
WordPress — одна из самых популярных платформ для создания и управления веб-сайтами. Она предлагает широкий выбор возможностей для настройки дизайна и внешнего вида вашего сайта. В том числе, вы можете легко изменить цвет фона своего сайта, чтобы выделить его из толпы и создать уникальный образ для вашей онлайн-платформы.
Изменение цвета фона в WordPress — простой процесс, который можно выполнить с помощью нескольких простых шагов. Вам понадобятся только основные знания о работе с административной панелью сайта. Но не волнуйтесь, если вы новичок в WordPress — мы предлагаем вам пошаговую инструкцию, которая поможет вам изменить цвет фона вашего сайта без особых усилий.
Прежде чем приступить к изменению цвета фона, важно определиться с тем, какой цвет вы хотите использовать. Вы можете выбрать из широкого спектра цветов, подходящих к вашей теме и общему стилю вашего сайта. Вы также можете использовать специальные инструменты для подбора цветов, которые помогут вам найти идеальный оттенок для вашего фона.
- Как изменить цвет фона WordPress
- Пошаговая инструкция
- Вопрос-ответ:
- Как изменить цвет фона моего сайта в WordPress?
- Как я могу изменить цвет фона конкретной страницы на моем сайте WordPress?
- Могу ли я использовать изображение в качестве фона на своем сайте WordPress?
- Как изменить прозрачность цвета фона на своем сайте WordPress?
- Что делать, если изменения цвета фона не отображаются на моем сайте WordPress?
- Как изменить цвет фона своего сайта на WordPress?
Как изменить цвет фона WordPress
Изменение цвета фона вашего веб-сайта на WordPress может помочь создать уникальный дизайн и привлечь внимание посетителей. В этой статье мы рассмотрим пошаговую инструкцию по изменению цвета фона в WordPress.
Шаг 1: Зайдите в административную панель вашего сайта WordPress, используя свои учетные данные.
Шаг 2: В боковом меню выберите «Внешний вид» и нажмите на «Настройки темы».
Шаг 3: На странице настроек темы найдите раздел «Цвета» или «Фон». Возможно, раздел будет скрыт под кнопкой «Дополнительно» или вкладкой «Настройки».
Шаг 4: В этом разделе вы должны найти опцию для изменения цвета фона. Обычно это поле с выпадающим списком или текстовое поле, где вы можете выбрать цвет с помощью цветовой палитры или ввести HEX-код цвета вручную.
Шаг 5: Выберите желаемый цвет фона или введите HEX-код выбранного цвета.

Шаг 6: Сохраните изменения, нажав на кнопку «Сохранить» или «Обновить».
Теперь вы успешно изменили цвет фона вашего веб-сайта на WordPress! Ознакомьтесь с результатом, посетив свой сайт в режиме просмотра.
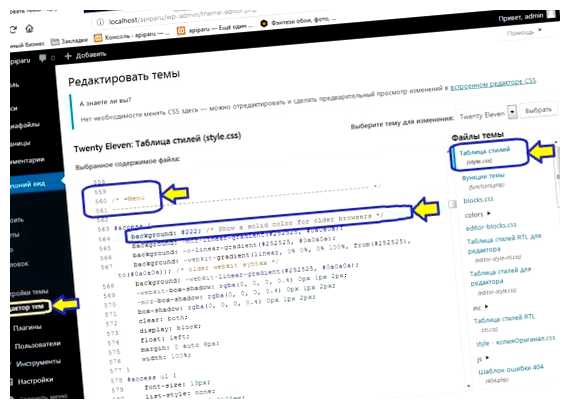
Примечание: В некоторых случаях цвет фона может быть установлен непосредственно в файле CSS вашей темы WordPress. В таком случае вам понадобится редактировать файл CSS, чтобы изменить цвет фона. Обратитесь к документации вашей темы WordPress или к разработчику для получения инструкций по редактированию файла CSS.
Пошаговая инструкция
Ниже приведены шаги, которые помогут вам изменить цвет фона на своем сайте WordPress:
- Войдите в административную панель своего сайта WordPress.
- Перейдите в раздел «Внешний вид» и выберите «Настройки темы».
- На открывшейся странице найдите опцию «Цвет фона» и кликните на нее.
- Выберите желаемый цвет из доступных вариантов или введите свой собственный HEX-код цвета.
- Сохраните изменения и обновите свой сайт, чтобы увидеть новый цвет фона.

Теперь вы знаете, как изменить цвет фона на своем сайте WordPress. Приятного использования!
Вопрос-ответ:
Как изменить цвет фона моего сайта в WordPress?
Чтобы изменить цвет фона своего сайта в WordPress, вам нужно открыть панель управления и выбрать раздел «Внешний вид». Затем найдите опцию «Настройки темы» и выберите вкладку «Оформление». В этой вкладке вы найдете опцию «Цвет фона». Просто выберите нужный вам цвет и сохраните изменения.
Как я могу изменить цвет фона конкретной страницы на моем сайте WordPress?
Если вы хотите изменить цвет фона только для конкретной страницы на своем сайте WordPress, вам понадобится использовать дополнительный CSS. Вам нужно открыть страницу для редактирования и добавить следующий код в секцию «Пользовательский CSS»: body.page-id .site-content {background-color: #XXXXXX;}. Замените «XXXXXX» на шестизначный код цвета, который вы хотите использовать.
Могу ли я использовать изображение в качестве фона на своем сайте WordPress?
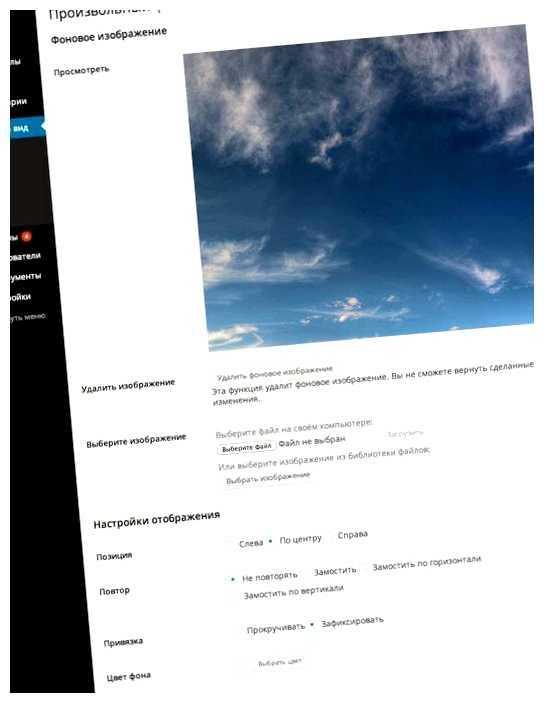
Да, вы можете использовать изображение в качестве фона на своем сайте WordPress. Для этого вам нужно перейти на страницу «Внешний вид» в панели управления и выбрать вкладку «Оформление». Найдите опцию «Цвет фона» и нажмите на кнопку «Добавить изображение». Затем вы сможете выбрать изображение с компьютера или из библиотеки медиафайлов.
Как изменить прозрачность цвета фона на своем сайте WordPress?
Чтобы изменить прозрачность цвета фона на своем сайте WordPress, вам понадобится использовать дополнительный CSS. Вам нужно открыть страницу для редактирования и добавить следующий код в секцию «Пользовательский CSS»: body {background-color: rgba(XXX, XXX, XXX, 0.5);}. Замените «XXX» на значения RGB цвета, которые вы хотите использовать, и измените значение после запятой (0.5) на нужный уровень прозрачности.
Что делать, если изменения цвета фона не отображаются на моем сайте WordPress?
Если изменения цвета фона не отображаются на вашем сайте WordPress, возможно, это связано с кэшированием. Попробуйте очистить кэш браузера и обновить страницу. Если это не помогло, проверьте, не применяется ли другой CSS код или настройка, которая перезаписывает ваше изменение. Также убедитесь, что вы сохраняете изменения после внесения их в настройки сайта.
Как изменить цвет фона своего сайта на WordPress?
Для изменения цвета фона на WordPress вам нужно войти в административную панель вашего сайта и выбрать вкладку «Внешний вид» или «Оформление». Затем найдите раздел «Настройки темы» или «Стили» и найдите опцию, которая отвечает за цвет фона. В некоторых случаях вы можете найти эту опцию просто в меню настроек темы. После нахождения опции выбираете нужный цвет и сохраняете изменения.