WordPress – это популярная платформа для создания и управления сайтами, которая предлагает огромное количество функциональных возможностей. Одной из таких функций является возможность добавления различных блоков на страницы вашего сайта.

Блоки могут быть использованы для размещения текстовых материалов, изображений, видеороликов, форм обратной связи и многого другого. Они помогают визуально улучшить представление контента и сделать его более привлекательным для пользователей.
В этом подробном руководстве для начинающих мы рассмотрим несколько способов, как добавить блок на вашем сайте WordPress. Мы покажем, как это сделать с помощью стандартного редактора Gutenberg, а также расскажем об использовании плагинов для добавления дополнительных возможностей.

Готовы преобразить визуал вашего сайта? Продолжайте чтение и узнайте, как добавить блок в WordPress!
- Установка и активация плагина
- Создание нового блока
- Настройка содержимого блока
- Публикация и просмотр блока
- 1. Сохранение блока
- 2. Публикация блока
- 3. Просмотр блока
- Вопрос-ответ:
- Как добавить блок в WordPress?
- Какой блок выбрать для добавления в WordPress?
- Можно ли настроить добавленный блок?
- Каким образом можно перемещать блоки на странице?
- Можно ли добавить свой собственный блок в WordPress?
Установка и активация плагина
Для того чтобы добавить новый функционал к вашему сайту на WordPress, вам может понадобиться установить и активировать плагин.
Вот пошаговая инструкция, как это сделать:
- Войдите в административную панель вашего сайта на WordPress.
- Перейдите в раздел «Плагины».
- Нажмите на кнопку «Добавить новый».
- Вы попадете на страницу со списком популярных плагинов WordPress. Если вы уже знаете название плагина, который хотите установить, вы можете воспользоваться полем поиска.
- Найдите нужный плагин в списке и нажмите на кнопку «Установить сейчас».
- WordPress автоматически начнет скачивание и установку плагина. Это может занять некоторое время, в зависимости от размера файла и скорости вашего интернет-соединения.
- После успешной установки плагина вам будет предложено его активировать. Нажмите на кнопку «Активировать», чтобы включить плагин на вашем сайте.
- После активации плагина вы сможете настроить его и использовать новые функции, которые он предоставляет.

Теперь вы знаете, как установить и активировать плагин на вашем сайте на WordPress. Пользуйтесь новыми возможностями и настраивайте ваш сайт по своему вкусу!
Создание нового блока
Вот пошаговая инструкция о том, как создать новый блок в WordPress:
Шаг 1: Подготовка рабочей среды
Перед созданием нового блока рекомендуется подготовить рабочую среду. Вам понадобится установленный WordPress, а также редактор кода, такой как Visual Studio Code или Sublime Text.
Шаг 2: Создание плагина или темы
Для создания нового блока вам нужно будет создать плагин или изменить существующую тему. Наиболее рекомендуется создать плагин, чтобы обновления темы не повлияли на ваш блок. Создание плагина обеспечит более надежное место для хранения функциональности вашего нового блока.
Шаг 3: Создание нового блока с помощью JavaScript
Если вы знакомы с JavaScript, вы можете создать свой собственный блок, используя Gutenberg JavaScript API. API предоставляет различные методы и компоненты, которые вы можете использовать для создания блока. Одним из основных элементов в создании блока является функция registerBlockType, которая позволяет зарегистрировать ваш блок в WordPress.
Пример кода:
registerBlockType( ‘my-plugin/my-block’, { title: ‘Мой Новый Блок’, icon: ‘smiley’, category: ‘common’, attributes: { content: { type: ‘string’, source: ‘html’, selector: ‘p’, }, }, edit: function( props ) { var content = props.attributes.content; function onChangeContent( newContent ) { props.setAttributes( { content: newContent } ); } return (
); }, save: function( props ) { return (
{ props.attributes.content }
); }, } );
Шаг 4: Тестирование и развертывание
После создания нового блока, рекомендуется протестировать его работу и убедиться, что все функции и настройки работают должным образом. После тестирования вы можете развернуть ваш плагин или тему на живом сайте и начать использовать свой новый блок в соответствии с вашими потребностями.
Создание нового блока в WordPress требует некоторых технических знаний, но с помощью документации и руководств вы сможете успешно создать собственный блок и расширить функциональность своего сайта.
Настройка содержимого блока
После добавления блока на страницу WordPress, вы можете настроить его содержимое в соответствии с вашими потребностями. Для этого вам понадобится использовать различные элементы, такие как текст, изображения и таблицы.
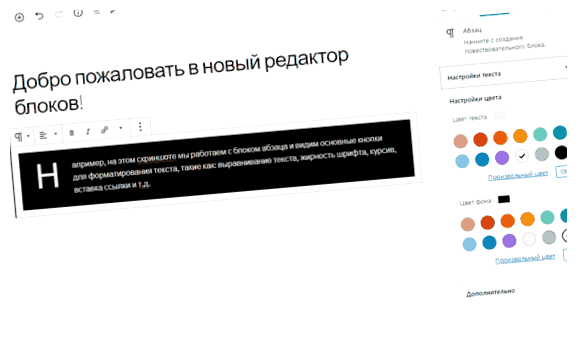
Чтобы добавить текст в блок, просто нажмите на него и начните писать. Вы также можете отредактировать шрифт, размер и цвет текста в настройках блока.
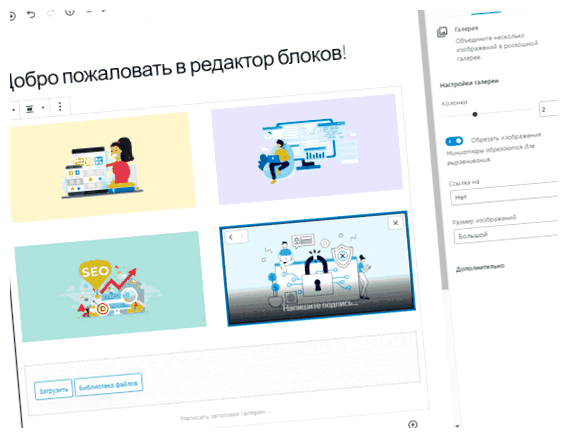
Если вы хотите добавить изображение в свой блок, нажмите на кнопку «Добавить изображение» в настройках блока. Выберите изображение на своем компьютере и загрузите его. После этого вы сможете настроить размер, выравнивание и другие параметры изображения.
Если вам нужно добавить таблицу в блок, вы можете воспользоваться тегом <table>. Он создаст таблицу с заданным количеством ячеек и строк. Затем вы можете заполнить таблицу данными и сконфигурировать ее в соответствии с вашими требованиями, используя различные атрибуты тега <table>.
Не забывайте сохранять изменения после настройки содержимого блока, чтобы они вступили в силу на вашем сайте WordPress.
Теперь вы знаете, как настроить содержимое блока в WordPress и можете создать разнообразные элементы на своем сайте!
Публикация и просмотр блока
После того, как вы создали и настроили свой блок в WordPress, вам нужно опубликовать его, чтобы он стал видимым на вашем сайте.

Чтобы опубликовать блок, следуйте этим шагам:
1. Сохранение блока
Перед публикацией блока необходимо сохранить его. Нажмите на кнопку «Сохранить» или «Обновить», чтобы сохранить все изменения, которые вы внесли в блок.
2. Публикация блока
После сохранения вы сможете опубликовать блок. Нажмите на кнопку «Опубликовать», которая находится рядом с кнопкой сохранения. Это переведет блок из режима «Черновик» или «Черновик с предварительным просмотром» в режим «Опубликован». Теперь ваш блок будет доступен всем посетителям вашего сайта.
3. Просмотр блока
Чтобы просмотреть опубликованный блок на вашем сайте, вы можете открыть ваш сайт в новой вкладке браузера и перейти на страницу, где вы разместили блок. Вы должны увидеть ваш блок в виде, в котором вы его настроили.
Также вы можете использовать функцию «Предварительный просмотр» в WordPress. Нажмите на кнопку «Предварительный просмотр», которая находится рядом с кнопками «Сохранить» и «Опубликовать». В новой вкладке или окне браузера откроется предварительный просмотр вашего блока, где вы сможете увидеть, как он будет выглядеть на вашем сайте.
| Сохранение блока | Нажмите на кнопку «Сохранить» или «Обновить», чтобы сохранить все изменения, которые вы внесли в блок. |
| Публикация блока | Нажмите на кнопку «Опубликовать», чтобы опубликовать ваш блок и сделать его видимым для посетителей вашего сайта. |
| Просмотр блока | Откройте ваш сайт в новой вкладке браузера и перейдите на страницу, где вы разместили блок, чтобы увидеть, как он выглядит. |
Вопрос-ответ:
Как добавить блок в WordPress?
Чтобы добавить блок в WordPress, сначала войдите в режим редактирования страницы или публикации. Затем выберите блок, который вы хотите добавить, и нажмите на него. Блок будет автоматически добавлен на страницу или в пост.
Какой блок выбрать для добавления в WordPress?
Выбор блока зависит от вашей цели и того, что вы хотите добавить на страницу или в пост. В WordPress есть огромное количество доступных блоков, таких как текстовые блоки, изображения, видео, таблицы, списки и многое другое. Выберите блок, который наилучшим образом соответствует вашим потребностям и требованиям.
Можно ли настроить добавленный блок?
Да, можно настроить добавленный блок в WordPress. После добавления блока, вы можете отредактировать его содержимое, классы стилей, изображения, цвета, выравнивание и другие параметры. Для этого просто нажмите на блок и используйте панель редактирования, чтобы внести нужные изменения.
Каким образом можно перемещать блоки на странице?
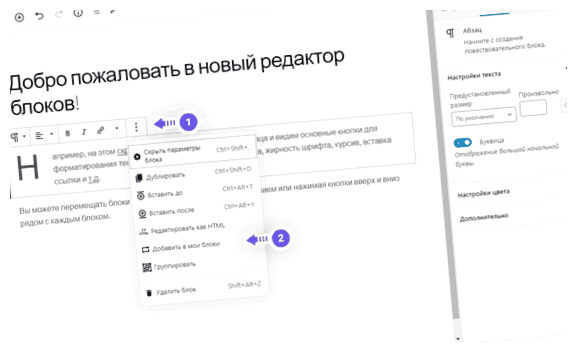
Чтобы переместить блоки на странице в WordPress, просто нажмите на блок и перетащите его на нужное место. Вы можете менять порядок блоков, располагать их горизонтально или вертикально, создавать колонки и многое другое. Это очень просто и интуитивно понятно для пользователя.
Можно ли добавить свой собственный блок в WordPress?
Да, вы можете добавить свой собственный блок в WordPress. Для этого вам понадобятся навыки программирования и знание языка разметки HTML, CSS и JavaScript. Вы можете создать свой собственный блок с помощью Gutenberg API и добавить его в редактор блоков WordPress. Это отличный способ добавить уникальные функции и возможности на свой сайт.







