WordPress — одна из самых популярных платформ для создания и управления веб-сайтами. Однако, настройка сайта в WordPress иногда может показаться сложной задачей для новичков. В частности, многим пользователям может быть интересно, как вставить и использовать HTML код в своих записях и страницах.
В данной статье мы рассмотрим, каким образом можно вставить HTML код в WordPress, чтобы расширить функциональность своего сайта. Мы подробно рассмотрим два основных метода: использование редактора Gutenberg и использование плагинов на основе блоков.
Gutenberg — это новый редактор записей и страниц, который стал стандартным в WordPress 5.0 и выше. Он позволяет пользователям создавать контент с помощью блоков различных типов. Чтобы вставить HTML код в Gutenberg, достаточно добавить блок «HTML» и вставить свой код в соответствующее поле. Это отличный способ вставить любой HTML код, включая видео, карты или формы.
Блоки — это новый подход к созданию контента в WordPress, который появился с Gutenberg. Существует множество плагинов, основанных на блоках, которые добавляют дополнительные функции и настройки. Например, плагин «Advanced Gutenberg» позволяет добавлять дополнительные блоки, включая блок «HTML».
Важно помнить, что вставка неправильного или небезопасного HTML кода может привести к нарушению работы вашего сайта или даже к взлому сайта. Поэтому всегда будьте осторожны при использовании HTML кода в WordPress.
- Как вставить HTML код в WordPress
- 1. Использование виджетов
- 2. Редактирование файла своей темы
- Почему вам может понадобиться добавить HTML код на сайте
- Способы вставки HTML кода в WordPress
- 1. Блок-редактор WordPress
- 2. Виджеты
- 3. Пользовательские одностраничные файлы
- Вопрос-ответ:
- Что такое HTML код?
- Зачем добавлять HTML код в WordPress?
- Как добавить HTML код в WordPress?
- Что делать, если добавленный HTML код не работает?
Как вставить HTML код в WordPress
WordPress предоставляет различные способы для вставки HTML кода на свой сайт. Рассмотрим несколько простых способов, которые позволят вам добавлять HTML код в WordPress без непосредственного редактирования файлов.

1. Использование виджетов
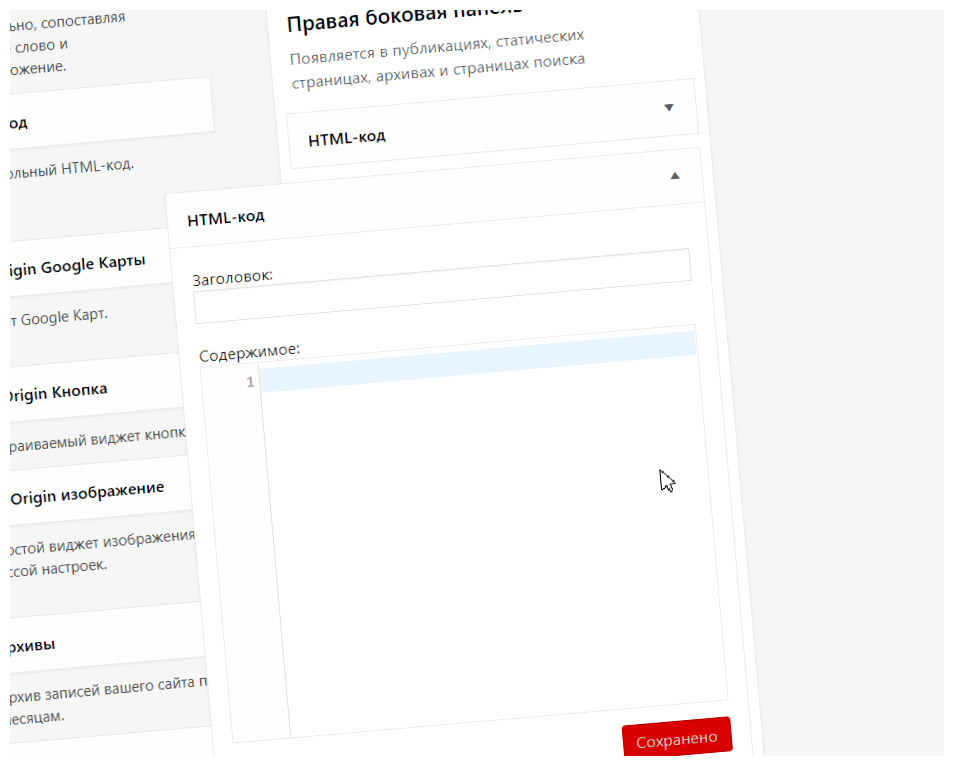
Виджеты — это один из самых простых способов добавить HTML код на ваш сайт WordPress. Вам нужно перейти в раздел «Внешний вид» в административной панели и выбрать «Виджеты». Внутри виджетов найдите нужный вам Текстовый виджет и перетащите его на нужное место на вашем сайте. Внутри текстового виджета вы сможете добавить HTML код. Не забудьте сохранить изменения после вставки кода.
2. Редактирование файла своей темы
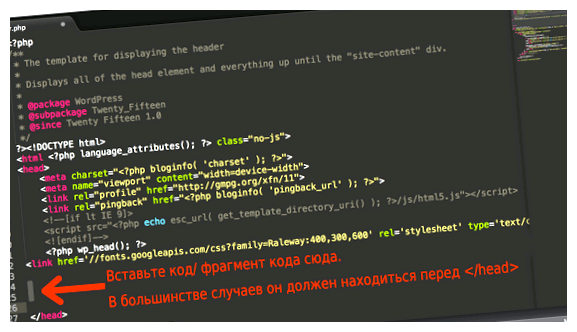
Если вам нужно добавить HTML код в определенное место на вашем сайте, вы можете отредактировать соответствующий файл своей темы. Для этого вам нужно зайти в раздел «Внешний вид» -> «Редактор темы» в административной панели. Внутри редактора вы сможете найти файл, который вы хотите отредактировать (например, header.php или footer.php). Откройте файл и вставьте свой HTML код в нужное место. Не забудьте сохранить изменения после вставки кода.
Добавление HTML кода в WordPress может быть полезным для настройки вашего сайта и расширения его функциональности. Независимо от того, какой способ вы выберете, не забудьте тестировать код перед сохранением изменений, чтобы убедиться, что все работает должным образом.
Почему вам может понадобиться добавить HTML код на сайте
- Встроить сторонний контент. Если вы хотите добавить элемент или функциональность на ваш сайт, которую WordPress не предоставляет из коробки, вам может понадобиться вставить HTML код. Например, вам нужно встроить видео из популярной платформы видеохостинга или добавить интерактивные элементы.
- Настроить метатеги. Метатеги – это часть HTML кода, которая описывает содержимое веб-страницы. Они могут повлиять на то, как ваш сайт отображается в результатах поисковых систем, социальных сетей и других сервисов. Для настройки метатегов может потребоваться добавление HTML кода на ваш сайт.
- Настроить внешний вид. Если у вас есть особые требования к оформлению страниц, верстке или стилизации элементов сайта, вы можете изменить HTML код соответствующим образом. Это может потребоваться, например, при создании уникальных шаблонов страниц или при добавлении специфических стилей.
- Интегрировать сторонние сервисы. Если вы хотите подключить внешние сервисы или приложения к вашему сайту, может потребоваться добавление HTML кода для интеграции с ними. Например, вы можете добавить форму обратной связи, карту или кнопку для покупки товаров.
В любом случае, перед добавлением HTML кода на ваш сайт, рекомендуется сделать резервную копию ваших данных и темы WordPress. Это поможет избежать потенциальных проблем и упростит восстановление, если что-то пойдет не так.

Способы вставки HTML кода в WordPress
Когда вам нужно добавить HTML код на свой сайт WordPress, есть несколько способов, которые вы можете использовать. В этом разделе мы рассмотрим несколько методов для вставки HTML кода в WordPress.
1. Блок-редактор WordPress
Самый простой способ вставить HTML код в вашу запись или страницу WordPress — это использовать встроенный блок-редактор WordPress. Для этого выполните следующие шаги:
Шаг 1: Зайдите в Dashboard (Панель управления) WordPress и выберите ваш пост/страницу для редактирования.
Шаг 2: Вставьте HTML код в редактор, используя соответствующий блок или выбрав тип «Код».
Шаг 3: Сохраните изменения и опубликуйте запись/страницу.
2. Виджеты
Виджеты позволяют вставлять HTML код в сайдбары или другие области вашего сайта, обычно называемые «виджетными областями». Чтобы вставить HTML код с помощью виджетов, выполните следующие шаги:
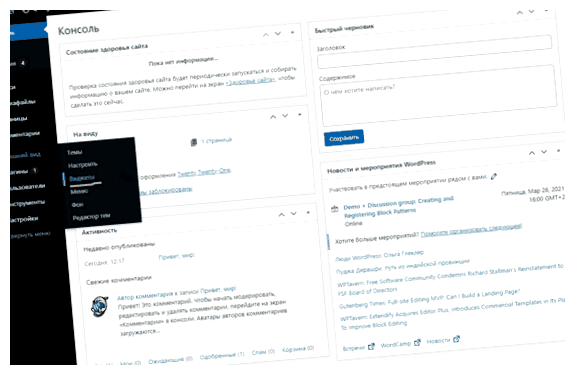
Шаг 1: Зайдите в Dashboard (Панель управления) WordPress и выберите «Внешний вид», затем «Виджеты».
Шаг 2: Выберите виджет, в который вы хотите вставить HTML код, и перетащите его в соответствующую виджетную область.
Шаг 3: Вставьте HTML код в виджет и сохраните изменения.
3. Пользовательские одностраничные файлы
Если вам нужно вставить HTML код на всем сайте или на определенной странице, вы можете использовать пользовательский одностраничный файл. Для этого выполните следующие шаги:
Шаг 1: Зайдите в FTP-клиент и найдите папку вашей темы WordPress.

Шаг 2: Создайте новый файл с расширением «.php», например «custom-page.php».
Шаг 3: Вставьте HTML код в созданный файл и сохраните его.
Шаг 4: Зайдите в Dashboard (Панель управления) WordPress и создайте новую страницу, указав в шаблоне ваш созданный файл.
Шаг 5: Опубликуйте страницу и откройте ее в браузере, чтобы увидеть ваши изменения.
Итак, теперь у вас есть несколько способов вставить HTML код в WordPress. Воспользуйтесь этими методами для добавления пользовательской функциональности и дизайна на ваш сайт.

Вопрос-ответ:
Что такое HTML код?
HTML код — это язык разметки, используемый для создания веб-страниц. Он использует теги для определения структуры и внешнего вида страницы.
Зачем добавлять HTML код в WordPress?
Добавление HTML кода в WordPress может быть полезно для настройки внешнего вида страницы, добавления новых функций или интеграции с внешними сервисами или плагинами.

Как добавить HTML код в WordPress?
Есть несколько способов добавления HTML кода в WordPress. Один из способов — использовать редактор кода, доступный в режиме «Редактирование кода» при создании или редактировании страницы или поста. Другой способ — использовать один из плагинов WordPress, предназначенных для вставки HTML кода.
Что делать, если добавленный HTML код не работает?
Если добавленный HTML код не работает, проверьте его на наличие ошибок или синтаксических ошибок. Также убедитесь, что код был добавлен в правильное место на странице, и что его исполнение разрешено настройками WordPress.







