WordPress является одной из самых популярных платформ для создания веб-сайтов. Создание меню является одной из основных функций этой платформы, и выпадающее меню может быть полезным для структурирования и навигации по сайту. Если вы хотите узнать, как создать выпадающее меню в WordPress, вы попали в нужное место.
Шаг 1: Зайдите в административную панель вашего сайта, нажав на ссылку «Вход» в верхней части страницы. Введите свои учетные данные и нажмите кнопку «Войти». После попадания в административную панель вы увидите панель навигации слева.
Шаг 2: Наведите курсор на пункт «Внешний вид» в левой панели навигации. Появится выпадающее меню. Нажмите на пункт «Меню». Это приведет вас на страницу «Меню», где вы сможете настроить свое меню.

Шаг 3: В верхней части страницы «Меню» вы увидите вкладку «Редактирование меню». Нажмите на нее для создания нового меню. Введите имя вашего меню, например «Основное меню», и нажмите кнопку «Создать меню».
- Возможности WordPress
- Зачем нужно выпадающее меню?
- Шаг 1: Установка и активация плагина
- Шаг 2: Создание нового меню
- Вопрос-ответ:
- Можно ли добавить кастомные ссылки в меню?
- Могу ли я изменить вид выпадающего меню?
- Как настроить отображение выпадающего меню на мобильных устройствах?
- Как создать выпадающее меню в WordPress?
- Как настроить выпадающее меню в WordPress?
Возможности WordPress
- Простота использования: WordPress предоставляет интуитивно понятный пользовательский интерфейс, что позволяет даже новичкам быстро освоить систему.
- Гибкость и расширяемость: благодаря широкому выбору плагинов и тем, WordPress позволяет адаптировать сайт под любые нужды и требования.
- SEO-оптимизация: благодаря встроенным инструментам для оптимизации поисковой системы, WordPress помогает улучшить видимость вашего сайта в поисковых результатах.
- Большая сообщество: WordPress имеет активное сообщество пользователей и разработчиков, которые готовы помочь и поделиться своим опытом.
- Мобильное управление: с помощью мобильных приложений для iOS и Android вы можете управлять своим сайтом даже из любой точки мира.
- Безопасность: WordPress постоянно обновляется и предлагает набор инструментов для защиты вашего сайта от взлома и вредоносного программного обеспечения.
- Мультиязычность: WordPress предлагает встроенную поддержку мультиязычности, что облегчает создание и управление сайтом на разных языках.
Это всего лишь небольшая часть возможностей, которые предлагает WordPress. С каждым обновлением системы добавляются новые функции и улучшения, делая WordPress еще лучше и удобнее в использовании.
Зачем нужно выпадающее меню?
Во-первых, выпадающее меню позволяет скрыть большое количество пунктов меню, что делает навигацию более удобной для посетителей сайта. Вместо того чтобы загромождать страницу множеством пунктов меню, можно поместить их в один главный пункт, который будет отображаться на виду, и раскрыть все остальные пункты меню только по необходимости.
Во-вторых, выпадающее меню делает веб-сайт более понятным и наглядным. Посетители мгновенно могут увидеть все доступные разделы сайта в одном месте, а не переходить по нескольким страницам, чтобы найти нужную информацию.
В-третьих, выпадающее меню улучшает пользовательский опыт. Посетители сайта могут быстро найти нужную информацию и провести меньше времени на поиск по сайту.
Кроме того, выпадающее меню может использоваться для создания сложной структуры навигации, например, для создания подменю.
Вывод: выпадающее меню является важным элементом веб-сайта, который позволяет сделать навигацию удобнее и компактнее, повысить понятность и наглядность сайта, а также улучшить пользовательский опыт.
Шаг 1: Установка и активация плагина
Для начала, войдите в административную панель своего сайта WordPress. Затем, наведите указатель мыши на вкладку «Плагины» в левой части меню.
После этого, выберите «Добавить новый» из выпадающего списка.
Вы попадете на страницу «Добавить плагин». В поле поиска введите название плагина для создания выпадающего меню, например «Dropdown Menu Widget».
После ввода названия плагина, нажмите кнопку «Найти плагины». WordPress выполнит поиск и отобразит результаты на экране.
Найденный плагин для создания выпадающего меню будет отображаться в списке результатов поиска. Найдите его и нажмите кнопку «Установить сейчас».
После завершения процесса установки, вам нужно активировать плагин. Для этого нажмите кнопку «Активировать плагин».
Теперь вы успешно установили и активировали плагин для создания выпадающего меню в WordPress, и готовы приступить к следующему шагу — настройке меню.
Шаг 2: Создание нового меню
Чтобы создать выпадающее меню в WordPress, вам необходимо создать новое меню и добавить элементы в этом меню.
1. Зайдите в панель администратора вашего сайта WordPress и перейдите на страницу «Внешний вид» -> «Меню».
2. На странице «Меню» нажмите кнопку «Создать меню». Вы можете назвать новое меню по вашему усмотрению.

3. После создания нового меню вы можете добавлять элементы в него. На той же странице «Меню» вы увидите различные разделы, в которых можно выбрать нужные элементы для добавления: страницы, записи, URL и так далее. Выберите нужный элемент, отметьте его галочкой и нажмите кнопку «Добавить в меню».
4. Когда все нужные элементы добавлены в меню, вы можете их изменять. Для этого нажмите на элемент меню и вы увидите доступные опции, такие как изменение названия элемента, его порядка и настройки ссылки. Не забудьте нажать кнопку «Сохранить меню», когда закончите внесение изменений.

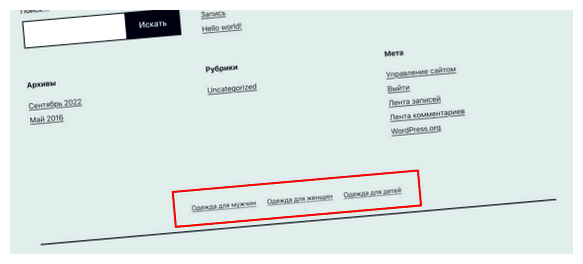
5. Чтобы создать выпадающее меню, вам нужно создать вложенные элементы в меню. Для этого перетащите элемент меню немного вправо, чтобы он стал подчиненным другому элементу. Повторяйте этот шаг для каждого вложенного элемента. После этого вы сможете увидеть выпадающий список при наведении на главный элемент меню.
6. Когда вы закончите создание и настройку своего меню, не забывайте сохранять внесенные изменения. Нажмите кнопку «Сохранить меню», чтобы применить изменения на вашем сайте.
Теперь вы знаете, как создать новое меню в WordPress и добавить в него элементы. Переходите к следующему шагу для настройки стилей и размещения меню на вашем сайте.
Вопрос-ответ:
Можно ли добавить кастомные ссылки в меню?
Да, в WordPress можно добавлять кастомные ссылки в меню. Для этого нужно зайти в раздел «Внешний вид > Меню» и нажать на вкладку «Ссылки». Затем введите URL-адрес и текст ссылки, а затем нажмите кнопку «Добавить в меню». После этого ссылка будет добавлена в ваше меню.
Могу ли я изменить вид выпадающего меню?
Да, в WordPress вы можете изменить вид выпадающего меню. Для этого нужно зайти в раздел «Внешний вид > Меню» и выбрать нужное меню. Затем нажмите на пункт меню, который является подпунктом, и нажмите кнопку «Стрелка», чтобы открыть настройки подпункта. В настройках вы можете изменить текст, добавить описание и выбрать стиль для выпадающего меню.
Как настроить отображение выпадающего меню на мобильных устройствах?
Чтобы настроить отображение выпадающего меню на мобильных устройствах, нужно зайти в раздел «Внешний вид > Меню» и выбрать нужное меню. Затем нажмите на иконку «Мобильное меню», чтобы открыть настройки мобильного меню. В настройках вы можете выбрать, какое меню будет отображаться на мобильных устройствах, а также настроить поведение меню при нажатии на иконку.
Как создать выпадающее меню в WordPress?
Для создания выпадающего меню в WordPress, вам понадобится использовать функцию wp_nav_menu(), которая позволяет выводить меню на сайт в заданном формате. Вам потребуется создать новое меню в разделе «Внешний вид» -> «Меню», а затем указать его в качестве аргумента для функции wp_nav_menu().
Как настроить выпадающее меню в WordPress?
Для настройки выпадающего меню в WordPress, вам потребуется создать новое меню в разделе «Внешний вид» -> «Меню» и добавить к нему необходимые пункты. Затем вы можете выбрать стиль меню, добавить кнопку для выпадающего списка и указать его расположение на сайте. Также вы можете внести изменения в код CSS, чтобы настроить внешний вид меню.







