WordPress — это одна из самых популярных платформ для создания и управления веб-сайтами. Однако многие пользователи задаются вопросом, как изменить HTML код своего сайта на WordPress. Редактирование HTML кода может позволить вам настраивать внешний вид и функциональность вашего сайта, а также добавлять дополнительные элементы или исправлять ошибки. В этом пошаговом руководстве мы рассмотрим различные способы редактирования HTML кода в WordPress.
1. Редактирование HTML кода через редактор темы
Один из способов изменить HTML код вашего сайта — это воспользоваться встроенным редактором темы в WordPress. Чтобы это сделать, перейдите в административную панель вашего сайта, выберите раздел «Внешний вид» и затем «Редактор». Здесь вы можете найти файлы шаблонов вашей темы и открыть нужный для редактирования.
Пожалуйста, обратите внимание, что редактирование HTML кода напрямую может быть опасным, поэтому перед внесением любых изменений не забудьте сделать резервную копию вашего сайта.
2. Использование плагинов для редактирования HTML кода
Если вы не хотите редактировать HTML код напрямую или ваша тема не предоставляет такой возможности, вы можете воспользоваться плагинами для редактирования HTML кода. В WordPress существует множество плагинов, которые позволят вам редактировать HTML код вашего сайта с помощью визуального редактора или текстового редактора. Некоторые из них включают Elementor, Divi Builder, Beaver Builder и другие.
Будьте внимательны при выборе плагина и проверьте его совместимость с вашей версией WordPress, а также не забудьте делать резервные копии вашего сайта перед использованием плагинов для редактирования HTML кода.
В заключение, редактирование HTML кода вашего сайта в WordPress может быть полезным, если вы хотите настроить внешний вид или функциональность вашего сайта. Вы можете воспользоваться встроенным редактором темы или использовать плагины для редактирования HTML кода. В любом случае, не забудьте делать резервные копии вашего сайта перед внесением любых изменений.
- Начало работы
- Шаг 1: Войдите в панель управления сайтом
- Шаг 2: Перейдите к редактированию страницы или записи
- Шаг 3: Откройте режим редактирования HTML кода
- Поиск нужного файла
- 1. Используйте редактор темы WordPress
- 2. Используйте FTP клиент
- 3. Используйте плагин для редактирования файлов
- Вопрос-ответ:
- Как открыть редактор кода в WordPress?
- Что делать, если я не вижу пункт «Редактор» в административной панели WordPress?
- Могу ли я редактировать код своей темы без использования редактора WordPress?
- Можно ли отменить изменения, внесенные в код темы WordPress?
Начало работы
Перед тем как приступить к редактированию HTML кода в WordPress, необходимо выполнить несколько простых шагов.
Шаг 1: Войдите в панель управления сайтом
Чтобы начать редактировать HTML код, необходимо войти в административную панель вашего сайта WordPress. Для этого в адресной строке браузера введите ваш домен с добавлением «/wp-admin» и нажмите Enter. Затем введите свои учетные данные (логин и пароль) и нажмите кнопку «Войти».
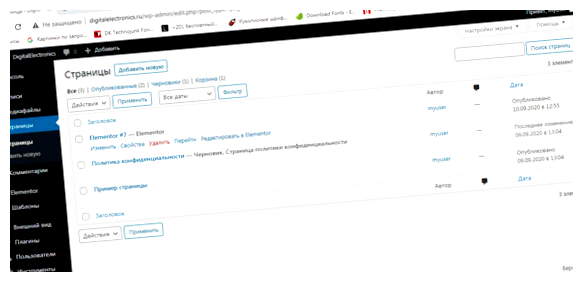
Шаг 2: Перейдите к редактированию страницы или записи
После успешного входа в административную панель WordPress, найдите нужную вам страницу или запись, которую вы хотите отредактировать. Для этого кликните на вкладку «Страницы» или «Записи» в левом меню панели управления и выберите нужный элемент из списка.
Если вы хотите создать новую страницу или запись, то кликните на соответствующую кнопку «Добавить страницу» или «Добавить запись». Затем введите заголовок страницы или записи и нажмите кнопку «Создать».
Шаг 3: Откройте режим редактирования HTML кода
После того как вы выбрали нужную страницу или запись, найдите кнопку «Редактировать» или «Изменить» и кликните на нее. В открывшемся редакторе найдите вкладку «HTML» и выберите ее. Теперь вы можете приступить к редактированию HTML кода вашей страницы или записи.

Обратите внимание, что при использовании HTML редактора вам необходимо иметь определенные навыки в работе с HTML кодом. Будьте осторожны и делайте резервные копии перед внесением изменений.
Поздравляю! Теперь вы знаете, как начать работу по редактированию HTML кода в WordPress. Вы можете свободно изменять и дополнять код вашей страницы или записи и создавать уникальный дизайн своего сайта.

Поиск нужного файла
Если вы хотите редактировать HTML код своего сайта на WordPress, вам потребуется найти нужный файл. Здесь мы рассмотрим несколько способов, которые помогут вам справиться с этой задачей.
1. Используйте редактор темы WordPress
WordPress предоставляет встроенный редактор темы, который позволяет вам легко редактировать файлы прямо в административной панели. Чтобы найти нужный файл, откройте вкладку «Внешний вид» в административной панели и выберите «Редактор» из списка. Затем вы сможете выбрать нужный файл для редактирования.
2. Используйте FTP клиент
Вы также можете использовать FTP клиент для поиска нужного файла. Подключитесь к своему серверу с помощью FTP клиента, найдите папку с вашей темой и откройте ее. Затем вы сможете найти нужный файл и отредактировать его с помощью любого текстового редактора.
3. Используйте плагин для редактирования файлов
Существуют также плагины для редактирования файлов в WordPress. Они предоставляют интерфейс для редактирования файлов прямо в административной панели. Вам просто нужно установить и активировать плагин, затем выбрать нужный файл для редактирования. Популярные плагины в этой области включают WP File Manager и Advanced Code Editor.

Редактирование HTML кода вашего сайта в WordPress может быть очень полезным при настройке и настройке вашего сайта. Теперь, когда вы знаете, как найти нужный файл, вы можете приступить к его редактированию и внесению необходимых изменений.
Вопрос-ответ:
Как открыть редактор кода в WordPress?
Чтобы открыть редактор кода в WordPress, вам нужно перейти в административную панель вашего сайта и выбрать «Внешний вид» в боковом меню. Затем нажмите на «Редактор» и вы окажетесь в редакторе кода WordPress, где вы можете редактировать HTML код вашей темы или шаблона.
Что делать, если я не вижу пункт «Редактор» в административной панели WordPress?
Если вы не видите пункт «Редактор» в административной панели WordPress, это может быть связано с ограничениями доступа или настройками вашей роли в WordPress. Убедитесь, что вы авторизованы как администратор вашего сайта. Если у вас есть несколько пользователей с разными ролями, убедитесь, что ваша роль имеет права на редактирование кода. Если проблема сохраняется, вы можете изменить файлы напрямую через FTP или попросить вашего хостинг-провайдера предоставить вам доступ к файлам.
Могу ли я редактировать код своей темы без использования редактора WordPress?
Да, вы можете редактировать код своей темы без использования редактора WordPress. Для этого вам понадобится FTP-клиент и доступ к файлам вашего сайта на сервере. Подключитесь к серверу с помощью FTP-клиента и найдите папку с установленной темой WordPress. В этой папке вы найдете файлы, содержащие код вашей темы. Откройте нужный файл с помощью текстового редактора и вносите нужные изменения. После редактирования сохраните файл и обновите свой сайт, чтобы изменения вступили в силу.
Можно ли отменить изменения, внесенные в код темы WordPress?
Да, вы можете отменить изменения, внесенные в код темы WordPress. Если вы вносите изменения с использованием редактора WordPress, вы можете просто удалить или откатить внесенные вами изменения. Если вы вносите изменения напрямую через FTP, вам понадобится откатить файлы к предыдущей версии или загрузить резервную копию файлов темы. Если он сделаете резервную копию файлов перед внесением изменений, вы сможете легко отменить изменения, в случае необходимости.