WordPress — одна из самых популярных платформ для создания и управления сайтами. Она предоставляет широкие возможности для разработчиков и дизайнеров, однако иногда требуется включить свой собственный HTML-код в WordPress.

В этом полном руководстве мы рассмотрим несколько способов загрузки собственного HTML в WordPress. Мы изучим, как использовать плагины, встроенные инструменты и редактирование файлов темы для добавления HTML-кода на веб-страницы WordPress.
Одним из самых простых способов включения собственного HTML-кода в WordPress является использование плагинов. Существуют множество плагинов, которые позволяют добавлять HTML-код на страницы сайта, без необходимости внесения изменений в файлы темы или кодирования.
Другим способом является использование встроенных инструментов WordPress. В панели управления WordPress есть раздел, который позволяет вставлять собственный HTML-код на страницы. Это может быть полезным, если вам не нужно добавлять код на каждой странице сайта.
Наконец, если вы знакомы с разработкой WordPress-тем, вы можете редактировать файлы темы, чтобы добавить свой собственный HTML-код. Этот способ может быть сложным для новичков, но предоставляет полный контроль над HTML-кодом и его размещением на сайте WordPress.
Теперь, когда мы рассмотрели различные способы загрузки собственного HTML в WordPress, давайте подробнее рассмотрим каждый из них и узнаем, как их использовать.
- Шаг 1: Подготовка html-кода
- Шаг 2: Установка и настройка WordPress
- 1. Скачайте последнюю версию WordPress
- 2. Распакуйте архив
- 3. Выгрузите файлы на ваш хостинг
- 4. Создайте базу данных
- 5. Запустите установку WordPress
- 6. Присвойте сайту имя и создайте учетную запись администратора
- 7. Войдите в административную панель
- Шаг 3: Загрузка html-кода в WordPress
- Вариант 1: Загрузка через плагин
- Вариант 2: Редактирование php-файлов
- Вариант 3: Использование плагина для создания кастомных страниц
- Вопрос-ответ:
- Как загрузить свой html в WordPress?
- Какие плагины можно использовать для загрузки html в WordPress?
- Как создать свою тему в WordPress и загрузить в нее свой html код?
- Что такое шорткоды в WordPress, и как их использовать для загрузки html?
- Какие еще способы загрузки html в WordPress можно использовать?
Шаг 1: Подготовка html-кода
Прежде чем загрузить свой собственный HTML-код в WordPress, необходимо подготовить его для работы с платформой.
Вот несколько важных шагов, которые нужно выполнить:
- Удалите любые файлы стилей и скрипты, которые уже включены в код WordPress.
- Убедитесь, что все изображения и другие медиа-файлы, используемые в вашем HTML-коде, загружены в медиабиблиотеку WordPress.
- Проверьте, нет ли в коде неразрешимых ссылок или ошибок, связанных с путями к файлам.
- Определите, в какой части вашего сайта вы хотите разместить код HTML (например, в шапке, подвале или сайдбаре) и использовать соответствующие WordPress-функции или виджеты.
- Продумайте, как вы хотите опубликовать код — в виде отдельной страницы, записи или шаблона.
После того, как ваш HTML-код будет готов, вы готовы перейти к следующему шагу — загрузке кода в WordPress.
Шаг 2: Установка и настройка WordPress
После того как у вас есть хостинг и имя домена, вы готовы приступить к установке и настройке WordPress.
1. Скачайте последнюю версию WordPress
Перейдите на официальный сайт WordPress — https://ru.wordpress.org/ и скачайте последнюю версию WordPress.
2. Распакуйте архив
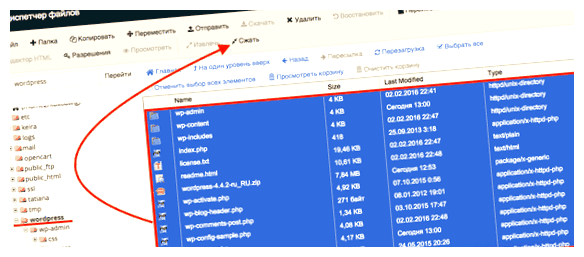
После завершения загрузки, распакуйте архив с файлами WordPress на вашем компьютере.
3. Выгрузите файлы на ваш хостинг
Далее, подключитесь к FTP-серверу вашего хостинга, используя FTP-клиент, например, FileZilla. Загрузите все файлы WordPress на ваш хостинг в корневую папку основного домена.
4. Создайте базу данных
Зайдите в панель управления вашего хостинга и создайте новую базу данных. Запомните название базы данных, имя пользователя и пароль, так как они понадобятся вам на следующем шаге.
5. Запустите установку WordPress
Откройте веб-браузер и введите адрес вашего сайта. Вас автоматически перенаправит на страницу установки WordPress. Следуйте инструкциям на экране и введите параметры базы данных, которую вы создали на предыдущем шаге.
6. Присвойте сайту имя и создайте учетную запись администратора
После успешной установки WordPress, вам будет предложено задать имя для вашего сайта и создать учетную запись администратора. Заполните нужные поля и сохраните изменения.
7. Войдите в административную панель
Теперь вы можете войти в административную панель своего сайта, используя созданную учетную запись администратора. В адресной строке вашего браузера введите «/wp-admin» после имени вашего сайта (например, «example.com/wp-admin») и нажмите Enter. Введите свои данные для входа и нажмите «Войти».
Поздравляю, вы завершили установку и настройку WordPress! Теперь вы можете начать создание своего сайта, добавлять контент и настраивать его по своему усмотрению.
Шаг 3: Загрузка html-кода в WordPress
После того, как вы создали свой html-код, вы можете загрузить его на свой сайт WordPress. Для этого есть несколько способов, и мы рассмотрим самые популярные из них.
Вариант 1: Загрузка через плагин
Первый способ — использование специального плагина для загрузки html-кода. Существует множество плагинов, позволяющих добавить свой html-код на страницу WordPress.
1. В административной панели WordPress перейдите в раздел «Плагины» и нажмите на кнопку «Добавить новый».
2. В поисковой строке введите название плагина, например «HTML Insert» или «Insert HTML», и нажмите «Поиск».
3. Найдите нужный плагин по описанию, установите его и активируйте.
4. После активации плагина вы сможете добавить свой html-код на нужную страницу. Обычно это делается через раздел «Внешний вид» — «Виджеты» или через специальный блок редактора страницы.
Вариант 2: Редактирование php-файлов
Второй способ — редактирование php-файлов шаблона WordPress. Если у вас есть доступ к файлам вашего сайта, вы можете отредактировать нужный файл и добавить свой html-код напрямую.
1. В административной панели WordPress перейдите в раздел «Внешний вид» — «Редактор».
2. На странице «Редактор» найдите нужный файл шаблона, например «header.php» или «footer.php». Обычно html-код добавляется в эти файлы.
3. После выбора файла вы увидите его содержимое. Вставьте свой html-код на нужное место и сохраните изменения.
Вариант 3: Использование плагина для создания кастомных страниц
Третий способ — использование специального плагина для создания кастомных страниц. Этот метод подходит, если вам нужно добавить свой html-код на отдельную страницу.
1. В административной панели WordPress перейдите в раздел «Плагины» и нажмите на кнопку «Добавить новый».

2. В поисковой строке введите название плагина, например «Page Builder» или «Custom Page Templates», и нажмите «Поиск».
3. Выберите подходящий плагин, установите его и активируйте.
4. После активации плагина вы сможете создать кастомную страницу и добавить свой html-код на нее.
Выберите наиболее удобный для вас способ загрузки html-кода и внесите необходимые изменения на своем сайте WordPress.
| Через плагин | Простота использования | Могут возникнуть проблемы совместимости |
| Редактирование php-файлов | Полный контроль над кодом | Может потребоваться знание программирования |
| Использование плагина для создания кастомных страниц | Удобство создания и управления страницами | Ограниченные возможности настройки |
Вопрос-ответ:
Как загрузить свой html в WordPress?
Для загрузки своего html в WordPress вы можете воспользоваться несколькими способами. Один из них — использование плагинов, таких как «Insert Headers and Footers» или «Simple Custom CSS and JS». Другой способ — создать свою тему на основе исходного кода WordPress и внести нужные изменения в файлы. Также можно использовать собственный шорткод для вставки нужного блока html на страницу.
Какие плагины можно использовать для загрузки html в WordPress?
Среди популярных плагинов, которые позволяют загружать html в WordPress, можно выделить «Insert Headers and Footers» и «Simple Custom CSS and JS». Эти плагины позволяют вставлять нужный html код на глобальном уровне, в хедере или футере сайта. Есть также плагины, которые позволяют добавлять html код на определенные страницы или посты.
Как создать свою тему в WordPress и загрузить в нее свой html код?
Для создания своей темы в WordPress вам понадобятся знания HTML, CSS и PHP. Вы можете создать папку с названием вашей темы в директории wp-content/themes/ и внутри нее создать файлы style.css, header.php и footer.php. В файле header.php вы можете вставить свой html код для хедера сайта, а в footer.php — для футера. Затем активируйте свою тему в админ-панели WordPress.
Что такое шорткоды в WordPress, и как их использовать для загрузки html?
Шорткоды в WordPress — это специальные теги или ключевые слова, которые позволяют вставлять нужный html код на страницу или пост. Для создания своего шорткода вам понадобится добавить функцию в файл functions.php вашей темы или плагина. В этой функции вы определите какой html код вы хотите вставить при использовании шорткода. После этого вы сможете использовать свой шорткод на любой странице или посте в текстовом редакторе WordPress.
Какие еще способы загрузки html в WordPress можно использовать?
Помимо использования плагинов или создания своей темы, есть еще несколько способов загрузки html в WordPress. Например, вы можете использовать специальные плагины для создания страниц с кастомным html содержимым. Эти плагины позволяют создавать и редактировать страницы с помощью встроенных редакторов html кода. Также, вы можете использовать плагин для создания собственных типов записей, где вы сможете загрузить свой html код для каждой записи.







