
Быстрая загрузка веб-страницы — один из ключевых факторов успеха в современном мире интернета. Пользователи ожидают, что страницы загрузятся мгновенно, и даже небольшая задержка может привести к уходу пользователей на конкурирующий сайт.
Существует несколько методов и стратегий, которые могут помочь уменьшить время загрузки страницы и улучшить пользовательский опыт. Одним из таких методов является оптимизация изображений. Использование форматов изображений с более низким уровнем сжатия, а также оптимизация размеров изображений для отображения на экране устройства пользователя — отличные способы сделать страницу более легкой и быстрой для загрузки.
Также важно убедиться, что сервер, на котором размещена веб-страница, работает эффективно и может обрабатывать большое количество запросов. Для этого можно воспользоваться кэшированием ресурсов, а также сжатием и объединением файлов CSS и JavaScript.
Другой важный аспект, который следует учитывать при работе с веб-страницами, — это использование асинхронных скриптов и отложенную загрузку содержимого, которая позволяет загружать только необходимые данные при открытии страницы, а остальное — по мере необходимости. Это сокращает время загрузки и улучшает общую производительность веб-страницы.
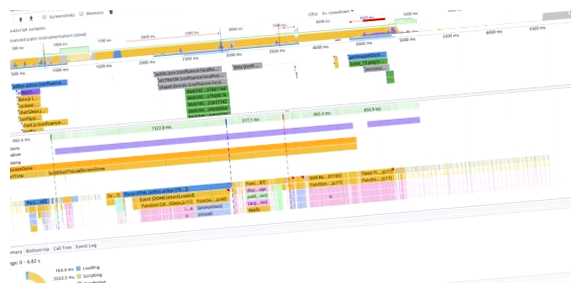
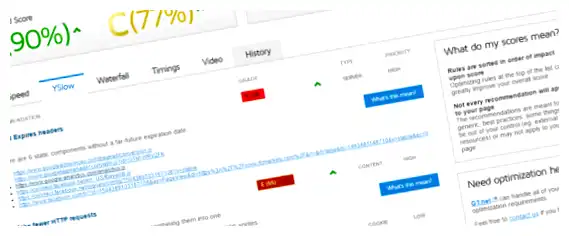
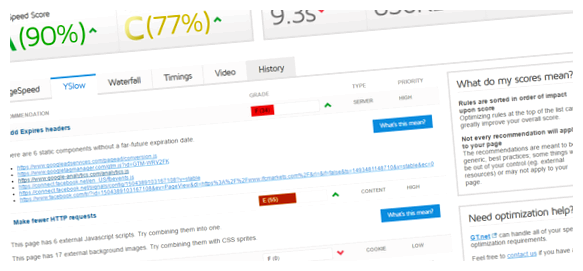
И наконец, регулярное тестирование и анализ производительности веб-страницы являются неотъемлемой частью процесса улучшения ее времени загрузки. Существуют различные инструменты, такие как PageSpeed Insights от Google, которые помогают выявить проблемные места на странице и предлагают рекомендации для их устранения.
- Уменьшение времени загрузки страницы: лучшие советы
- Оптимизируйте изображения
- Минифицируйте CSS и JavaScript
- Используйте кэширование
- Оптимизируйте код
- Оптимизация изображений
- Минификация кода и слияние файлов
- Преимущества минификации кода и слияния файлов:
- Вопрос-ответ:
- Почему время загрузки страницы так важно?
- Каковы основные причины медленной загрузки страницы?
- Как улучшить время загрузки страницы?
- Как выбрать хостинг, чтобы улучшить время загрузки страницы?
Уменьшение времени загрузки страницы: лучшие советы
Современные пользователи стремятся к тому, чтобы веб-страницы загружались мгновенно. Медленная загрузка может вызвать разочарование и потерю пользователей. В этом разделе мы рассмотрим несколько лучших практик, которые позволят вам уменьшить время загрузки страницы.

Оптимизируйте изображения
Изображения занимают большой объем данных и являются основным источником медленной загрузки страницы. Чтобы уменьшить время загрузки, следует оптимизировать изображения. Вы можете сжать их без потери качества, выбрать правильный формат изображения (например, JPEG для фотографий, PNG для изображений с прозрачностью) и использовать современные форматы изображений, такие как WebP.
Минифицируйте CSS и JavaScript
Все CSS и JavaScript файлы на вашей странице должны быть минифицированы. Удалите все ненужные пробелы, комментарии и переводы строк. Это сократит размер файлов и ускорит их загрузку.
Используйте кэширование
Кэширование — это процесс сохранения копии файлов на стороне пользователя. Первый раз, когда пользователь посещает вашу страницу, он загружает все файлы с сервера. Если вы настроите кэширование, то в следующий раз, когда пользователь вернется на страницу, файлы будут загружаться с его компьютера, что сократит время загрузки.
Оптимизируйте код
Плохо написанный код может замедлить загрузку страницы. Удалите все ненужные символы, избегайте вложенных таблиц стилей, скриптов и других элементов, объединяйте файлы в один и используйте сжатие Gzip.
- Уменьшите количество HTTP-запросов
- Используйте асинхронную загрузку скриптов
- Удалите блокирующий JavaScript
- Используйте CDN для загрузки статических файлов
Соблюдение этих советов поможет вам значительно уменьшить время загрузки страницы и улучшить пользовательский опыт.
Оптимизация изображений
Вот несколько советов по оптимизации изображений:
1. Сжимайте изображения: Сжатие изображений позволяет уменьшить их размер без значительной потери качества. Используйте специальные программы или онлайн-сервисы для сжатия изображений перед загрузкой на сайт.
2. Используйте правильные форматы: Выбор правильного формата изображения также может помочь в оптимизации. JPEG-формат обычно используется для фотографий с множеством цветов, а PNG-формат хорошо подходит для изображений с небольшим количеством цветов или прозрачностью.
3. Определите необходимый размер: Используйте изображения с точными размерами, которые необходимы для их отображения на странице. Это позволит избежать загрузки изображений большего размера, чем требуется.
4. Зарегистрируйтесь на Content Delivery Network (CDN): CDN — это сервис, который хранит копии вашего сайта на серверах по всему миру. Это может существенно ускорить загрузку изображений, используя сервер, расположенный ближе к пользователю.

Следуя этим советам, вы сможете значительно повысить производительность вашего сайта, ускорить загрузку страницы и улучшить пользовательский опыт.
Минификация кода и слияние файлов
Для минификации кода можно воспользоваться различными инструментами и онлайн-сервисами. Некоторые популярные инструменты для минификации кода включают в себя UglifyJS, Terser и Closure Compiler. Они позволяют не только минифицировать код, но и выполнять его оптимизацию для более эффективного выполнения.
Кроме того, объединение файлов также может помочь ускорить загрузку страницы. Вместо того, чтобы отправлять на сервер несколько отдельных файлов скриптов и стилей, их можно объединить в один файл и отправить его серверу. Это сократит количество запросов к серверу и уменьшит время загрузки страницы.
Преимущества минификации кода и слияния файлов:
1. Уменьшение размера файлов: Минификация кода и слияние файлов позволяют уменьшить размер файлов, что особенно важно при передаче данных через медленное интернет-соединение или на мобильных устройствах.
2. Улучшение производительности: Минификация кода и слияние файлов также могут улучшить производительность сайта, особенно при наличии большого количества скриптов и стилей. Это связано с тем, что браузеру требуется меньше времени на загрузку и обработку файлов.
3. Снижение нагрузки на сервер: Объединение файлов позволяет снизить количество запросов к серверу, что может уменьшить нагрузку на сервер и повысить отзывчивость веб-сайта.
В результате минификации кода и слияния файлов можно значительно сократить время загрузки веб-страницы, что положительно сказывается на пользовательском опыте и удовлетворенности пользователями сайта.
Вопрос-ответ:
Почему время загрузки страницы так важно?
Время загрузки страницы имеет огромное значение для пользователей, поскольку сокращение задержки в загрузке страницы делает сайт более удобным и улучшает общий пользовательский опыт. Быстрая загрузка страницы также важна для поисковых систем, которые предпочитают быстрые и отзывчивые сайты. Кроме того, медленная загрузка страницы может привести к потере посетителей и потере потенциальных клиентов.
Каковы основные причины медленной загрузки страницы?
Существует несколько основных причин медленной загрузки страницы. Во-первых, плохой хостинг или низкая производительность сервера может замедлить загрузку страницы. Во-вторых, избыточное использование ресурсов, большое количество и большой размер изображений, скрипты и стили также могут влиять на скорость загрузки. Кроме того, отсутствие кэширования, неправильное конфигурирование сервера и много других факторов также могут способствовать медленной загрузке страницы.
Как улучшить время загрузки страницы?
Есть несколько способов улучшить время загрузки страницы. Во-первых, оптимизируйте изображения, сжимая их без потери качества и используя форматы с меньшим размером. Во-вторых, комбинируйте и минифицируйте CSS и JavaScript файлы, чтобы уменьшить количество запросов к серверу. Также можно использовать кэширование, чтобы устранить необходимость загрузки повторных ресурсов. Оптимизация базы данных, установка CDN и использование сжатия HTTP также могут улучшить время загрузки страницы.
Как выбрать хостинг, чтобы улучшить время загрузки страницы?
При выборе хостинга для улучшения времени загрузки страницы следует обратить внимание на несколько факторов. Во-первых, выберите надежного хостинг-провайдера с быстрыми серверами и хорошей производительностью. Во-вторых, исследуйте доступные технологии хостинга, такие как SSD-накопители, кэширование и CDN. Также обратите внимание на локацию серверов и их близость к вашей целевой аудитории, поскольку ближайший сервер обычно обеспечивает более быструю загрузку страницы.







