HTML верстальщик – это специалист, который занимается созданием и оформлением веб-страниц с помощью языка разметки HTML. В современном мире все больше компаний нуждаются в профессионалах, способных создавать красивые и удобные веб-сайты, поэтому профессия HTML верстальщика становится все более популярной и востребованной.
Время обучения на HTML верстальщика может значительно варьироваться. Учебные программы в зависимости от уровня глубины знаний и количества изучаемых тем могут составлять от нескольких недель до нескольких месяцев. Однако само освоение основ HTML может потребовать всего несколько дней. Главное – активно практиковаться и применять полученные знания на практике.
Профессиональный HTML верстальщик должен обладать не только техническими навыками, но и творческим мышлением. Он должен быть внимателен к деталям, иметь представление о дизайне и последних трендах в веб-разработке. Важно также постоянно развиваться, изучать новые технологии и инструменты, чтобы оставаться востребованным на рынке труда.
Стоит отметить, что HTML является основным инструментом для создания и оформления веб-страниц, поэтому знание этого языка становится обязательным для всех разработчиков веб-сайтов. Даже если вы планируете заниматься версткой не профессионально, но просто для себя, освоение HTML поможет вам создавать уникальные и красивые веб-страницы.
Таким образом, время обучения на HTML верстальщика зависит от ваших целей и уровня предварительных знаний. Обучение может занять от нескольких дней до нескольких месяцев. Однако, чтобы стать профессионалом в этой сфере, необходимо постоянно развиваться, оттачивать свои навыки и быть в курсе последних технологических трендов.
- Сколько времени нужно учиться, чтобы стать HTML верстальщиком?
- Начальные этапы обучения
- 1. Изучение основ HTML
- 2. Применение CSS
- 3. Практические навыки
- Вопрос-ответ:
- Сколько времени нужно потратить на обучение, чтобы стать HTML верстальщиком?
- Какие профессиональные навыки нужны HTML верстальщику?
- Можно ли овладеть навыками HTML верстки самостоятельно?
- Какие программы и инструменты необходимы для работы HTML верстальщика?
- Какие перспективы карьерного роста есть у HTML верстальщика?
- Сколько времени нужно учиться, чтобы стать HTML верстальщиком?
- Какие профессиональные навыки нужны для работы HTML верстальщиком?
Сколько времени нужно учиться, чтобы стать HTML верстальщиком?
Время, необходимое для освоения профессии HTML верстальщика, зависит от различных факторов, включая начальный уровень знаний, регулярность обучения и интенсивность практики. Однако в среднем для достижения базового уровня владения HTML и CSS требуется примерно 2-3 месяца обучения.
На начальном этапе обучения студенты изучают основы HTML — язык разметки гипертекста, с помощью которого создаются структура и содержание веб-страницы. Затем они изучают CSS — язык таблиц стилей, который необходим для оформления веб-страниц и задания визуальных эффектов.
Развитие навыков HTML верстальщика можно продолжать и после достижения базового уровня. Для этого часто используются онлайн-курсы, учебники и проекты на практику. Более глубокое понимание работы с HTML и CSS может занять годы, так как технологии постоянно развиваются и появляются новые методы и инструменты.
Кроме HTML и CSS, важно освоить также другие технологии, связанные с веб-разработкой, такие как JavaScript, различные фреймворки и библиотеки. Обучение и совершенствование в этих областях может занять еще несколько месяцев или даже лет, в зависимости от уровня и степени специализации, которую хочется достичь.

Освоение профессии HTML верстальщика требует регулярного обучения и практики, поскольку только через постоянное применение и развитие полученных навыков можно стать квалифицированным специалистом в данной области.
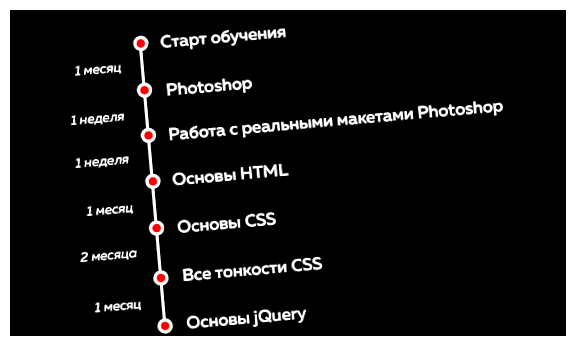
Начальные этапы обучения
Для того чтобы стать HTML верстальщиком, необходимо пройти несколько начальных этапов обучения.
1. Изучение основ HTML
Первым шагом в обучении HTML является изучение его основ. На этом этапе студенты узнают о базовых тегах и атрибутах, которые используются для создания структуры и содержимого веб-страниц. Здесь также изучаются правила и синтаксис языка, а также основные концепции, такие как контейнеры и элементы.
2. Применение CSS
После освоения основ HTML студенты переходят к изучению CSS — языка стилей, который позволяет изменять внешний вид элементов веб-страницы. Они узнают о селекторах, свойствах и значениях CSS, а также о способах добавления стилей в HTML-документ. Также на этом этапе рассматривается адаптивная верстка и принципы создания адаптивных дизайнов.
3. Практические навыки
После изучения основ HTML и CSS, студенты начинают применять свои знания на практике. Они создают простые веб-страницы с использованием полученных навыков и решают задачи, которые помогают им закрепить материал и улучшить свои навыки верстки.
Для достижения хорошего уровня в HTML верстке требуется времени и практики. Чем больше студент будет практиковаться и создавать разнообразные веб-страницы, тем быстрее и качественнее они смогут выполнять свою работу.

Также очень полезно продолжать изучение различных инструментов и технологий, связанных с веб-разработкой, например, JavaScript, Git и т.д. Это поможет верстальщику быть более универсальным и востребованным на рынке труда.
| Освоение базовых навыков верстки. | Необходимость постоянного обновления знаний в сфере веб-разработки. |
| Понимание основного синтаксиса и структуры HTML. | Необходимость самостоятельного изучения и практики для повышения навыков. |
| Возможность быстрого начала работы в сфере веб-разработки. | Ограниченность возможностей в создании сложных и интерактивных веб-сайтов без использования JavaScript и других технологий. |
Вопрос-ответ:
Сколько времени нужно потратить на обучение, чтобы стать HTML верстальщиком?
Длительность обучения зависит от начального уровня знаний и интенсивности обучения. Однако, в среднем для освоения основ HTML достаточно 1-2 месяцев.

Какие профессиональные навыки нужны HTML верстальщику?
HTML верстальщик должен иметь хорошее понимание структуры HTML-документов, уметь работать с HTML-тегами и атрибутами, а также понимать принципы работы с CSS, чтобы создавать эффективные и стильные веб-страницы.
Можно ли овладеть навыками HTML верстки самостоятельно?
Да, это возможно. Существует множество онлайн-курсов, видеоуроков и ресурсов, которые помогут вам овладеть навыками HTML верстки самостоятельно. Однако, наличие опыта работы с реальными проектами и обратной связи от опытных разработчиков может значительно ускорить ваше обучение.
Какие программы и инструменты необходимы для работы HTML верстальщика?
HTML верстальщику необходим текстовый редактор, такой как Sublime Text или Visual Studio Code, для написания и редактирования HTML-кода. Также полезно ознакомиться с инструментами для отладки и проверки кода, такими как DevTools в браузерах.
Какие перспективы карьерного роста есть у HTML верстальщика?
HTML верстальщик может развиваться как в сторону углубления знаний и навыков в HTML и CSS, так и в сторону изучения других языков программирования и технологий разработки веб-приложений. В дальнейшем, HTML верстальщик может стать фронтенд-разработчиком, веб-дизайнером или перейти в смежные области разработки.
Сколько времени нужно учиться, чтобы стать HTML верстальщиком?
Время обучения зависит от интенсивности обучения и уровня начальных знаний, но в среднем на освоение основ HTML требуется около 1-2 месяцев.
Какие профессиональные навыки нужны для работы HTML верстальщиком?
HTML верстальщик должен владеть HTML и CSS, обладать пониманием элементов дизайна и композиции. Также желательно иметь базовые знания JavaScript.







