Верстка – это процесс создания визуального дизайна и структуры веб-страницы с использованием языков разметки, таких как HTML и CSS. Верстка является неотъемлемой частью веб-разработки и играет важную роль в создании пользовательского опыта. Она включает в себя размещение и форматирование текста, изображений, видео, а также создание интерактивных элементов интерфейса.
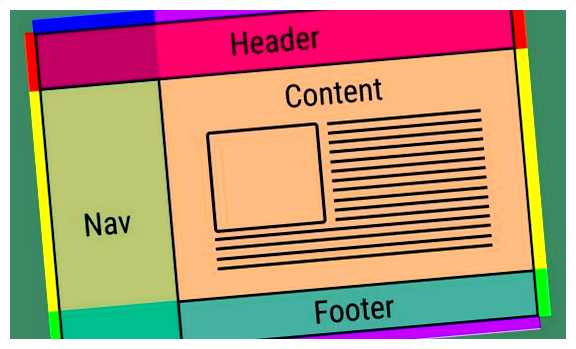
Основными элементами верстки являются блоки, которые позволяют организовать страницу и разделить ее на части. Блоки могут содержать текст, изображения, формы, таблицы и другие элементы контента. Они могут быть различных размеров, форм и располагаться по горизонтали и вертикали.
Задачи верстки включают создание удобной и интуитивно понятной навигации по сайту, адаптивность страницы под различные устройства и размеры экранов, реализацию анимации и интерактивности, установку правильных отступов и выравнивание элементов, а также оптимизацию загрузки страницы для улучшения ее производительности.
Верстка играет важную роль в создании пользовательского опыта.
В основе верстки лежат стандарты и принципы, которые позволяют создавать качественные и доступные веб-страницы для всех пользователей.
- Основные элементы верстки: структура, внешний вид и поведение
- Разметка документа в HTML
- Стилизация элементов с помощью CSS
- Выбор элементов для стилизации
- Применение стилей к элементам
- Интерактивность и анимация с помощью JavaScript
- Вопрос-ответ:
- Что входит в верстку?
- Какие задачи решает верстка?
- Какие основные элементы используются в верстке?
- Какие принципы следует учитывать при верстке?
- Какие навыки необходимы для работы с версткой?
- Что входит в верстку?
- Какие основные элементы входят в верстку?
Основные элементы верстки: структура, внешний вид и поведение
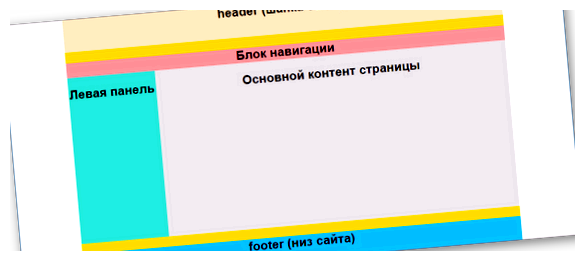
Структура — это основа верстки. Страница состоит из блоков, которые располагаются один под другим или вложены друг в друга. Каждый блок имеет свои свойства и может содержать внутренние элементы. С помощью различных тегов (например, <div> и <section>) верстальщик создает нужную структуру страницы.

Внешний вид элементов определяется с помощью CSS. Стилизация позволяет задавать различные цвета, размеры, шрифты, отступы и многое другое. Специалист по верстке использует классы и идентификаторы для выбора нужных элементов и применения к ним стилей.
Поведение элементов обеспечивается с помощью JavaScript. Специалист по верстке может добавить интерактивные эффекты, анимацию и навигацию на странице. Он может также обрабатывать действия пользователя, например, клики на кнопки или ввод данных в формы.
Знание основных элементов верстки позволяет создавать качественные и удобные веб-страницы. Сочетание структуры, внешнего вида и поведения элементов создает гармоничный и функциональный пользовательский интерфейс.
Разметка документа в HTML
Наиболее часто используемыми тегами разметки документа являются <p> – для создания абзацев и параграфов текста и <table> – для создания таблиц.
Тег <p> используется для организации текста внутри абзацев и является самым распространенным способом форматирования текстового контента. Он автоматически добавляет отступы и переносы строк, делая текст более удобочитаемым и структурированным.
Тег <table> используется для создания таблиц на веб-странице. Он позволяет разбить информацию на строки и столбцы, что облегчает ее чтение и анализ.
При разметке документа в HTML, важно подобрать правильные теги для каждого типа контента, чтобы обеспечить понятность и читаемость страницы для пользователей и поисковых систем. Грамотная разметка помогает улучшить опыт использования сайта, удобство навигации и SEO-показатели.
Стилизация элементов с помощью CSS
Выбор элементов для стилизации
Перед тем как приступить к стилизации, необходимо определить, какие элементы на странице мы хотим изменить. Для этого используются CSS-селекторы. Селекторы позволяют выбрать один или несколько элементов на основе их тегов, классов, идентификаторов или других атрибутов. После выбора элемента можно задать ему стиль или набор стилей.
Применение стилей к элементам
После выбора элемента следует определить, какие стили мы хотим применить. Стили задаются с помощью правил CSS, состоящих из селектора элемента и списка свойств со значениями. Например, чтобы изменить цвет текста заголовка, можно использовать следующий код:
h1 {

color: red;

}
В данном примере селектором является тег h1, а свойством color задается красный цвет. После указания стилей можно наблюдать изменения элемента на веб-странице.
Кроме простых стилей, с помощью CSS можно также задавать сложные анимации, переходы, трансформации и другие эффекты. Стили могут быть заданы как внутри тега <style>, так и во внешнем файле CSS, который связан с HTML-страницей.
Верстка с использованием CSS позволяет создавать красивые и современные веб-страницы, а также повышает удобство использования и восприятие контента пользователем.
Интерактивность и анимация с помощью JavaScript
JavaScript позволяет создавать интерактивные элементы, реализовывать анимацию и взаимодействие с пользователем. С его помощью можно добавить обработчики событий на различные элементы страницы, такие как кнопки, ссылки или формы. Например, при нажатии на кнопку можно вызывать определенную функцию, которая выполняет определенное действие.
Анимация — еще одна важная задача, которую можно реализовать с помощью JavaScript. Он позволяет создавать плавные переходы между различными состояниями элементов на странице. С его помощью можно изменять свойства элементов, такие как положение, размер, цвет и другие, создавая эффекты перемещения, изменения размера и другие виды анимации.
JavaScript также позволяет создавать интерактивные формы на веб-страницах. С его помощью можно проверять введенные данные, выводить сообщения об ошибках и выполнять другие действия в зависимости от значения, введенного пользователем.
- Добавление обработчиков событий (например, при нажатии на кнопку).
- Реализация анимации различных элементов на странице.
- Взаимодействие с пользователями через интерактивные формы.
- Проверка и валидация введенных данных на веб-формах.
Все эти возможности JavaScript позволяют создавать более динамичные и интересные веб-страницы, которые приятно использовать и притягивают внимание пользователей.
Вопрос-ответ:
Что входит в верстку?
Верстка включает в себя различные элементы, такие как HTML, CSS, JavaScript и другие технологии, которые используются для создания веб-страниц. HTML отвечает за структуру и содержимое страницы, CSS — за внешний вид и стиль, а JavaScript — за создание интерактивности и динамических элементов.

Какие задачи решает верстка?
Верстка решает ряд задач, включающих создание удобной и понятной структуры веб-страницы, обеспечение правильного отображения на различных устройствах и экранах, улучшение пользовательского опыта и взаимодействия с сайтом, а также оптимизацию скорости загрузки страницы.
Какие основные элементы используются в верстке?
Основными элементами верстки являются HTML-теги, которые определяют структуру и содержимое страницы. Веб-разработчики также используют CSS-селекторы и правила, чтобы задавать стили и внешний вид элементов, а также JavaScript, чтобы создавать интерактивность и добавлять динамические эффекты.
Какие принципы следует учитывать при верстке?
При верстке следует учитывать принципы адаптивного дизайна, чтобы страницы хорошо отображались на различных устройствах и экранах. Также важно следовать принципам доступности, чтобы все пользователи могли легко использовать и взаимодействовать с сайтом. Необходимо также учитывать оптимизацию производительности и загрузки страницы, чтобы обеспечить быструю и плавную работу сайта.
Какие навыки необходимы для работы с версткой?
Для работы с версткой необходимо иметь хорошее знание HTML, CSS и JavaScript. Важно понимать основы дизайна, чтобы создавать эстетически приятные и функциональные веб-страницы. Также полезно знать основы SEO-оптимизации и уметь работать с графическими редакторами для обработки изображений.
Что входит в верстку?
В верстку входит создание структуры и внешнего вида веб-страницы или приложения. Это включает в себя HTML-разметку, стилизацию с помощью CSS, добавление интерактивности с помощью JavaScript.

Какие основные элементы входят в верстку?
Основными элементами верстки являются HTML, CSS и JavaScript. HTML используется для создания структуры страницы, CSS — для стилизации элементов, а JavaScript — для добавления интерактивности и функциональности.