В мире современных технологий веб-разработка занимает одну из ведущих ролей. HTML-верстальщик является важным игроком в данной области. Он выполняет ряд задач, связанных с созданием и визуальным оформлением веб-сайтов.
Одной из главных задач HTML-верстальщика является перевод дизайн-макетов в код, который легко читается и понимается браузерами. Он создает HTML-структуры страницы, определяет разметку текста, добавляет изображения и другие элементы контента. Кроме того, он также отвечает за управление стилями, цветами, размерами шрифтов, межстрочным интервалом и многим другим.
HTML-верстальщику необходимо обладать хорошим вкусом и эстетическим чувством, чтобы создавать эффективные и привлекательные дизайны. Важной функцией данного специалиста является работа с дизайнерами и разработчиками задач и функций с учетом их потребностей и требований. Он должен быть внимателен к деталям, уметь адаптироваться к разным проектам и быстро реагировать на изменения и обновления.
Без HTML-верстальщика трудно представить себе современную веб-разработку. Его задачи и функции существенно влияют на эффективность и успех веб-сайтов. Он является неотъемлемой частью команды разработчиков и вносит свой уникальный вклад в создание качественных и привлекательных веб-проектов.
- Настройка внешнего вида сайта
- HTML-верстальщик: роль и задачи
- Роль HTML-верстальщика
- Задачи HTML-верстальщика
- Основные принципы веб-разработки
- Вопрос-ответ:
- Каковы основные задачи HTML-верстальщика?
- Какие функции выполняет HTML-верстальщик?
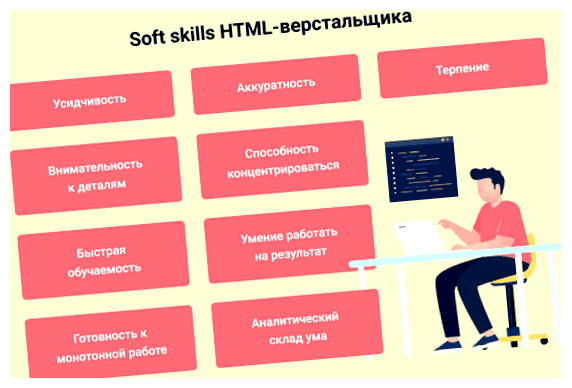
- Какие навыки необходимы для работы HTML-верстальщика?
- Что такое адаптивная верстка и какую роль она играет в работе HTML-верстальщика?
- Какова роль HTML-верстальщика в процессе создания сайта?
- Какова роль HTML-верстальщика в процессе веб-разработки?
- Какие задачи выполняет HTML-верстальщик?
Настройка внешнего вида сайта
HTML-верстальщик отвечает за настройку внешнего вида сайта, создавая пользовательский интерфейс, который будет привлекательным и удобным для пользователей. Для этого используются различные инструменты и технологии.
Веб-разработчик создает и настраивает структуру сайта, а HTML-верстальщик дает ему визуальное оформление, определяя цвета, шрифты, размеры элементов и расположение информации на странице.

Цвета: одним из важных аспектов внешнего вида сайта является выбор цветовой палитры. HTML-верстальщик выбирает цвета для фона, текста, заголовков и других элементов сайта, чтобы создать гармоничное и привлекательное сочетание.
Шрифты: выбор и настройка шрифтов также играют важную роль в создании внешнего вида сайта. HTML-верстальщик определяет тип и размер шрифта для различных элементов, чтобы обеспечить хорошую читаемость и эстетическое впечатление у пользователей.

Размеры элементов: веб-разработчик создает структуру сайта с использованием HTML-элементов, а HTML-верстальщик задает размеры и расположение этих элементов. Это включает в себя определение ширины, высоты, отступов и внутреннего содержимого блоков сайта.
Расположение информации: HTML-верстальщик также отвечает за расположение информации на сайте. Он определяет, какие элементы будут находиться на одной строке, какие будут располагаться один над другим. Это позволяет создать удобную навигацию и улучшить восприятие пользователей.

В целом, настройка внешнего вида сайта является одной из основных задач HTML-верстальщика. Он создает пользовательский интерфейс, который сочетает в себе эстетику, функциональность и удобство использования, чтобы привлечь и удержать внимание пользователей.
HTML-верстальщик: роль и задачи
Роль HTML-верстальщика
Роль HTML-верстальщика заключается в том, чтобы превратить дизайн веб-страницы в реальность. Он отвечает за создание и организацию структуры, разметку и оформление внешнего вида с использованием языка разметки гипертекста (HTML), а также каскадных таблиц стилей (CSS).
HTML-верстальщик работает в сотрудничестве с дизайнерами, веб-разработчиками и другими членами команды проекта, чтобы гарантировать, что веб-страницы имеют хорошо структурированный и семантически верный код.

Задачи HTML-верстальщика
Задачи HTML-верстальщика включают:
- Создание HTML-разметки для веб-страниц с использованием семантических тегов;
- Определение структуры и организации содержимого страницы;
- Интеграция дизайн-элементов, таких как изображения, иконки и мультимедиа;
- Организация и оптимизация кода для обеспечения быстрой загрузки веб-страниц;
- Валидация HTML-кода и исправление ошибок;
- Разработка адаптивного дизайна, чтобы веб-страницы были отображаемыми на различных устройствах и разрешениях экрана;
- Учет SEO-оптимизации и добавление соответствующих мета-тегов.
Важно отметить, что HTML-верстальщик должен следить за изменениями стандартов и новыми возможностями языка HTML и CSS, чтобы использовать их в своей работе и создавать современные и инновационные веб-страницы.
В итоге, роль и задачи HTML-верстальщика включают создание качественной и структурированной разметки веб-страниц, чтобы обеспечить логичность, доступность и привлекательность пользовательского интерфейса.
Основные принципы веб-разработки
- Адаптивность — веб-сайт должен быть готов к работе на различных устройствах и экранах. Верстка должна адаптироваться к разным разрешениям экрана, чтобы обеспечить оптимальный пользовательский опыт.
- Доступность — веб-сайт должен быть доступен для всех пользователей, включая людей с ограниченными возможностями. Стилизация и разметка должны быть организованы таким образом, чтобы веб-сайт мог быть адаптирован для использования вспомогательными технологиями.
- Семантика — разметка HTML должна быть семантической и четкой. Каждый элемент должен использоваться в соответствии с его смысловой нагрузкой, чтобы обеспечить понимание контента как человеком, так и поисковыми системами.
- Скорость загрузки — веб-сайт должен загружаться быстро, чтобы создать позитивный пользовательский опыт. Оптимизация изображений, минимизация кода и использование кэширования — только некоторые из методов, которые могут быть использованы для улучшения скорости загрузки.
- Совместимость — веб-сайт должен корректно работать во всех современных браузерах. Разработчик должен учитывать различия в интерпретации и поддержке HTML, CSS и JavaScript разными браузерами и делать все возможное для обеспечения совместимости.
- Безопасность — веб-разработчик должен иметь понимание базовых принципов безопасности и следовать мерам предосторожности для защиты веб-приложений от атак и утечек данных.
Понимание и соблюдение этих основных принципов веб-разработки сделает сайт надежным, эффективным и пригодным для использования пользователем.
Вопрос-ответ:
Каковы основные задачи HTML-верстальщика?
Основными задачами HTML-верстальщика является создание верстки веб-страниц, разработка и поддержка оформления сайтов.
Какие функции выполняет HTML-верстальщик?
HTML-верстальщик выполняет функции разработки HTML-разметки, стилизации с помощью CSS, внедрения мультимедиа контента, а также оптимизации сайта для достижения лучшей производительности.
Какие навыки необходимы для работы HTML-верстальщика?
HTML-верстальщик должен знать HTML и CSS на среднем или продвинутом уровне, иметь опыт работы с JavaScript, быть знакомым с принципами адаптивной верстки и иметь навыки работы с графическими редакторами для работы с графикой.
Что такое адаптивная верстка и какую роль она играет в работе HTML-верстальщика?
Адаптивная верстка — это подход к созданию веб-страниц, который позволяет сайту корректно и эффективно отображаться на разных устройствах и экранах различных размеров. Роль HTML-верстальщика в этом процессе заключается в разработке адаптивной версии сайта, которая будет грамотно меняться, чтобы соответствовать требованиям разных устройств.

Какова роль HTML-верстальщика в процессе создания сайта?
Роль HTML-верстальщика в процессе создания сайта заключается в создании HTML-разметки, на которой будет основана внешняя часть сайта. Он отвечает за визуальное оформление и верстку элементов интерфейса, а также за оптимизацию сайта, чтобы он загружался быстро и выглядел эстетично.
Какова роль HTML-верстальщика в процессе веб-разработки?
Роль HTML-верстальщика в процессе веб-разработки заключается в создании структуры и внешнего вида веб-страницы. Он отвечает за правильное размещение элементов на странице, их вид и взаимодействие с пользователем. Веб-разработчик создает HTML-разметку страницы с использованием различных технологий и стилей, чтобы визуализировать информацию и создать удобный пользовательский интерфейс.
Какие задачи выполняет HTML-верстальщик?
HTML-верстальщик выполняет такие задачи, как создание HTML-разметки страницы, определение структуры и порядка элементов, размещение текста, графики и мультимедиа на странице. Он также отвечает за создание и настройку форм, таблиц, списков и других элементов интерфейса. Кроме того, HTML-верстальщик занимается адаптацией страницы под различные устройства и браузеры, чтобы обеспечить ее корректное отображение на всех платформах.







