Elementor — это один из самых популярных плагинов для создания и редактирования веб-страниц на платформе WordPress. Он предоставляет широкие возможности для настройки внешнего вида сайта без необходимости в программировании. Одним из ключевых элементов сайта является меню, которое помогает посетителям легко найти нужные разделы сайта. В этой статье мы рассмотрим основные шаги по редактированию меню с помощью Elementor.
1. Установите и активируйте плагин Elementor на своем сайте WordPress. После этого перейдите в раздел «Внешний вид» в административной панели WordPress и выберите пункт «Меню».
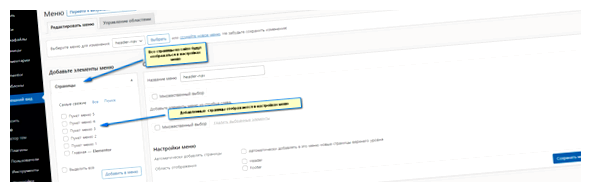
2. В открывшейся странице вы увидите список доступных меню. Выберите нужное вам меню и нажмите кнопку «Редактировать».
3. Вы попадете на страницу редактирования выбранного меню. Здесь вы можете добавлять, изменять или удалять элементы меню. Для добавления нового пункта меню нажмите кнопку «Добавить элемент». В появившемся окне введите название пункта меню и выберите нужную ссылку или страницу. Затем нажмите кнопку «Добавить элемент» для сохранения изменений.
4. Если вы хотите изменить порядок пунктов меню, просто перетащите их в нужное место с помощью мыши. Для изменения названия или ссылки меню нажмите на соответствующую кнопку «Изменить».
Теперь вы знаете основные шаги по редактированию меню в Elementor. При необходимости вы также можете добавить стилизацию к пунктам меню, изменить их внешний вид и многое другое. Удачного редактирования!
Elementor: редактирование меню для начинающих
Шаг 1: Установка и активация плагина Elementor
Перед тем, как начать редактировать меню в Elementor, убедитесь, что у вас установлен и активирован плагин Elementor. Если плагин еще не установлен, перейдите в раздел «Плагины» в панели управления WordPress, найдите плагин Elementor и нажмите кнопку «Установить» и «Активировать».
Шаг 2: Создание и настройка шаблона
Чтобы начать редактирование меню, сначала создайте новый шаблон страницы с помощью Elementor. Перейдите в меню «Шаблоны» в панели управления WordPress и выберите «Добавить новый шаблон». Дайте шаблону имя и выберите «Тип шаблона» (например, «Полная ширина») и «HTML Структура» (например, «Заголовок + Футер»). После этого нажмите кнопку «Создать шаблон».
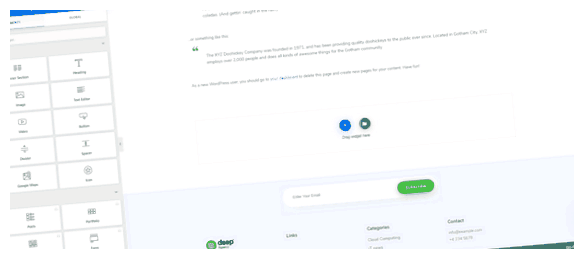
Шаг 3: Добавление виджета «Меню»
После создания шаблона, вам нужно добавить виджет «Меню» на страницу. Щелкните на иконку «+» в Elementor, чтобы открыть библиотеку виджетов. В разделе «Общие виджеты» найдите и перетащите виджет «Меню» на страницу в нужное место.
Шаг 4: Настройка виджета «Меню»
После добавления виджета «Меню», откроется панель настроек виджета. В этой панели вы сможете настроить различные параметры, такие как выбор меню, расположение, внешний вид и другие. Выберите нужное меню из выпадающего списка «Выбрать меню» и настройте остальные параметры в соответствии с вашими предпочтениями.
Вот и все! Теперь вы знаете, как редактировать меню в Elementor. Помните, что Elementor предлагает множество настроек для редактирования меню, поэтому не стесняйтесь экспериментировать и настраивать его в соответствии с вашими потребностями и дизайном сайта.
Шаг 1: Откройте редактор страницы
Для начала откройте страницу, на которой вы хотите отредактировать меню, в редакторе Elementor. Чтобы это сделать:
1. |
Зайдите в панель администратора своего сайта. |
2. |
Выберите нужную страницу из списка страниц вашего сайта или создайте новую страницу. |
3. |
Нажмите кнопку «Редактировать с помощью Elementor», чтобы открыть страницу в режиме редактирования с использованием плагина Elementor. |
После выполнения этих шагов, страница откроется в режиме редактирования в плагине Elementor, и вы будете готовы приступить к редактированию меню.

Вопрос-ответ: