Верстка — это процесс создания структуры и внешнего вида веб-страницы. Он включает в себя размещение и форматирование текста, изображений, видео, а также создание различных элементов интерфейса. Верстка является одним из ключевых этапов разработки сайта и имеет решающее значение для его успеха.

Основная цель верстки — сделать содержимое сайта доступным и понятным для пользователя. При этом необходимо учитывать разные устройства и экраны, на которых будет открываться страница. Для достижения этой цели, верстальщик должен уметь использовать различные технологии и инструменты, а также следовать основным принципам работы.

Основные этапы работы над версткой:
- Подготовительная работа: изучение дизайн-макета и описание требований;
- Разметка страницы: создание структуры с помощью HTML-тегов;
- Оформление страницы: применение стилей с помощью CSS;
- Дополнительная функциональность: добавление интерактивных элементов с помощью JavaScript;
- Тестирование и оптимизация: проверка работоспособности страницы и оптимизация ее загрузки;
- Адаптивная и кросс-браузерная верстка: адаптация страницы под разные устройства и браузеры.
- Как создается верстка: основные этапы и принципы
- Планирование и анализ требований
- Сбор информации
- Анализ требований
- Создание структуры и визуального оформления
- Создание структуры
- Визуальное оформление
- Вопрос-ответ:
- Что такое верстка и для чего она нужна?
- Какие основные этапы работы при выполнении верстки?
- Какие основные принципы верстки нужно учитывать?
- Что такое семантическая разметка и почему она важна?
- Какими инструментами и технологиями можно пользоваться при верстке?
Как создается верстка: основные этапы и принципы
- Планирование и подготовка: перед приступлением к верстке необходимо провести анализ требований и целей проекта, определить структуру и функциональность сайта. Также необходимо подготовить контент и графические материалы, которые будут использоваться при верстке.
- Разметка: первым шагом верстки является создание разметки HTML, которая определяет структуру и содержимое веб-страницы. В разметке необходимо правильно использовать теги, чтобы однозначно определить семантику контента.
- Стилизация: на этом этапе приступают к добавлению стилей с помощью CSS. Стили задают внешний вид элементов и определяют их отображение на странице. Важно использовать эффективные селекторы и избегать дублирования стилей для улучшения производительности и поддержки.
- Адаптивность: современные сайты должны быть адаптивными, то есть масштабироваться и корректно отображаться на различных устройствах и в разных браузерах. Для этого необходимо использовать медиазапросы и другие техники, которые позволяют создать отзывчивый дизайн и улучшить пользовательский опыт.
- Тестирование и отладка: важным этапом является тестирование верстки на различных устройствах и браузерах для проверки ее правильности и корректности отображения. При обнаружении ошибок необходимо произвести отладку и внести исправления.
- Оптимизация и оптимизация производительности: верстка должна быть оптимизирована для быстрой загрузки веб-страницы. Для этого необходимо использовать сжатие файлов, минимизировать количество запросов к серверу и оптимизировать использование изображений и других ресурсов.
- Поддержка и обновление: после завершения верстки необходимо производить поддержку и регулярные обновления, чтобы поддерживать сайт в актуальном состоянии, исправлять ошибки и добавлять новые функции.
Верстка – это процесс, требующий внимания к деталям и умения правильно применять технологии и инструменты. Основные этапы и принципы верстки помогают создать качественный и функциональный веб-сайт, который будет удовлетворять требованиям и ожиданиям пользователей.
Планирование и анализ требований
Сбор информации
Перед началом работы необходимо собрать всю необходимую информацию, которая поможет понять, что должно быть реализовано на сайте или веб-приложении. Важно узнать, кто будет пользоваться сайтом, какие функции должны быть реализованы, какие данные должны быть отображены и какой стиль дизайна предпочтителен.

Для сбора информации можно использовать различные методы, например, провести интервью с заказчиком или заполнить специальную анкету. Важно задавать правильные вопросы и внимательно слушать заказчика, чтобы получить полное представление о его потребностях и ожиданиях.
Анализ требований
После сбора информации необходимо проанализировать полученные требования и сформулировать список основных функций и особенностей, которые должны быть реализованы. Важно учесть все пожелания заказчика и выявить возможные ограничения или проблемы, которые могут возникнуть при реализации проекта.
Анализ требований также включает оценку объема работы, необходимых ресурсов и времени, которое потребуется на разработку и верстку сайта или веб-приложения. Эта оценка поможет определить бюджет проекта и распределить задачи между разработчиками.
Планирование и анализ требований являются основополагающими этапами работы над версткой. От их качества зависит успешность всего проекта. Правильное понимание и учет требований заказчика позволяют создать качественный и эффективный веб-сайт или веб-приложение, которые будут соответствовать потребностям и ожиданиям пользователей.
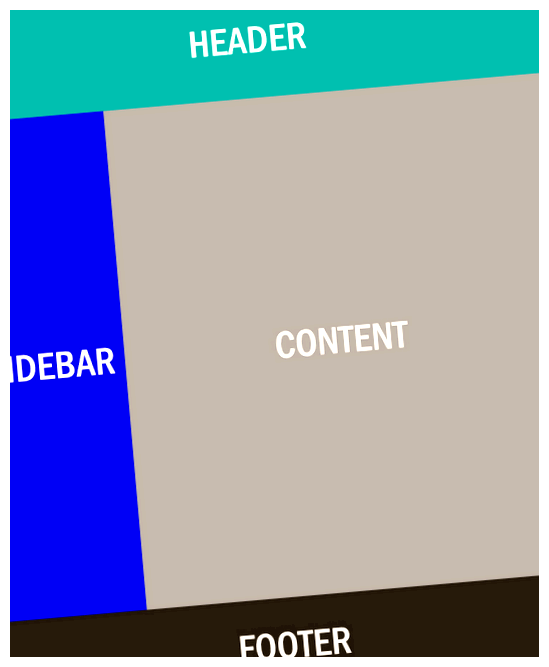
Создание структуры и визуального оформления
Создание структуры
Для создания структуры веб-страницы используются различные HTML-теги. Один из основных тегов — <div> — используется для создания блочных элементов на странице. Блоки можно располагать один под другим или внутри других блоков.
Также для структурирования контента на странице можно использовать заголовки разного уровня — от <h1> до <h6>. Заголовки играют важную роль в SEO-оптимизации страницы, поэтому их выбор и использование требует особых знаний.

Визуальное оформление
Для визуального оформления веб-страницы используется CSS — каскадные таблицы стилей. Внешний вид элементов контента можно изменить, применив различные цвета, шрифты, фоны, отступы и другие стили. CSS файлы обычно подключаются к HTML-странице с помощью специального тега <link>.
При выборе стилей для веб-страницы важно учитывать ее целевую аудиторию и задачи, которые она должна решать. Комбинируя различные стили и элементы, можно создать уникальный и привлекательный дизайн.
Вопрос-ответ:
Что такое верстка и для чего она нужна?
Верстка — это процесс создания структуры и внешнего вида веб-страницы. Она нужна для того, чтобы организовать информацию на странице, создать ее визуальное оформление и улучшить взаимодействие пользователя с сайтом.
Какие основные этапы работы при выполнении верстки?
Основные этапы работы при выполнении верстки веб-страницы: анализ требований, создание структуры и макета, разметка контента, стилизация элементов, адаптивность и кросс-браузерность, тестирование и оптимизация.
Какие основные принципы верстки нужно учитывать?
Основные принципы верстки: семантическая разметка, использование современных технологий и стандартов, отзывчивость и адаптивность, оптимизация загрузки и производительности, кросс-браузерная совместимость.

Что такое семантическая разметка и почему она важна?
Семантическая разметка — это использование HTML-тегов, отражающих смысловую структуру документа. Она важна, потому что помогает поисковым системам лучше понять содержание страницы, а также улучшает доступность и удобство использования сайта для людей с ограниченными возможностями.
Какими инструментами и технологиями можно пользоваться при верстке?
При верстке можно использовать различные инструменты и технологии, такие как HTML, CSS, JavaScript, препроцессоры стилей (например, Sass или Less), редакторы кода (например, Visual Studio Code или Sublime Text), системы контроля версий (например, Git), фреймворки (например, Bootstrap или Foundation) и многие другие.







