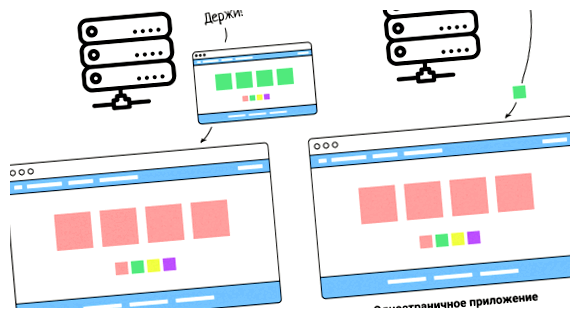
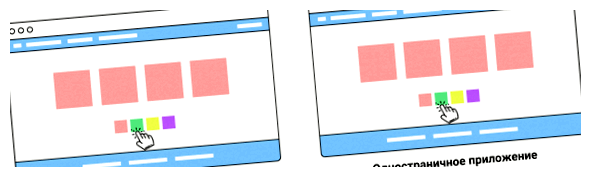
Одностраничные сайты – это современное решение, которое становится все более популярным среди веб-разработчиков. Они отличаются простотой и лаконичностью, предоставляя пользователю удобный и понятный интерфейс. Однако, несмотря на свою простоту, они могут включать в себя разнообразные элементы и функционал.
Принцип работы одностраничных сайтов основан на подгрузке контента на одной странице, без перехода на другие разделы. Вся информация размещается на одной странице в виде разделов или блоков, которые размещаются в адаптивной вертикальной панели прокрутки.
Одно из преимуществ одностраничных сайтов – это простота в использовании. Пользователи могут легко ориентироваться на странице и быстро получить необходимую информацию. Навигация происходит при помощи скроллинга, что делает сайты удобными для использования на различных устройствах, включая мобильные телефоны и планшеты.
Еще одна особенность одностраничных сайтов – это возможность создания эффекта погружения. Загрузка контента происходит постепенно, по мере прокрутки страницы. Это создает уникальный пользовательский опыт и позволяет разработчикам контролировать взаимодействие пользователя с сайтом.
- Основные принципы работы
- Принцип «Все на одной странице»
- Использование аякс-технологий
- Все на одной странице
- Принципы одностраничных сайтов
- Особенности одностраничных сайтов
- Использование AJAX
- Особенности одностраничных сайтов
- Простота и удобство
- Фокус на контенте
- Быстрая загрузка
- Вопрос-ответ:
- Что такое одностраничные сайты?
- Какие преимущества у одностраничных сайтов?
- Каким образом работает навигация на одностраничных сайтах?
- Для каких целей подходит использование одностраничных сайтов?
- Как создать одностраничный сайт?
- Какие особенности имеют одностраничные сайты?
- Какие преимущества имеют одностраничные сайты?
Основные принципы работы
Принцип «Все на одной странице»
Основной принцип работы одностраничных сайтов заключается в том, что весь контент размещается на одной странице, которая загружается один раз при открытии сайта. Пользователь может прокручивать страницу вниз или использовать навигационные ссылки для перемещения к нужному разделу.
Использование аякс-технологий
Одностраничные сайты обычно используют аякс-технологии для динамической загрузки контента без перезагрузки страницы. Это позволяет создавать более быстрые и плавные веб-приложения, так как пользователю не нужно ждать загрузки каждого раздела отдельно.
| Простота навигации | Ограниченный объем информации |
| Быстрая загрузка | Затруднен доступ для поисковых систем |
| Удобство мобильного просмотра | Сложность добавления нового контента |
Одностраничные сайты имеют свои преимущества и недостатки. Они могут быть очень удобными для пользователей, так как обеспечивают простую навигацию, быструю загрузку и удобство мобильного просмотра. Однако они также имеют ограниченный объем информации, затруднен доступ для поисковых систем и требуют некоторого усилия для добавления нового контента.
Все на одной странице
Одностраничные сайты, как следует из названия, помещают всю свою информацию на одну страницу. Это означает, что посетитель может прокручивать страницу вниз и получать доступ ко всем разделам сайта без необходимости переходить на другие страницы.
Одно из главных преимуществ одностраничного сайта состоит в том, что он позволяет удержать внимание посетителя, поскольку он может видеть все разделы сайта сразу, без необходимости нажимать на ссылки и переходить на другие страницы.
Принципы одностраничных сайтов
- Простота и минимализм: одностраничные сайты обычно имеют четкую структуру и минимальное количество элементов для улучшения пользовательского опыта.
- Интуитивная навигация: чтобы обеспечить быстрое перемещение по странице, одностраничные сайты часто используют плавную прокрутку и якорные ссылки.
- Контент на первом месте: все важные разделы и информация размещаются на главной странице, что делает ее наиболее значимой частью сайта.
Особенности одностраничных сайтов
- Асинхронная загрузка: одностраничные сайты могут использовать технологии, такие как AJAX, для динамической подгрузки контента без перезагрузки страницы.
- Адаптивный дизайн: чтобы обеспечить удобство пользования на мобильных устройствах, одностраничные сайты часто имеют адаптивный дизайн.
- Фокус на визуальном контенте: одностраничные сайты используют большой размер изображений и видео для создания эффектного визуального впечатления.
Одностраничные сайты отлично подходят для презентаций, портфолио, лендингов и многостраничных историй. Они предоставляют удобный способ представить информацию и привлечь внимание посетителей.
Использование AJAX
Для использования AJAX на одностраничном сайте необходимо создать функции, которые будут отправлять асинхронные запросы на сервер и получать ответы от него. Эти функции можно вызывать при определенных событиях, таких как нажатие кнопки или прокрутка страницы.
Основная идея AJAX состоит в том, чтобы отправлять данные на сервер в фоновом режиме и обновлять только ту часть страницы, которая была изменена. Это позволяет минимизировать время ожидания ответа от сервера и улучшить производительность сайта.

Для отправки запросов на сервер и получения ответов в формате XML или JSON, используются функции, такие как XMLHttpRequest() или fetch(). С помощью этих функций можно отправлять GET или POST запросы, передавать данные на сервер и получать ответы без перезагрузки страницы.
Полученные данные можно использовать для динамического обновления содержимого страницы. Например, при загрузке новых записей в ленте новостей или при фильтрации данных в таблице.
Одностраничные сайты с использованием AJAX предлагают более быстрый и гладкий пользовательский опыт. Они позволяют пользователю взаимодействовать с сайтом без перезагрузки, что делает их более удобными и привлекательными для пользователей.
Особенности одностраничных сайтов
Одностраничные сайты имеют ряд особенностей, которые делают их отличными от традиционных многостраничных сайтов.
Простота и удобство
Одностраничные сайты отличаются простотой и лаконичностью. Они представляют собой одну страницу, на которой находится вся необходимая информация. Такой подход делает навигацию по сайту более удобной и интуитивной.
Фокус на контенте
Одностраничные сайты часто используются для презентации конкретного продукта или услуги. Они позволяют сосредоточиться на предоставляемом контенте и передать основные идеи и сообщения компании.
За счет отсутствия переходов на другие страницы, посетитель сайта не отвлекается от основного контента и может быстро узнать о предлагаемых продуктах или услугах.
Быстрая загрузка
Одностраничные сайты обычно имеют небольшой объем контента, что позволяет их загружать быстро даже при медленном интернет-соединении. Кроме того, такие сайты могут использовать продвинутые технологии и методы оптимизации для улучшения скорости загрузки.

Кэширование является одной из таких оптимизаций. Поскольку одностраничные сайты обычно состоят из единого HTML-документа, его можно кэшировать полностью, что позволяет загружать страницу без повторной загрузки данных при каждом обращении. Это позволяет значительно ускорить загрузку и снизить нагрузку на сервер.
Важно также учитывать размер файлов, используемых на одностраничном сайте. Вместо того, чтобы добавлять большие изображения или видео на каждой странице, их можно оптимизировать и загрузить один раз на всем сайте. Это позволит сэкономить время и ресурсы пользователя при просмотре сайта.
|
Преимущества быстрой загрузки: |
Методы оптимизации: |
|
— Улучшение пользовательского опыта |
— Кэширование |
|
— Большая вероятность удержания пользователя на сайте |
— Оптимизация размера файлов |
|
— Снижение нагрузки на сервер |
— Минификация кода |
Комбинация всех этих методов и принципов позволяет создавать одностраничные сайты с быстрой загрузкой, что непосредственно влияет на удовлетворение пользователей и их активность на сайте.
Вопрос-ответ:
Что такое одностраничные сайты?
Одностраничные сайты — это веб-сайты, которые содержат всю необходимую информацию на одной странице, без перехода на дополнительные вкладки или разделы.
Какие преимущества у одностраничных сайтов?
Одностраничные сайты отличаются простотой и удобством использования: пользователь может быстро найти нужную информацию, пролистывая одну страницу вместо перехода по разным разделам. Они также обладают хорошей адаптивностью и мобильной оптимизацией.
Каким образом работает навигация на одностраничных сайтах?
Навигация на одностраничных сайтах осуществляется с помощью якорей — ссылок, которые переносят пользователя на определенную секцию страницы при клике. При этом он остается на одной странице, но перемещается по разным разделам.
Для каких целей подходит использование одностраничных сайтов?
Одностраничные сайты хорошо подходят для промо-страниц, лендингов, портфолио, мероприятий и других случаев, когда необходимо быстро и удобно представить информацию о конкретном продукте, услуге или событии.
Как создать одностраничный сайт?
Для создания одностраничного сайта можно воспользоваться специальными инструментами и конструкторами, которые позволяют легко и быстро создать современный и адаптивный дизайн. Также необходимо определить структуру и контент страницы, используя сочетание текста, изображений и других элементов.
Какие особенности имеют одностраничные сайты?
Одностраничные сайты имеют свои особенности, которые отличают их от традиционных многостраничных сайтов. Главная особенность заключается в том, что вся информация располагается на одной странице и посетитель может прокручивать ее вниз. Также на одностраничных сайтах используется навигация по якорям, которая перемещает пользователя по разделам страницы без перезагрузки. Это позволяет достичь более плавного и быстрого взаимодействия пользователя с сайтом.
Какие преимущества имеют одностраничные сайты?
Одностраничные сайты имеют ряд преимуществ. Во-первых, они часто являются более простыми и интуитивно понятными для пользователей, поскольку на одной странице собрана вся необходимая информация. Во-вторых, они обеспечивают более быстрое время загрузки, поскольку нет необходимости переходить на другие страницы. В-третьих, такие сайты отлично подходят для продвижения товаров или услуг, поскольку они позволяют сосредоточиться на одном сообщении или предложении и привлечь внимание пользователя.







