью.
Можно ли установить плагин Woocommerce на любой сайт?
Да, плагин Woocommerce может быть установлен на любой сайт на WordPress. Однако, ваш сайт должен быть построен на WordPress и поддерживать работу с плагинами. Также, учтите, что некоторые темы могут несовместимы с плагином Woocommerce или требовать дополнительной настройки для корректной работы.
Какие требования должен удовлетворять мой сайт для установки плагина Woocommerce?
Ваш сайт должен быть построен на платформе WordPress и иметь активированный плагин Woocommerce. Также, ваш хостинг-провайдер должен поддерживать работу с плагинами и соответствовать требованиям WordPress. Обратитесь к документации вашего хостинг-провайдера или разработчику сайта, чтобы узнать подробности о требованиях для установки плагина Woocommerce.
Можно ли устанавливать плагин Woocommerce на несколько сайтов?
Да, плагин Woocommerce позволяет устанавливать на несколько сайтов, если у вас есть соответствующая лицензия. Некоторые лицензии позволяют установку плагина на неограниченное количество сайтов, в то время как другие могут ограничивать количество сайтов, на которых можно использовать плагин. Проверьте условия лицензии перед установкой плагина на несколько сайтов.
Какую пользу принесет установка плагина Woocommerce на мой сайт?
Установка плагина Woocommerce на ваш сайт позволит вам создавать полноценный интернет-магазин, где вы сможете продавать товары и принимать оплату. Плагин предлагает множество возможностей для настройки внешнего вида магазина, управления предложениями, оформления заказов и других функций, которые помогут вам создать успешный онлайн-бизнес.
Как установить плагин Woocommerce на свой сайт?
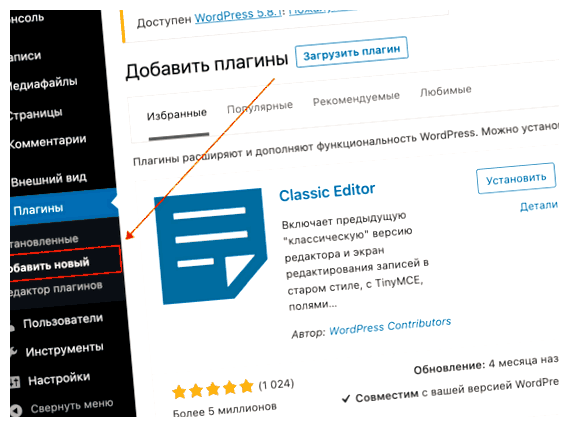
Установка плагина Woocommerce на свой сайт очень проста. Вам нужно зайти в административную панель своего сайта, затем перейти в раздел «Плагины» и найти пункт «Добавить новый». В поисковой строке введите «WooCommerce» и установите найденный плагин. После установки вам нужно будет активировать плагин и следовать простой настройке, чтобы настроить магазин под ваши нужды.







