Верстка сайта является одной из важнейших стадий разработки веб-проекта. Это процесс создания визуальной оболочки для сайта, который будет отображаться пользователям. Верстку можно рассматривать как искусство сочетания красоты и удобства использования.
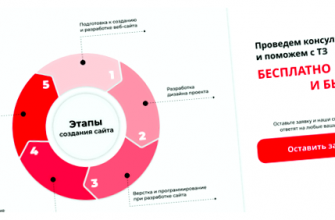
Верстка сайта обычно состоит из нескольких этапов. Первым шагом является создание структуры страницы при помощи HTML. Затем на страницу добавляется стиль и дизайн с помощью CSS. Наконец, на страницу могут быть добавлены интерактивные элементы при помощи JavaScript.
Структура страницы создается при помощи HTML-тегов, которые определяют заголовки, параграфы, списки, таблицы и другие элементы контента. Заголовки определяют важность иерархической информации на странице, параграфы содержат основной текст, а списки используются для представления различных видов информации. HTML-структура должна быть логичной и ясной для пользователя и поисковых систем.
Важно понимать, что цель верстки — создать удобный и интуитивно понятный интерфейс для пользователя. Пользователь должен без труда находить информацию, легко ориентироваться на странице и без помех осуществлять необходимые действия.
- Как создается верстка сайта?
- Планирование и анализ
- Создание дизайна и макета
- Вопрос-ответ:
- Какие этапы включает верстка сайта?
- Что включает в себя подготовительная работа при верстке сайта?
- Как создается макет и визуальный дизайн сайта?
- Что включает в себя этап верстки страниц сайта?
- Как важно делать сайт адаптивным?
- Какие основные этапы включает процесс верстки сайта?
- Какие языки программирования используются при верстке сайта?
Как создается верстка сайта?
Первый этап — это анализ требований и создание концепции. Здесь дизайнер взаимодействует с клиентом, чтобы полностью понять его потребности и визуализировать задуманное. На этом этапе возникает общая идея, определяется содержимое и функциональность сайта.

Далее следует этап создания макета. Дизайнер создает графическое изображение внешнего вида сайта, которое показывает расположение элементов и цветовую схему. Этот макет станет основой для будущей верстки.
После того, как макет утвержден, начинается этап кодирования. Веб-разработчик создает HTML-разметку страницы, разбивая ее на разделы и добавляя содержимое. В этот момент жизнь веб-страницы начинает проявляться, и она становится интерактивной.
Затем происходит добавление стилей с помощью CSS. Дизайнер создает стили для каждого элемента страницы, определяя цвета, шрифты, размеры и расположение. С помощью CSS можно создавать эффекты и анимации, которые делают сайт более привлекательным и понятным для пользователей.
После сверстывания страницы проводится ее тестирование и оптимизация. Веб-разработчик проверяет работоспособность сайта в различных браузерах и на разных устройствах. Он исправляет ошибки, оптимизирует код и делает все необходимое, чтобы сайт работал быстро и без сбоев.
Когда сайт готов, его можно развернуть на хостинге и проверить его работу в реальных условиях. Может потребоваться дальнейшее обслуживание и обновление сайта, чтобы обеспечить его функциональность и безопасность.
Таким образом, создание верстки сайта — это длительный и трудоемкий процесс, требующий совместной работы дизайнера и веб-разработчика. Но результат вполне стоит затраченных усилий — привлекательный и функциональный сайт, приводящий к успеху в интернете.
Планирование и анализ
Перед началом верстки сайта важно провести этап планирования и анализа, чтобы определить основные задачи проекта и требования заказчика.
На этом этапе веб-разработчик обычно проводит следующие действия:
- Изучение требований заказчика. Разработчик общается с заказчиком, чтобы точно понять, что именно требуется от сайта, какие функции и возможности он должен иметь.
- Анализ конкурентов. Разработчик изучает сайты конкурентов, чтобы понять, что уже есть на рынке и как можно создать лучший сайт.
- Определение целевой аудитории. Разработчик определяет, для кого будет создан сайт и какие потребности и интересы у этой аудитории.
- Создание структуры сайта. На основе требований заказчика и анализа конкурентов, разработчик определяет, каким образом будут организованы страницы сайта и как будет построена навигация.
- Составление контент-плана. Разработчик определяет, какой контент будет размещаться на сайте, какие страницы и разделы будут созданы.
В результате планирования и анализа разработчик получает полное представление о задачах проекта и может перейти к следующему этапу — созданию макета сайта.
Создание дизайна и макета
Создание дизайна
Для разработки дизайна сайта дизайнер использует графические редакторы, такие как Adobe Photoshop или Sketch. Он создает визуальные эскизы, прототипы и макеты страниц сайта, учитывая требования заказчика и особенности проекта. В результате этой работы получается дизайн, который будет затем передан верстальщику для реализации.
Создание макета
После создания дизайна необходимо изображение разделить на отдельные элементы и сформировать макет страницы. Макет представляет собой структурированное изображение, где каждый элемент сайта имеет свои размеры, позицию и стиль. Для создания макета можно использовать графический редактор или специализированные инструменты для верстки.
Работа с типографикой
Частью работы дизайнера является определение типографики, то есть выбор подходящих шрифтов и их комбинаций. Шрифты должны быть удобно читаемыми, хорошо сочетаться друг с другом и гармонично вписываться в общий стиль сайта.
Разработка стилей и элементов
Дизайнер также определяет стили и элементы, которые будут использоваться на сайте. Он разрабатывает кнопки, иконки, заголовки, списки и другие графические элементы, которые будут присутствовать на страницах сайта. Также он задает стили для текста, ссылок, фоновых изображений и других элементов дизайна.
Визуализация и оценка
После завершения работ по созданию дизайна и макета, дизайнер визуализирует результат и оценивает его с точки зрения удобства использования и эстетической привлекательности. Если необходимо, он вносит корректировки и доработки в дизайн и макет, чтобы удовлетворить требования заказчика и сделать сайт максимально привлекательным и понятным для пользователей.
Вопрос-ответ:
Какие этапы включает верстка сайта?
Верстка сайта обычно включает несколько этапов: подготовительная работа, создание макета и визуального дизайна, верстка страниц, адаптивность и тестирование.
Что включает в себя подготовительная работа при верстке сайта?
Подготовительная работа включает анализ бизнес-требований, изучение целевой аудитории, сбор информации о контенте и использование специальных инструментов для анализа и планирования проекта.
Как создается макет и визуальный дизайн сайта?
Макет и визуальный дизайн сайта создаются с помощью графических программ, таких как Adobe Photoshop или Sketch. Дизайнер создает общую структуру сайта, цветовую схему, расположение элементов и определяет визуальный стиль.
Что включает в себя этап верстки страниц сайта?
Этап верстки страниц сайта включает написание кода HTML и CSS для создания структуры и внешнего вида страницы. Здесь создаются блоки, размещаются текст, изображения, видео и другие элементы.
Как важно делать сайт адаптивным?
Адаптивность сайта очень важна, потому что сегодня большинство пользователей используют мобильные устройства для просмотра веб-сайтов. Адаптивный сайт позволяет корректно отображать контент на разных типах устройств, обеспечивая удобство использования и повышая уровень удовлетворенности пользователей.
Какие основные этапы включает процесс верстки сайта?
Процесс верстки сайта включает несколько основных этапов. Вначале проводится подготовительная работа, в ходе которой определяется структура и дизайн сайта. Затем происходит разработка HTML-разметки, включающей все необходимые элементы и контент. Далее осуществляется стилизация сайта с помощью CSS, что позволяет задать ему внешний вид. И наконец, производится адаптация сайта для работы на различных устройствах и переход к этапу тестирования и исправления ошибок.
Какие языки программирования используются при верстке сайта?
При верстке сайта используются различные языки программирования. Главными из них являются HTML, который используется для создания структуры и содержимого сайта, и CSS, который отвечает за внешний вид и стилизацию элементов. Кроме того, часто используется JavaScript, который добавляет интерактивность и функциональность на сайте. Также при верстке могут применяться другие языки программирования, такие как PHP, Ruby, Python и другие, в зависимости от конкретного проекта и его требований.