Веб-сайты на платформе WordPress позволяют вам создавать привлекательные и функциональные страницы. Одним из способов улучшения пользовательского опыта является добавление кнопок на сайт. Благодаря кнопкам вы можете управлять взаимодействием с посетителями и направлять их на конкретные действия. Например, вы можете использовать кнопку «Подписаться» для привлечения новых подписчиков на свой блог или кнопку «Купить» для стимулирования продаж.
Добавление кнопок на сайт WordPress просто и не требует глубоких знаний программирования. Вам потребуется всего несколько шагов, чтобы создать и разместить кнопку на вашей странице.
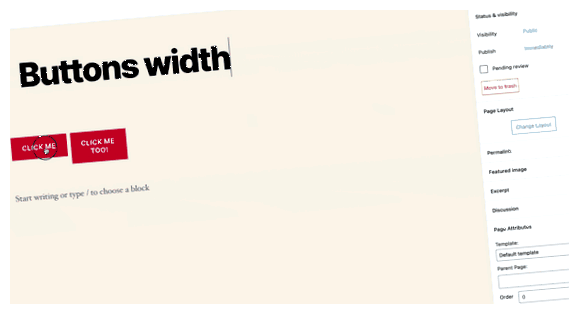
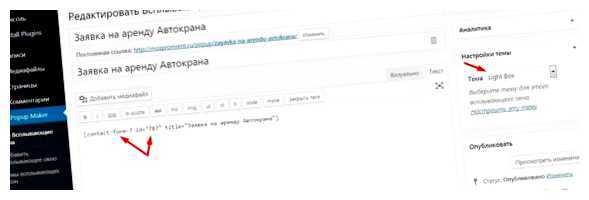
Шаг 1: Откройте редактор страниц WordPress, где вы хотите разместить кнопку. Выберите место, где вы бы хотели видеть вашу кнопку.
Шаг 2: Вставьте следующий HTML-код в редактор страниц WordPress:

<a href=»ссылка» class=»класс кнопки»>Текст кнопки</a>
Вместо «ссылка» вставьте URL-адрес страницы, на которую должна направлять кнопка. Вместо «класс кнопки» вы можете использовать собственное имя класса для дальнейшего оформления кнопки в теме вашего сайта. Вместо «Текст кнопки» введите текст, который вы хотите отображать на кнопке.

Шаг 3: Нажмите «Опубликовать» или «Обновить» страницу, чтобы ваша кнопка появилась на сайте. Теперь у вас есть функциональная кнопка на вашем сайте WordPress!

Шаги по добавлению кнопки на сайт WordPress
Добавление кнопки на сайт WordPress может быть осуществлено следующими шагами:
| Шаг 1: | Подключитеся к панели управления своего сайта WordPress. |
| Шаг 2: | Перейдите в режим редактирования страницы или поста, где вы хотите добавить кнопку. |
| Шаг 3: | В режиме редактирования страницы вы можете использовать визуальный редактор или HTML-редактор для добавления кнопки. |
| Шаг 4: | Если вы используете визуальный редактор, щелкните на кнопке «Добавить блок» или «Добавить элемент» и выберите блок «Кнопка». |
| Шаг 5: | Если вы используете HTML-редактор, введите следующий код для создания кнопки: |
<a href=»ссылка» class=»класс-кнопки»>Текст на кнопке</a>
| Шаг 6: | Замените «ссылка» на ссылку, которая будет открываться при нажатии на кнопку, и «класс-кнопки» на класс, который будет стилизовать кнопку. |
| Шаг 7: | Измените «Текст на кнопке» на текст, который вы хотите отобразить на кнопке. |
| Шаг 8: | Сохраните изменения и опубликуйте страницу или пост. Теперь кнопка будет отображаться на вашем сайте WordPress. |
Выбор плагина для создания кнопки
Когда дело доходит до добавления кнопки на ваш сайт WordPress, выбор правильного плагина может быть решающим фактором. Существует множество плагинов, которые предлагают создание кнопок, и выбор может быть непростым.
Вот несколько популярных плагинов, которые вы можете рассмотреть:
| Buttonizer | Buttonizer — это мощный плагин, который позволяет создавать и настраивать кнопки на любой странице вашего сайта. Он предоставляет множество функций и настроек, благодаря которым вы можете создать кнопки, которые отображаются и работают так, как вы хотите. |
| MaxButtons | MaxButtons — это легкий и простой в использовании плагин, который предлагает множество стилей и настроек для создания кнопок. Вы можете легко добавить кнопку на нужную вам страницу или запись и настроить ее внешний вид и поведение. |
| Shortcodes Ultimate | Shortcodes Ultimate — это мощный плагин, который предлагает множество функций, включая создание кнопок. Он обеспечивает легкую интеграцию и настройку, и вы можете легко добавлять кнопки с помощью простых шорткодов. |
Это лишь некоторые из плагинов, которые предлагают возможность создавать кнопки на вашем сайте WordPress. Перед выбором плагина рекомендуется изучить функционал и отзывы, чтобы выбрать наиболее подходящий вариант для ваших потребностей.
Установка и активация плагина
Добавление кнопки на сайт WordPress может быть легко реализовано с помощью плагина. Вот пошаговая инструкция:

| 1 | Зайдите в административную панель своего сайта WordPress. |
| 2 | Перейдите в раздел «Плагины» через боковое меню. |
| 3 | Нажмите на кнопку «Добавить новый». |
| 4 | В поле поиска введите имя нужного вам плагина. |
| 5 | После того, как плагин будет найден, нажмите на кнопку «Установить сейчас». |
| 6 | После установки нажмите на кнопку «Активировать плагин». |
| 7 | Плагин теперь будет активирован и готов к использованию на вашем сайте WordPress. |
Теперь, когда плагин установлен и активирован, вы можете приступить к настройке и добавлению кнопки на ваш сайт WordPress.
Вопрос-ответ:
Где можно добавить кнопку на сайт WordPress?
Кнопку можно добавить на сайт WordPress в любом месте, где вы хотите, чтобы она отображалась. Это может быть на главной странице, в сайдбаре, в подвале сайта или на отдельных страницах и постах.