
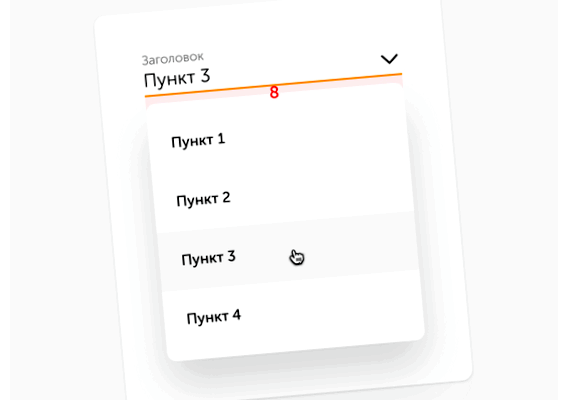
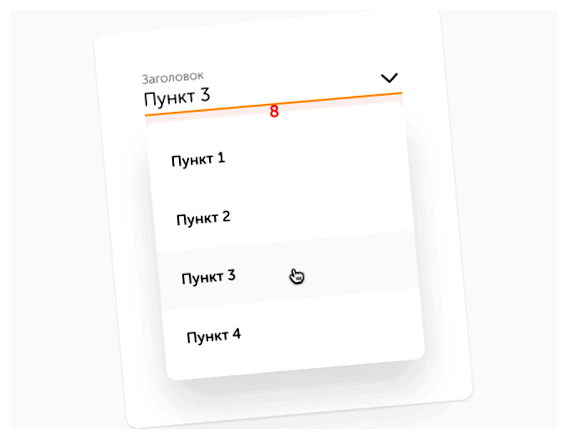
Всплывающее меню – это элемент веб-дизайна, который предназначен для облегчения навигации пользователя по веб-сайту. Оно активируется при нажатии на определенную кнопку или ссылку и отображает список доступных вариантов действий или разделов. Всплывающее меню может отображаться в виде выпадающего списка, всплывающей панели или контекстного меню.
Преимущества использования всплывающего меню очевидны. Во-первых, оно позволяет сэкономить место на странице, особенно в случаях, когда необходимо отобразить большое количество разделов или действий. Во-вторых, всплывающее меню может быть более удобным для пользователя, так как оно активируется по требованию и не отвлекает его от основного контента.
Однако, чтобы всплывающее меню было действительно эффективным, необходимо соблюдать несколько основных принципов использования.
Во-первых, всплывающее меню должно быть интуитивно понятным и легким в использовании. Пользователь должен легко и быстро понимать, как активировать и закрыть меню, а также найти нужный ему раздел или функцию.
Во-вторых, всплывающее меню не должно блокировать основной контент страницы или вызывать неудобство при его использовании. Лучше всего разместить меню сбоку или вверху страницы, чтобы оно не перекрывало текст или изображения.
- Всплывающее меню: основы использования
- Основы всплывающего меню
- Преимущества всплывающего меню
- 1. Улучшенная навигация
- 2. Экономия пространства
- Вопрос-ответ:
- Какие основные принципы использования всплывающего меню?
- Каким образом всплывающее меню обеспечивает удобство использования?
- Какие есть особенности использования всплывающего меню на мобильных устройствах?
- В каких случаях использование всплывающего меню будет наиболее эффективным?
- Какие есть альтернативы всплывающему меню?
Всплывающее меню: основы использования
Одним из основных принципов использования всплывающего меню является его доступность для пользователя. Меню должно быть легким в использовании и интуитивно понятным. Пользователь должен сразу понимать, как получить доступ к всплывающему меню и какие действия совершать внутри него.
Для достижения доступности всплывающего меню можно использовать следующие принципы:
- Положение: меню должно быть расположено в удобном для пользователя месте, где его легко заметить. Оптимальным местом может быть верхняя панель навигации или боковая панель.
- Визуальные отличия: меню должно отличаться от основного контента страницы, чтобы пользователь сразу заметил его наличие. Это может быть особый цвет фона, границы или значок.
- Информативность: меню должно ясно указывать, какие функции или разделы доступны пользователю. Для этого можно использовать понятные и информативные названия пунктов меню.
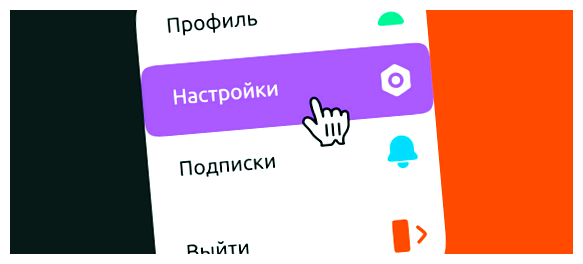
- Понятные действия: каждый пункт меню должен предлагать понятные и логичные действия для пользователя. Например, если есть пункт «Настройки», то пользователь должен понять, что он может изменить настройки сайта в этом разделе.
Всплывающее меню является удобным инструментом для организации навигации и предоставления дополнительных функций на сайте. Следуя принципам доступности и интуитивной понятности, можно создать меню, которое будет эффективно использоваться пользователями.
Основы всплывающего меню
Основные принципы использования всплывающего меню:
- Понятность и удобство использования: всплывающее меню должно быть легко обнаружимым и интуитивно понятным для пользователя.
- Компактность: всплывающее меню должно занимать минимальное пространство на странице, особенно если оно будет использоваться в мобильных версиях сайта.
- Гибкость и доступность: всплывающее меню должно поддерживаться различными устройствами и быть доступным для пользователей с ограниченными возможностями.
- Визуально привлекательное: всплывающее меню должно быть оформлено в соответствии с дизайном сайта, чтобы выглядеть гармонично и привлекательно.
Для создания всплывающего меню используются HTML-элементы, такие как <ul> и <li>. Основная ссылка для открытия всплывающего меню обычно представлена в виде текста или иконки, и находится внутри элемента <li>. Для стилизации всплывающего меню используются CSS-стили.
Преимущества всплывающего меню
1. Улучшенная навигация
Всплывающее меню позволяет создать иерархическую структуру навигации, что помогает пользователям легко ориентироваться и быстро находить нужные разделы или страницы. Здесь можно разместить основные категории, подкатегории, подменю и ссылки на важные разделы сайта. Такая структурированная навигация значительно упрощает поиск информации и делает сайт более удобным для пользователей.

2. Экономия пространства
Использование всплывающего меню позволяет существенно экономить пространство на веб-странице. В отличие от классического статичного меню, оно появляется только по требованию пользователя, освобождая ценное место для других элементов дизайна. Такой подход особенно актуален для мобильных устройств, где экраны имеют ограниченные размеры и использование всплывающего меню помогает более эффективно использовать доступное пространство.
Всплывающее меню является одним из ключевых элементов современного веб-дизайна. Его использование не только улучшает навигацию по сайту, но и помогает создать более компактный и удобный пользовательский интерфейс.

Вопрос-ответ:
Какие основные принципы использования всплывающего меню?
Основные принципы использования всплывающего меню — это удобство и простота использования для пользователя. Всплывающее меню должно быть интуитивно понятным и легко доступным на любом устройстве.
Каким образом всплывающее меню обеспечивает удобство использования?
Всплывающее меню обеспечивает удобство использования, так как оно позволяет скрыть большое количество пунктов меню, сохраняя при этом доступ к ним. Благодаря этому, пользователь может сконцентрироваться на основном контенте страницы, а при необходимости легко открыть меню и выбрать нужный пункт.
Какие есть особенности использования всплывающего меню на мобильных устройствах?
Всплывающее меню на мобильных устройствах имеет свои особенности. Важно, чтобы оно было адаптивным и хорошо отображалось на экранах различных размеров. Также всплывающее меню на мобильных устройствах должно быть удобно доступно одним пальцем для пользователя.
В каких случаях использование всплывающего меню будет наиболее эффективным?
Использование всплывающего меню будет наиболее эффективным в случаях, когда на сайте или приложении есть много разделов или функций, но они не могут быть показаны одновременно на экране. Всплывающее меню позволяет скрыть эти разделы или функции, но при этом они остаются доступными для пользователя.

Какие есть альтернативы всплывающему меню?
Всплывающее меню имеет свои альтернативы, такие как гамбургер-меню, табличное меню, летающие панели и др. Какая альтернатива выбрать, зависит от конкретной ситуации и требований к удобству использования и стилю дизайна.