Кнопки на сайтах являются важным элементом дизайна и функциональности. Они позволяют пользователю взаимодействовать с сайтом и выполнять различные действия. Но как добавить кнопку на сайт? В этой статье мы расскажем вам пошаговую инструкцию для начинающих.

1. Определите тип кнопки и ее цель
Перед тем, как добавить кнопку на сайт, вам необходимо определить, какой тип кнопки вам нужен и какую цель она будет выполнять. Например, вы можете добавить кнопку для отправки формы, кнопку для перехода на другую страницу или кнопку для вызова модального окна. Используйте тег <a> для ссылок или <button> для кнопок с действиями.
2. Создайте CSS-класс для кнопки
Для добавления стилей и оформления кнопки вам понадобится CSS-класс. Вы можете создать свой собственный класс, определить цвета, шрифты и размеры кнопки или использовать готовый класс из CSS-фреймворка. Например, вы можете использовать класс «btn» или «button». Примените этот класс к тегу вашей кнопки.

3. Добавьте текст и иконку на кнопку

После определения типа и создания CSS-класса вы можете добавить текст и, при необходимости, иконку на кнопку. Для добавления текста используйте тег <span> внутри тега вашей кнопки. Если вы хотите добавить иконку, вам необходимо использовать специальные классы для иконок. Например, класс «fa fa-heart» для иконки сердца из фреймворка Font Awesome.

Следуйте этой пошаговой инструкции и вы сможете добавить кнопку на свой сайт без проблем. Удачи вам в создании своего уникального дизайна и функциональности!
Как добавить кнопку на сайт?
Чтобы добавить кнопку на свой сайт, нужно выполнить несколько простых шагов:
Шаг 1: Создание HTML-элемента кнопки
В HTML коде нужно создать элемент, который будет являться кнопкой. Для этого используется тег <button>. Например:
<button>Нажми меня!</button>
Вы можете изменять текст внутри тега <button> по своему усмотрению.
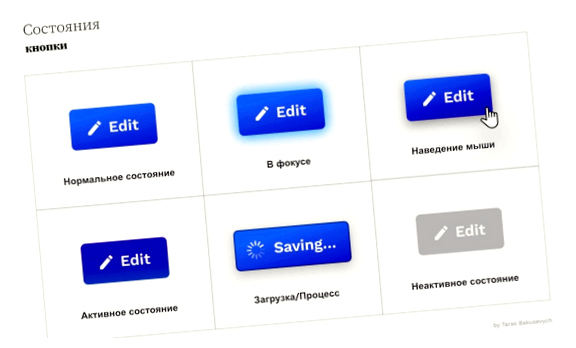
Шаг 2: Добавление стилей для кнопки
Чтобы кнопка выглядела привлекательно и соответствовала стилю вашего сайта, вы можете добавить стили для кнопки. Для этого можно использовать атрибут style или определить CSS-класс и применить его к кнопке. Например:
<button style=»background-color: blue; color: white;»>Нажми меня!</button>
Вы можете изменить стили кнопки, указав нужные значения для свойств background-color и color. Если вы хотите использовать CSS-класс, то сначала определите его в секции <style> или в отдельном файле CSS, а затем примените к кнопке с помощью атрибута class.
Теперь у вас есть кнопка на вашем сайте! Помните, что вы можете дополнительно настраивать и стилизовать кнопку с помощью CSS и JavaScript.
Выбор иконки для кнопки
Существует несколько способов выбрать иконку для кнопки:
- Использование готовых иконок. Существуют множество бесплатных и платных библиотек иконок, которые можно использовать на своем сайте. Некоторые из них предлагают иконки различных стилей и категорий, что позволяет подобрать иконку, соответствующую дизайну и функциональности кнопки.
- Создание собственной иконки. Если готовых иконок не нашлось подходящей, можно создать собственную иконку с помощью графических редакторов, таких как Adobe Illustrator или Sketch. Это позволит полностью контролировать внешний вид иконки и достичь желаемого эффекта.
- Конвертация шрифтов в иконки. Существуют наборы шрифтов, такие как FontAwesome или Material Icons, которые содержат символы, которые можно использовать в качестве иконок на сайте. Это удобно, так как иконки в шрифтах можно масштабировать без потери качества и изменять их цвет с помощью CSS.
Выбор иконки для кнопки – это важный этап в процессе создания сайта. Старайтесь выбирать иконку, которая будет согласована с общим стилем вашего сайта и будет четко передавать функциональность кнопки.
Вопрос-ответ: