Сегодня создание сайта стало проще и доступнее благодаря различным онлайн-платформам. Одной из таких платформ является Тильда — платформа, которая предоставляет удобные инструменты для создания сайтов.
Однако, несмотря на все преимущества Тильды, производительность сайтов на этой платформе может оставлять желать лучшего. Медленная загрузка страниц и низкая скорость работы могут негативно сказываться на пользовательском опыте и рейтинге сайта в поисковых системах.
В данной статье мы рассмотрим несколько способов, которые помогут улучшить производительность сайтов на платформе Тильда. Они позволят сократить время загрузки страницы, улучшить ее отображение на различных устройствах и сделать пользовательский опыт более комфортным и удобным.
Оптимизация изображений. Одной из основных причин медленной загрузки страницы являются тяжелые изображения. Перед загрузкой на сайт, изображения необходимо оптимизировать — уменьшить их размер и обрезать до нужного формата. Также можно использовать формат изображений с потерями, такие как JPEG, чтобы сократить их размер без существенной потери качества.
- Оптимизация изображений для улучшения производительности
- Использование сжатия и минификации кода на платформе Тильда
- Оптимизация загрузки контента для быстрой работы сайта
- Вопрос-ответ:
- Какие основные проблемы возникают с производительностью сайтов на платформе Тильда?
- Как можно улучшить время загрузки страниц на Тильде?
- Какие лучшие практики можно применить для улучшения производительности сайтов на Тильде?
- Какое влияние может оказывать неправильная настройка сервера на производительность сайтов на Тильде?
- Есть ли инструменты, которые помогут улучшить производительность сайтов на Тильде?
Оптимизация изображений для улучшения производительности
Для улучшения производительности сайта, необходимо провести оптимизацию изображений. Во-первых, это означает выбор правильного формата изображения. Если изображение имеет прозрачность или сложную графику, лучше использовать формат PNG. Если изображение содержит фотографии или плавные градиенты, рекомендуется использовать формат JPEG.
Далее, необходимо подобрать правильный размер изображений. Для этого можно использовать специальные инструменты для сжатия и оптимизации изображений, такие как TinyPNG или Kraken.io. Эти инструменты помогут уменьшить размер файла изображения без потери качества.
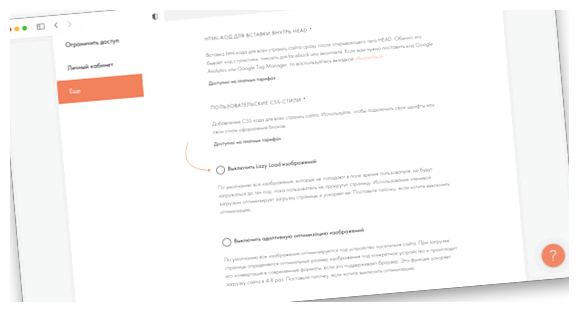
Также стоит учитывать, что загрузка всех изображений на странице одновременно может вызвать снижение производительности. Поэтому рекомендуется использовать lazy loading — технику загрузки изображений по мере прокрутки страницы пользователем.
Кроме того, использование атрибута «srcset» позволяет указать разные версии изображений для разных устройств и экранов. Это позволяет загружать более подходящее изображение для каждого устройства, что снижает нагрузку на сервер и ускоряет загрузку страницы.
| TinyPNG | https://tinypng.com/ |
| Kraken.io | https://kraken.io/ |
Эти способы оптимизации изображений помогут значительно улучшить производительность сайтов на платформе Тильда. Следуя этим рекомендациям, вы сможете создать сайт, который будет быстро загружаться и обеспечивать лучшее пользовательское впечатление.
Использование сжатия и минификации кода на платформе Тильда
Одним из способов сжатия кода является удаление неиспользуемых символов, пробелов, комментариев и переводов строк. Это позволяет уменьшить объем файла и ускорить загрузку. На платформе Тильда можно включить автоматическое сжатие кода в настройках проекта.
Минификация кода — это процесс замены длинных имен переменных, функций, классов на более короткие, что также позволяет существенно уменьшить размер файла и ускорить его загрузку. На платформе Тильда можно использовать специальные инструменты и плагины для минификации кода.
Другой способ сжатия кода на платформе Тильда — объединение файлов. Вместо загрузки нескольких небольших файлов браузером, можно объединить их в один большой файл. Это уменьшит количество запросов к серверу и ускорит загрузку страницы.
- Использование сжатия и минификации кода является важным шагом для улучшения производительности сайтов на платформе Тильда.
- Сжатие кода позволяет уменьшить размер файлов и ускорить их загрузку.
- Минификация кода позволяет заменить длинные имена переменных на более короткие и уменьшить размер файла.
- Объединение файлов позволяет уменьшить количество запросов к серверу и ускорить загрузку страницы.
Важно помнить, что при использовании сжатия и минификации кода необходимо следить за тем, чтобы функциональность и читаемость кода не страдали. Поэтому перед внедрением этих методов важно проверить и протестировать сайт, чтобы убедиться, что он работает корректно.
Оптимизация загрузки контента для быстрой работы сайта
Для обеспечения быстрой работы сайта на платформе Тильда необходимо оптимизировать загрузку контента. Ниже приведены несколько эффективных методов:
1. Оптимизация изображений:

Используйте форматы изображений с меньшим размером файла, такие как JPEG или WebP. Снижайте разрешение и сжимайте изображения, чтобы уменьшить размер файла. Также можно использовать специальные инструменты для оптимизации изображений.
2. Кэширование:
Включите кэширование для статического контента на сайте. Это позволит браузеру сохранять копии файлов на локальном устройстве, что ускорит загрузку страницы при следующих посещениях.
3. Статическое содержимое:
Вынесите статический контент, такой как CSS и JavaScript, в отдельные файлы и храните их отдельно от HTML-кода страницы. Таким образом, браузер сможет загрузить эти файлы параллельно с основным содержимым страницы и ускорить ее загрузку.
4. Удаление неиспользуемого кода:

Проверьте код вашего сайта на наличие неиспользуемых элементов, стилей и скриптов. Удалите все, что не используется, чтобы уменьшить объем загружаемого контента.

5. Асинхронная загрузка скриптов:
Используйте асинхронную загрузку скриптов, чтобы они не блокировали загрузку основного контента страницы. Это ускорит работу сайта и сделает его более отзывчивым для пользователя.
6. Минификация CSS и JavaScript:
Минифицируйте файлы CSS и JavaScript, чтобы уменьшить их размер. Это улучшит скорость загрузки страницы и снизит нагрузку на сервер.
7. Оптимизация шрифтов:
Выбирайте оптимальные форматы шрифтов и сжимайте их, чтобы уменьшить размер файлов. Используйте только необходимые шрифты и их начертания.
При использовании этих методов вы сможете значительно улучшить производительность своего сайта на платформе Тильда и сделать его более быстрым для пользователя.
Вопрос-ответ:
Какие основные проблемы возникают с производительностью сайтов на платформе Тильда?
На Тильде, как и на любой другой платформе, возникают проблемы с производительностью сайтов. Некоторые из них включают долгое время загрузки страниц, медленную скорость отклика и высокий показатель «time to interactive». Эти проблемы часто возникают из-за тяжелых изображений, большого количества скриптов и стилей, а также некорректной настройки сервера.
Как можно улучшить время загрузки страниц на Тильде?
Есть несколько способов улучшить время загрузки страниц на платформе Тильда. Во-первых, вы можете оптимизировать изображения на своем сайте, чтобы они занимали меньше места и загружались быстрее. Во-вторых, стоит объединить файлы CSS и JavaScript, чтобы уменьшить количество запросов к серверу и сократить время загрузки. Также важно правильно настроить кэширование и сжатие файлов, чтобы снизить объем передаваемых данных.
Какие лучшие практики можно применить для улучшения производительности сайтов на Тильде?
Для улучшения производительности сайтов на Тильде вы можете применить несколько лучших практик. Во-первых, рекомендуется использовать сжатие HTML, CSS и JavaScript. Также стоит минимизировать количество HTTP-запросов, например, путем объединения файлов и использования спрайтов для изображений. Другие полезные практики включают асинхронную загрузку скриптов, использование CDN и оптимизацию шрифтов.
Какое влияние может оказывать неправильная настройка сервера на производительность сайтов на Тильде?
Неправильная настройка сервера может существенно снижать производительность сайтов на Тильде. Например, если сервер не настроен на работу с кэшированием, то каждый раз будет происходить полная загрузка страницы, что может значительно задерживать время отклика. Также важно правильно настроить компрессию файлов и использовать сжатие gzip, чтобы уменьшить размер передаваемых данных и ускорить загрузку страниц.

Есть ли инструменты, которые помогут улучшить производительность сайтов на Тильде?
Да, есть несколько инструментов, которые помогут улучшить производительность сайтов на Тильде. Например, вы можете использовать сервисы такие как Google PageSpeed Insights или GTmetrix, чтобы получить рекомендации по оптимизации своего сайта. Также полезными могут быть плагины или расширения для браузера, которые позволяют анализировать производительность и находить проблемные места на странице.