Переход с одной платформы на другую может быть непростой задачей, особенно если речь идет о переносе сайта. Однако, если вы хотите перенести свой сайт с платформы Tilda на WordPress, мы готовы помочь вам с этим. В этой статье мы расскажем вам, как это сделать подробно, шаг за шагом.
Первым шагом в переносе сайта с Tilda на WordPress является регистрация и настройка хостинга и домена. Выберите надежного хостинг-провайдера, установите WordPress на ваш хостинг и привяжите домен к вашему новому сайту.
После этого вам потребуется экспортировать весь контент с Tilda. Это может включать в себя тексты, изображения, встроенные блоки, галереи, формы обратной связи и другие элементы. Перетащите все нужные элементы на главную страницу Tilda, сохраните их и укажите корректные ссылки на изображения и другие файлы.
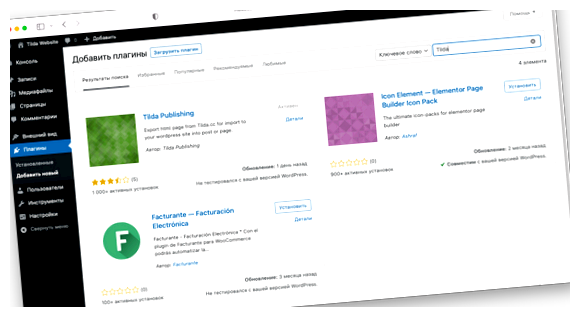
Когда все элементы были экспортированы с Tilda, вы можете перейти к импорту всего контента в WordPress. Установите и активируйте плагин для импорта данных и загрузите экспортированный файл. Затем следуйте инструкциям плагина, чтобы завершить процесс переноса данных.
Наконец, после успешного импорта делов за переносом сайта с Tilda на WordPress, проверьте весь контент и функционал на вашем новом сайте, чтобы убедиться, что все работает без сбоев. Если вы заметите какие-либо проблемы, откорректируйте их, чтобы ваш новый сайт был полностью функциональным.
- Подготовка к переносу сайта с Tilda на WordPress
- Как экспортировать контент и дизайн с Tilda:
- Шаг 1: Подготовка проекта в Tilda
- Шаг 2: Экспорт сайта с Tilda
- Шаг 3: Импорт сайта в WordPress
- Перенос контента и дизайна на WordPress
- 1. Создайте новый сайт на WordPress
- 2. Экспортируйте контент с Tilda
- 3. Импортируйте контент в WordPress
- 4. Приведите дизайн в порядок
- Как импортировать контент и настроить дизайн на WordPress:
- Вопрос-ответ:
- Что такое Tilda и WordPress?
- Почему я решил перенести свой сайт с Tilda на WordPress?
- Какую информацию и файлы необходимо подготовить для переноса сайта?
- Какими способами можно перенести сайт с Tilda на WordPress?
- Есть ли риски и ограничения при переносе сайта с Tilda на WordPress?
- Какая основная причина переноса сайта с Tilda на WordPress?
Подготовка к переносу сайта с Tilda на WordPress
Вот некоторые важные действия, которые необходимо выполнить перед переносом сайта:
| 1 |
Сохраните все контентные материалы. Вы можете скачать все изображения, текстовые файлы и другие медиа-ресурсы, находящиеся на вашем сайте в Tilda. |
| 2 |
Запишите все используемые на сайте настройки. Вы можете взять снимок экрана или создать список, включающий в себя шрифты, цвета, настройки блоков и другие параметры визуализации сайта. |
| 3 |
Создайте резервную копию вашего сайта. Вы можете использовать плагин или инструменты, предоставляемые вашим хостинг-провайдером для создания полной копии вашего сайта в Tilda. |
| 4 |
Подготовьте необходимые разрешения и графику. Проверьте использование изображений, логотипов и других элементов, чтобы убедиться, что у вас есть все необходимые файлы с нужными разрешениями. |
| 5 |
Ознакомьтесь с дополнительными настройками WordPress. Перед началом переноса важно изучить основные функции и возможности платформы WordPress, чтобы легче адаптироваться к работе с новой средой.  |
Соблюдение указанных шагов поможет вам избежать возможных проблем и упростит процесс переноса вашего сайта с Tilda на WordPress. Помните, что тщательная подготовка является залогом успешного и безопасного переноса вашего сайта.
Как экспортировать контент и дизайн с Tilda:
Перенос сайта с Tilda на WordPress можно начать с экспорта контента и дизайна с Tilda. Tilda позволяет экспортировать сайт в формате HTML-архива, который потом можно импортировать в WordPress.
Шаг 1: Подготовка проекта в Tilda
Перед экспортом сайта вам необходимо подготовить проект в Tilda. Убедитесь, что весь контент, включая тексты, изображения и другие элементы, находится на месте и соответствует вашим требованиям. Также рекомендуется проверить, что дизайн сайта полностью готов для экспорта.
Шаг 2: Экспорт сайта с Tilda
Для экспорта сайта с Tilda вам нужно выполнить следующие действия:
- Войдите в ваш проект на Tilda и откройте его в редакторе.
- Нажмите на кнопку «Настройки», которая находится в правом верхнем углу экрана.
- В открывшемся окне выберите вкладку «Экспорт»
- Нажмите на кнопку «Экспорт в HTML-архиве».
- Сохраните скачанный файл с архивом на ваш компьютер.
После выполнения этих действий у вас будет файл с архивом сайта, который можно импортировать в WordPress.
Шаг 3: Импорт сайта в WordPress
Для импорта сайта из Tilda в WordPress вам нужно выполнить следующие действия:
- Войдите в административную панель вашего WordPress-сайта.
- Перейдите в раздел «Инструменты» -> «Импорт».
- Выберите пункт «WordPress» из списка доступных инструментов импорта.
- Установите плагин WordPress Importer, если он еще не установлен.
- Нажмите на кнопку «Активировать и импортировать» рядом с плагином WordPress Importer.
- Выберите файл архива сайта Tilda, который вы скачали на предыдущем шаге
- Нажмите на кнопку «Загрузить и импортировать».
- Дождитесь завершения импорта.
После завершения импорта у вас будет сайт, перенесенный с Tilda на WordPress с сохранением контента и дизайна.
Перенос контента и дизайна на WordPress
Перенос контента и дизайна с Tilda на WordPress может быть достаточно простым процессом, если вы следуете определенным шагам. В этом разделе мы рассмотрим, как перенести ваш контент и дизайн с Tilda на WordPress.
1. Создайте новый сайт на WordPress
Прежде всего, вам потребуется создать новый сайт на WordPress. Вы можете выбрать удобный для вас хостинг и установить WordPress на свой домен. Когда ваш сайт будет готов, вы сможете начать процесс переноса контента и дизайна с Tilda.
2. Экспортируйте контент с Tilda
Для экспорта контента с Tilda вам нужно зайти в свою учетную запись Tilda и выбрать проект, который вы хотите экспортировать. Затем откройте раздел «Export» и выберите «Export to HTML». После этого Tilda предоставит вам файл HTML, содержащий весь контент вашего проекта.
3. Импортируйте контент в WordPress
Когда у вас есть файл HTML с контентом Tilda, вы можете импортировать его в WordPress. Для этого вам потребуется установить плагин «Import External Images», чтобы импортировать изображения, используемые в вашем проекте. Затем откройте раздел «Инструменты» в административной панели WordPress и выберите «Импорт». Загрузите файл HTML, который вы получили от Tilda, и следуйте инструкциям для импорта контента.
4. Приведите дизайн в порядок
После импорта контента вам потребуется привести дизайн вашего сайта в порядок. Вы можете использовать темы и плагины WordPress для настройки внешнего вида сайта и создания нужной структуры страниц. Если вы хотите сохранить тот же дизайн, который у вас был на Tilda, вам возможно придется вручную настроить элементы дизайна и стили, чтобы они соответствовали вашему оригинальному проекту.

Итак, если вы хотите перенести контент и дизайн с Tilda на WordPress, следуйте этой подробной инструкции. Этот процесс может занять некоторое время, но он позволит вам сохранить ваш контент и создать сайт на WordPress с сохранением вашего дизайна.
Как импортировать контент и настроить дизайн на WordPress:
После того, как вы создали новый сайт на платформе WordPress, предстоит импортировать контент с Tilda и настроить дизайн под новую систему управления.
Вот пошаговая инструкция о том, как выполнить этот процесс:
| Шаг 1: | Войдите в панель администратора своего сайта WordPress и установите и активируйте плагин «Tilda Export». |
| Шаг 2: | На странице плагина «Tilda Export» введите свой ключ API Tilda. Вы можете найти этот ключ в настройках своего аккаунта Tilda. |
| Шаг 3: | После ввода ключа API нажмите на кнопку «Сохранить изменения». |
| Шаг 4: | Теперь вы можете начать импортировать контент с Tilda на свой сайт WordPress. В панели администратора выберите пункт меню «Инструменты» и далее «Импорт». |
| Шаг 5: | На странице импорта выберите плагин «Tilda Export» и нажмите на кнопку «Запустить импорт». |
| Шаг 6: | Дождитесь завершения процесса импорта. После этого вы увидите все свои страницы и публикации из Tilda в панели администратора WordPress. |
| Шаг 7: | Но это еще не все! Чтобы настроить дизайн своего сайта на WordPress, вам понадобится использовать темы и настройки. Выберите подходящую тему и настройте ее с помощью панели администратора. |
| Шаг 8: | При необходимости вы можете воспользоваться плагинами для расширения возможностей вашего сайта WordPress. |
Вот и все! Теперь вы знаете, как импортировать контент и настроить дизайн на WordPress после переноса с Tilda. Следуя этой инструкции, вы сможете быстро и легко создать новый сайт на WordPress, сохраняя все свои данные и дизайновые решения.
Вопрос-ответ:
Что такое Tilda и WordPress?
Tilda — это платформа для создания сайтов с возможностью создания адаптивных и многостраничных сайтов без использования кода, с интуитивным интерфейсом. WordPress — это популярная система управления контентом (CMS) для создания сайтов с открытым исходным кодом.
Почему я решил перенести свой сайт с Tilda на WordPress?
Есть несколько причин, по которым пользователи решают перенести свой сайт с Tilda на WordPress. Некоторые из них включают желание настроить более сложные функции и расширения, иметь большую свободу в дизайне и управлении контентом, или перенести сайт на свой хостинг.
Какую информацию и файлы необходимо подготовить для переноса сайта?
Для переноса сайта с Tilda на WordPress вам понадобится сохранить следующую информацию и файлы: текстовый контент и изображения с текущего сайта, информацию о шрифтах и цветовой палитре, данные форм, а также сохранить коды виджетов Tilda, если вы хотите использовать их на новом сайте.
Какими способами можно перенести сайт с Tilda на WordPress?
Существует несколько способов перенести сайт с Tilda на WordPress. Один из них — это использование плагина, специально разработанного для переноса контента. Другим способом является ручное создание нового сайта на WordPress с использованием сохраненной информации с Tilda.
Есть ли риски и ограничения при переносе сайта с Tilda на WordPress?
При переносе сайта с Tilda на WordPress есть несколько рисков и ограничений, с которыми необходимо быть ознакомленным. Некоторые из них включают потерю стилизации и дизайна, несовместимость некоторых элементов или функциональности Tilda с WordPress, и потерю оптимизации для поисковых систем.
Какая основная причина переноса сайта с Tilda на WordPress?
Основная причина может быть разная, это может быть необходимость расширения функционала сайта, больше возможностей для дизайна или желание использовать дополнительные плагины и инструменты доступные на WordPress.







