Кэш браузера является важной частью веб-серфинга, которая позволяет ускорить загрузку веб-сайтов и повысить общую производительность. Когда вы посещаете веб-сайт, браузер сохраняет некоторые файлы и ресурсы на вашем компьютере или устройстве, чтобы при последующих посещениях сайта загрузка происходила быстрее.
В кэше браузера могут храниться различные элементы, такие как изображения, стили CSS, скрипты JavaScript и даже целые HTML-страницы. Когда вы возвращаетесь на веб-сайт, браузер проверяет кэш и, если обнаруживается соответствующая запись, загружает ее с вашего устройства, вместо того чтобы снова скачивать все содержимое.
Записи кэша имеют значительное влияние на работу веб-сайтов. Во-первых, они позволяют значительно сократить время загрузки страницы, особенно если ресурсы уже ранее были загружены и сохранены в кэше. Это делает веб-сайты более отзывчивыми и повышает удовлетворенность пользователей.

Однако, иногда кэширование может быть причиной проблем на веб-сайтах. Если разработчики сайта вносят изменения в стили, скрипты или другие ресурсы, а пользователи продолжают загружать устаревшие записи кэша, то могут возникнуть конфликты и несоответствия, что может привести к неправильному отображению или работе сайта. Поэтому разработчики веб-сайтов должны активно обращать внимание на управление кэшем и правильно настраивать его параметры.

- Что хранится в кэше браузера?
- Сохранение записей в кэше
- Влияние кэширования на работу сайтов
- Преимущества кэширования
- Недостатки кэширования
- Контроль кэширования
- Вопрос-ответ:
- Что такое кэш браузера?
- Зачем нужен кэш браузера?
- Какие данные сохраняются в кэше браузера?
- Какую роль играет кэш браузера в работе веб-сайтов?
- Как очистить кэш браузера?
Что хранится в кэше браузера?
Главная цель кэша браузера – это ускорение работы веб-сайтов. Браузер может использовать копии данных из кэша вместо повторной загрузки их с сервера при последующих посещениях сайта. Это позволяет сократить время загрузки страниц и снизить нагрузку на сервер.
В кэше браузера может быть сохранено множество различных данных. Вот некоторые из них:
- HTML-файлы: основной текст веб-страниц, включая разметку, текст и ссылки.
- Каскадные таблицы стилей (CSS): стили, используемые для оформления веб-страниц.
- Скрипты (JavaScript): программы, которые выполняются на веб-страницах.
- Изображения: фотографии, иллюстрации и другие графические файлы, используемые на сайте.
- Шрифты: файлы, содержащие информацию о шрифтах, используемых на сайте.
Важно отметить, что кэш браузера ограничен по размеру, и старые данные могут быть удалены, если новые данные требуют больше места. Кэш браузера также может быть полностью очищен пользователем или автоматически при закрытии браузера.
Хранение данных в кэше браузера позволяет ускорить загрузку веб-страниц и сделать работу веб-сайтов более эффективной. Однако это может привести к проблемам, если содержимое веб-сайта было обновлено и в кэше осталась устаревшая версия. В таком случае пользователь может видеть неактуальное содержимое или столкнуться с ошибками.
Сохранение записей в кэше
Браузеры сохраняют некоторые ресурсы в кэше для ускорения загрузки веб-сайтов и уменьшения нагрузки на сервер. Это позволяет браузерам использовать локально сохраненные файлы вместо повторной загрузки с сервера при каждом обращении к веб-сайту. В основном, кэш браузера сохраняет следующие типы ресурсов:
- HTML-файлы: страницы веб-сайтов сохраняются в кэше, чтобы обеспечить быстрый доступ к ним при повторном посещении. Это позволяет браузерам отобразить страницу без необходимости скачивать ее снова с сервера.
- CSS-файлы: файлы стилей сохраняются в кэше, чтобы браузер мог применить их к страницам без задержек. Это особенно полезно для стилей, используемых на всех страницах веб-сайта.
- JavaScript-файлы: скрипты сохраняются в кэше, чтобы браузер мог быстро выполнить их при загрузке страницы. Это позволяет улучшить производительность веб-сайта и уменьшить время загрузки.
- Изображения: изображения, используемые на веб-сайтах, могут быть сохранены в кэше браузера. Это позволяет браузеру отображать изображения без задержек и ускоряет загрузку страниц с использованием уже сохраненных изображений.
Сохранение записей в кэше может привести к ускорению загрузки веб-сайтов и увеличению производительности. Однако, если веб-сайт обновляется и ресурсы изменяются, браузер может продолжать использовать устаревшие записи из кэша, что может привести к проблемам, таким как неправильное отображение или неработающий функционал. Чтобы решить эту проблему, разработчики веб-сайтов могут использовать механизмы управления кэшем, такие как установка заголовков кэширования или добавление случайного числа в URL ресурсов при каждом обновлении.
Влияние кэширования на работу сайтов
Преимущества кэширования
Кэширование позволяет значительно снизить время загрузки страницы и ресурсов, так как большая часть контента загружается из локального кэша браузера. Это особенно полезно при повторных посещениях сайта или при просмотре нескольких страниц, которые используют общие ресурсы.
Кэширование также снижает нагрузку на сервер, так как браузер загружает ресурсы из кэша, а не посылает запросы на сервер для загрузки каждого элемента. Это позволяет сократить использование интернет-трафика и увеличить производительность сервера.
Недостатки кэширования
Однако, кэширование может вызывать проблемы при обновлении контента на веб-сайте. Если пользователь загрузил страницу из кэша, то он не увидит обновленный контент до тех пор, пока не будет очищен кэш. Это особенно актуально для сайтов новостей, блогов и других ресурсов, где актуальность информации играет важную роль.
Кэширование также может привести к проблемам с отображением изменений дизайна, стилей или скриптов на веб-сайте. Если файлы стилей или скрипты кэшируются, то пользователю придется очистить кэш, чтобы увидеть внесенные изменения.
Контроль кэширования
Для управления кэшированием и решения проблем, связанных с устаревшими копиями страницы, веб-разработчики могут использовать HTTP-заголовки, которые контролируют время жизни кэша, где именно хранить страницу в кэше и другие настройки. Такие заголовки позволяют точно настроить поведение браузера при кэшировании страницы.
| Cache-Control | Определяет настройки кэширования для конкретной страницы или ресурса. |
| Expires | Указывает дату и время, когда страница или ресурс должен быть обновлен в кэше. |
| Last-Modified | Указывает дату и время последнего изменения страницы или ресурса. |
Использование соответствующих заголовков позволяет более точно контролировать кэширование и управлять обновлениями на веб-сайте.

Выводя итог, кэширование играет важную роль при оптимизации производительности веб-сайтов. Хорошо настроенное кэширование может значительно ускорить загрузку страницы и снизить нагрузку на сервер. Однако, необходимо учитывать потенциальные проблемы, связанные с устаревшими копиями страницы и ресурсов, и аккуратно настраивать кэш для достижения максимальной эффективности.
Вопрос-ответ:
Что такое кэш браузера?
Кэш браузера — это временная память, в которой браузер хранит копии веб-страниц или их элементов для более быстрого доступа в будущем.
Зачем нужен кэш браузера?
Кэш браузера позволяет ускорить загрузку веб-страниц и уменьшить нагрузку на сервер, так как при повторном посещении сайта браузер может использовать уже сохраненные данные вместо их повторной загрузки с сервера.

Какие данные сохраняются в кэше браузера?
В кэше браузера сохраняются различные данные, включая HTML-страницы, CSS-файлы, JavaScript-скрипты, изображения, шрифты и другие ресурсы, используемые на веб-сайтах.
Какую роль играет кэш браузера в работе веб-сайтов?
Кэш браузера влияет на работу веб-сайтов, позволяя ускорить загрузку страниц и снизить нагрузку на сервер. Однако, иногда кэш может стать причиной отображения устаревших данных, если сайт был обновлен, но копии страниц все еще хранятся в кэше.
Как очистить кэш браузера?
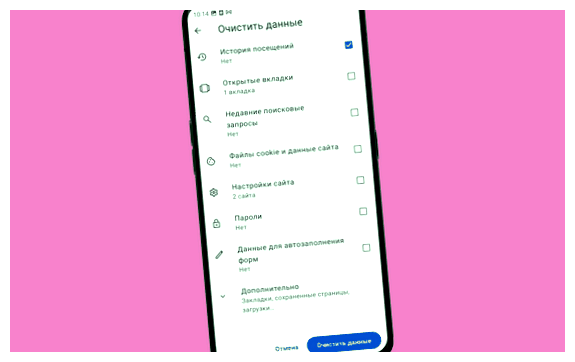
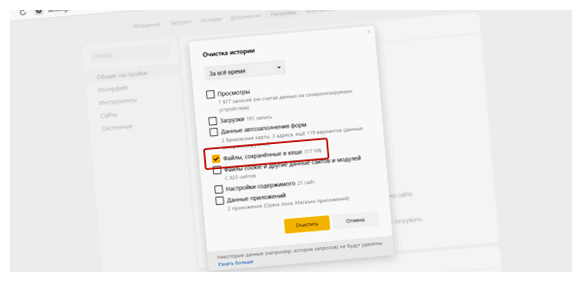
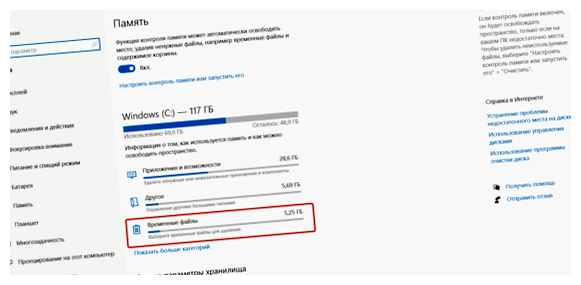
Очистка кэша браузера может быть выполнена в настройках браузера. В зависимости от используемого браузера, может быть доступна опция «Очистить кэш» или «Удалить временные файлы». После очистки кэша, при загрузке веб-страницы браузер будет вынужден загрузить все данные с сервера заново.