Меню является одним из важнейших элементов веб-сайта, который позволяет пользователям легко найти нужные разделы или страницы. Если у вас есть сайт на WordPress, вы можете легко создать и настроить своё собственное меню. В этой статье мы рассмотрим, как подключить меню WordPress, а также предоставим вам пошаговую инструкцию и примеры.
Первым шагом для подключения меню является создание его в административной панели WordPress. Для этого перейдите в раздел «Внешний вид» и выберите «Меню». Затем нажмите на кнопку «Создать меню», чтобы создать новое меню.
После создания меню вы можете начать добавлять страницы, категории или ссылки в ваше меню. Просто выберите нужные элементы и нажмите на кнопку «Добавить в меню». Вы можете также легко изменять порядок элементов, перетаскивая их в нужном порядке.
После того, как вы создали и настроили ваше меню, вы можете подключить его к вашему сайту. Для этого откройте файл шаблона сайта, в котором вы хотите отобразить меню, и используйте функцию WordPress wp_nav_menu(). Укажите название вашего меню в качестве аргумента функции, и оно будет автоматически отображаться на вашем сайте.
- Подключение меню WordPress
- Шаг 1: Создание меню
- Шаг 2: Добавление элементов меню
- Шаг 3: Настройка положения меню в теме
- Шаг 4: Стилизация меню
- Создание меню в админке
- Шаг 1: Зайти в раздел «Внешний вид»
- Шаг 2: Выбрать раздел «Меню»
- Шаг 3: Создать новое меню
- Шаг 4: Добавить пункты меню
- Шаг 5: Организовать пункты меню
- Шаг 6: Настроить расположение меню
- Шаг 7: Сохранить меню
- Редактирование меню
- Шаг 1: Вход в панель администратора WordPress
- Шаг 2: Переход в раздел «Внешний вид» и выбор пункта «Меню»
- Шаг 3: Создание или редактирование меню
- Шаг 4: Добавление элементов в меню
- Шаг 5: Порядок и структура меню
- Шаг 6: Сохранение изменений
- Вставка меню на сайт
- Вопрос-ответ:
- Как подключить меню в WordPress?
- Могу ли я подключить несколько меню на одной странице?
- Как я могу изменить внешний вид меню?
- Можно ли добавить иконки или изображения к пунктам меню?
- Как изменить порядок пунктов меню?
- Какая функция используется для подключения меню в WordPress?
Подключение меню WordPress
WordPress предоставляет удобный способ создания и подключения меню на вашем сайте. В этом разделе мы рассмотрим пошаговую инструкцию о том, как добавить меню в вашу WordPress тему.
Шаг 1: Создание меню
Первым шагом необходимо создать меню в административной панели WordPress. Для этого перейдите в раздел «Внешний вид» > «Меню». На странице «Меню» нажмите кнопку «Создать меню». Дайте меню название и нажмите кнопку «Создать меню».
Шаг 2: Добавление элементов меню
После создания меню вы можете добавить элементы, которые будут отображаться в нем. Для этого вы можете выбрать нужные страницы, записи, ссылки и другие типы элементов и добавить их в меню. Упорядочивайте элементы меню в нужном порядке и группируйте их при необходимости.
Шаг 3: Настройка положения меню в теме
После создания и настройки меню необходимо подключить его к вашей теме WordPress. Для этого вам понадобится отредактировать файл вашей темы. Обычно файл с названием «header.php» или «functions.php».
Чтобы добавить меню в шапку сайта, вам необходимо разместить следующий код в нужном месте файла:
<?php wp_nav_menu( array( ‘theme_location’ => ‘header-menu’ ) ); ?>
Где ‘theme_location’ => ‘header-menu’ указывает на то, что вы подключаете меню с идентификатором «header-menu». Идентификатор меню можно изменить на свой.
Шаг 4: Стилизация меню
После подключения меню вы можете стилизовать его с помощью CSS. Вы можете добавить классы или идентификаторы к элементам меню и применять стили к ним в файле стилей вашей темы. Также вы можете использовать встроенные классы WordPress для стилизации меню, например .menu-item или .sub-menu.
С помощью этих шагов вы можете легко подключить и настроить меню WordPress в вашей теме. Это позволит вашим посетителям навигироваться по вашему сайту и легко находить нужную информацию.
Создание меню в админке
Для создания меню в админке WordPress необходимо выполнить несколько простых шагов.
Шаг 1: Зайти в раздел «Внешний вид»
Первым шагом необходимо зайти в административную панель вашего сайта на WordPress и выбрать раздел «Внешний вид».
Шаг 2: Выбрать раздел «Меню»
В разделе «Внешний вид» необходимо выбрать раздел «Меню».
Шаг 3: Создать новое меню
На странице «Меню» нажмите кнопку «Создать меню» для создания нового меню.
Шаг 4: Добавить пункты меню
После создания меню можно начать добавлять пункты. В левой колонке будут отображены доступные пункты меню, такие как страницы, записи, ссылки, категории и т.д. Выберите нужные вам пункты и нажмите кнопку «Добавить в меню».
Шаг 5: Организовать пункты меню
После добавления пунктов меню, вы можете организовать их порядок. В правой колонке, где отображается ваше меню, можно изменять порядок пунктов с помощью метода перетаскивания их в нужное место.
Шаг 6: Настроить расположение меню
В разделе «Расположение меню» рядом с вашим созданным меню вы можете выбрать, где вы хотите отображать его на вашем сайте. Обычно доступны различные зоны, такие как главное меню, футер, боковая панель и другие.
Шаг 7: Сохранить меню
После настройки меню необходимо сохранить его, нажав кнопку «Сохранить меню».
Теперь ваше меню уже создано и может быть отображено на вашем сайте в соответствующей зоне.
Редактирование меню
Редактирование меню в WordPress довольно просто и может быть выполнено в несколько простых шагов.
Шаг 1: Вход в панель администратора WordPress
Перейдите по адресу вашего сайта, добавив к нему «/wp-admin» в конечной части URL-адреса (например, www.example.com/wp-admin). Введите свои учетные данные для входа в панель администратора WordPress.
Шаг 2: Переход в раздел «Внешний вид» и выбор пункта «Меню»
В левой части панели администратора найдите и нажмите на раздел «Внешний вид». В выпадающем меню выберите пункт «Меню».
Шаг 3: Создание или редактирование меню
На странице «Меню» вы можете создавать новые меню или редактировать существующие.
Для создания нового меню введите название меню в поле «Имя меню», затем нажмите кнопку «Создать меню».
Для редактирования существующего меню выберите его из выпадающего списка «Выберите меню для редактирования» и нажмите кнопку «Выбрать».
Шаг 4: Добавление элементов в меню
Чтобы добавить пункты в меню, нажмите на ссылку «Виды меню» в верхней части страницы «Меню». Выберите вид пункта меню, который вы хотите добавить (например, «Страницы» или «Ссылки пользователей»), затем отметьте соответствующие пункты и нажмите кнопку «Добавить в меню».
Шаг 5: Порядок и структура меню
Чтобы изменить порядок пунктов меню, просто перетащите их в нужное место на странице «Меню». Вы также можете создать вложенные меню, перетаскивая пункты меню немного вправо, чтобы они стали подпунктами.
Шаг 6: Сохранение изменений
После того, как вы внесли все необходимые изменения в меню, не забудьте нажать кнопку «Сохранить меню», чтобы применить изменения.
Теперь вы знаете, как редактировать меню в WordPress и можете легко настроить структуру своего сайта. Удачи!
Вставка меню на сайт
Подключение меню WordPress к сайту имеет несколько шагов:
-
Создание меню
Перейдите в административную панель WordPress и выберите «Внешний вид» > «Меню». Создайте новое меню и добавьте в него нужные страницы, категории или ссылки.
-
Выбор места размещения меню
Во вкладке «Настройки меню» выберите, где именно вы хотите разместить меню на сайте, например, в шапке или в подвале. В некоторых темах места для меню могут быть заранее определены, в таком случае просто выберите нужное место.
-
Вставка кода в шаблон
Откройте файл шаблона, в который вы хотите вставить меню. Обычно это файл header.php или footer.php. Найдите место, где должно отображаться меню, и вставьте следующий код (в примере мы используем функцию wp_nav_menu()):
<?php wp_nav_menu(array( ‘theme_location’ => ‘имя_меню’, ‘container’ => ‘nav’, ‘container_class’ => ‘menu’, ‘menu_class’ => ‘menu-list’, ‘depth’ => 2, )); ?>
Замените ‘имя_меню’ на название вашего меню, или оставьте пустым для вывода основного меню. Вы можете настроить различные параметры функции для изменения внешнего вида и поведения меню.
После выполнения этих шагов ваше меню будет успешно добавлено на сайт и отобразится в выбранном месте.
Обратите внимание, что для правильной работы меню требуется наличие соответствующих стилей в вашей теме WordPress. В случае, если меню не отображается корректно, вам может понадобиться внести дополнительные изменения в CSS.
Вопрос-ответ:
Как подключить меню в WordPress?
Для подключения меню в WordPress необходимо выполнить несколько шагов. Во-первых, нужно создать меню на странице «Внешний вид» — «Меню». Затем, на нужном месте сайта, например, в хедере или футере, нужно вызвать функцию wp_nav_menu() и указать название меню, которое было создано. В итоге меню появится на вашем сайте.

Могу ли я подключить несколько меню на одной странице?
Да, конечно. WordPress позволяет создавать несколько меню и подключать их на разных частях страницы. Для этого достаточно создать нужные меню и вызывать их по названию с помощью функции wp_nav_menu().
Как я могу изменить внешний вид меню?
Чтобы изменить внешний вид меню в WordPress, можно воспользоваться CSS стилями. Можно добавить свои классы или идентификаторы к меню и применить нужные стили в файле стилей вашей темы. Также можно использовать готовые плагины, которые предлагают различные настройки внешнего вида меню.
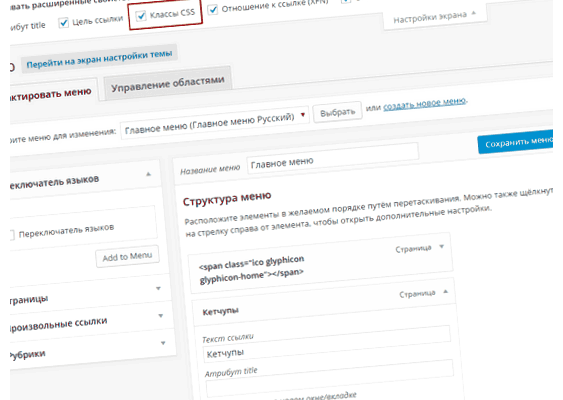
Можно ли добавить иконки или изображения к пунктам меню?
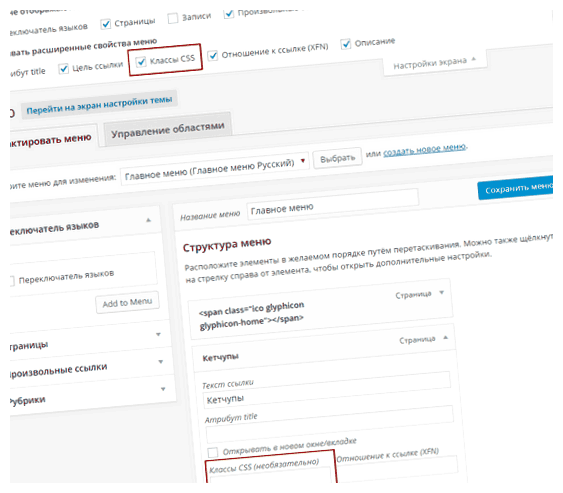
Да, можно добавить иконки или изображения к пунктам меню в WordPress. Для этого нужно в редакторе меню на странице «Внешний вид» — «Меню» открыть нужный пункт меню и в поле «Атрибуты ссылки» добавить тег с классом, определяющим нужную иконку или изображение. Затем, используя CSS стили, можно задать нужный стиль для иконки или изображения.
Как изменить порядок пунктов меню?
Для изменения порядка пунктов меню в WordPress нужно открыть редактор меню на странице «Внешний вид» — «Меню», затем перетаскивать пункты меню в нужном порядке с помощью мыши. После выполнения всех изменений не забудьте нажать кнопку «Сохранить меню», чтобы применить изменения.
Какая функция используется для подключения меню в WordPress?
Для подключения меню в WordPress используется функция wp_nav_menu(). Эта функция позволяет указать параметры меню и вывести его в нужном месте на сайте.