WordPress — самая популярная платформа для создания веб-сайтов. Одной из важных задач при создании сайта является настройка меню. Грамотное редактирование меню делает сайт удобным и навигация по нему простой. Итак, давайте подробно рассмотрим, как редактировать меню на WordPress.
Первым шагом является вход в административную панель WordPress. Чтобы это сделать, введи свои данные для входа и нажми кнопку «Войти». После успешной авторизации откроется панель управления всех функций сайта.

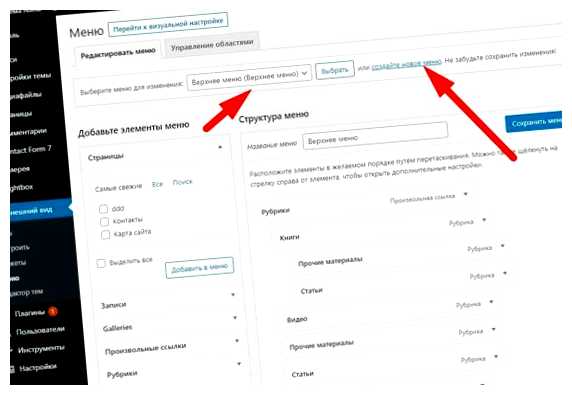
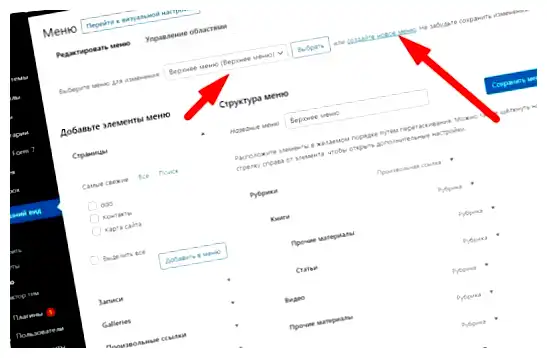
Далее откройте вкладку «Внешний вид» на панели слева и выберите раздел «Меню». В этом разделе вы увидите список всех доступных меню на вашем сайте. Если меню еще не создано, нажмите на кнопку «Создать меню», чтобы начать редактирование.
После создания меню вы можете добавить страницы, посты, ссылки или даже категории в меню. Выберите нужные вам элементы и нажмите кнопку «Добавить в меню». Затем вы сможете сортировать их, перетаскивая элементы меню в нужном порядке. Также можно создавать подменю, перетаскивая элементы ниже главных элементов и немного сдвигая их вправо.
Создание нового меню
WordPress позволяет создавать несколько разных меню и использовать их в различных областях вашего сайта. Чтобы создать новое меню, следуйте следующим шагам:
- В административной панели WordPress выберите раздел «Внешний вид» и перейдите в раздел «Меню».
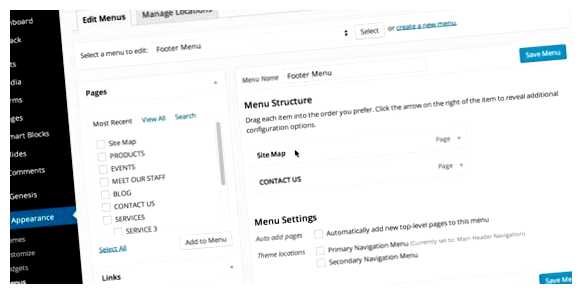
- На странице «Меню» найдите блок «Создать меню» и введите название для вашего нового меню.
- Нажмите кнопку «Создать меню».
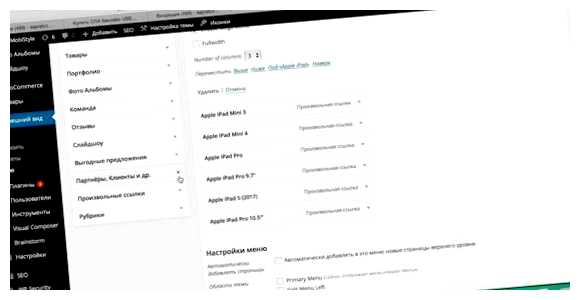
- После создания меню вы увидите дополнительные блоки управления меню, такие как «Страницы», «Навигация по меткам» и «Пользовательские ссылки». Используйте эти блоки, чтобы добавить страницы, категории или пользовательские ссылки в ваше новое меню.
- Просто перетащите нужные элементы в панель «Создано меню», чтобы добавить их в меню.
- Не забудьте сохранить изменения, нажав кнопку «Сохранить меню».
Теперь ваше новое меню готово к использованию. Вы можете назначить его для отображения на вашем сайте, выбрав соответствующую область меню на странице «Местоположения меню».
Добавление пунктов меню
Для добавления новых пунктов в меню в WordPress необходимо следовать следующим шагам:
-
Зайдите в административную панель WordPress и выберите «Внешний вид» в левой боковой панели.
-
Выберите «Меню».
-
На странице «Меню» вы можете создать новое меню или отредактировать существующее.
-
Чтобы добавить новый пункт меню, выберите нужные страницы, категории или пользовательские ссылки из доступных вам опций по левой стороне страницы.
-
После выбора нужных пунктов, нажмите кнопку «Добавить в меню».
-
Пункты меню появятся в правой колонке снизу. Вы можете перетаскивать их для изменения порядка или вложенности пунктов.
-
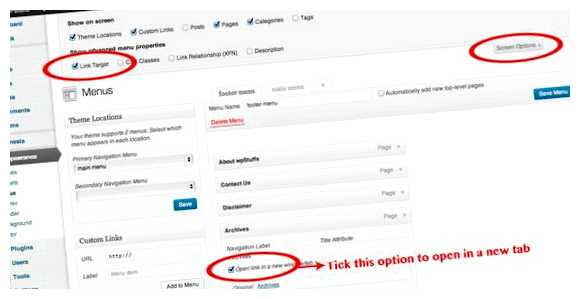
При необходимости можно настроить дополнительные параметры для каждого пункта меню, щелкнув на него и открыв соответствующие настройки, такие как «Подпись пункта меню», «Атрибуты», «Целевое окно» и др.
-
По завершении редактирования меню, не забудьте сохранить изменения, нажав кнопку «Сохранить меню».
Теперь вы знаете, как добавлять пункты меню в WordPress и настраивать их по необходимости. Удачного редактирования вашего меню!
Редактирование пунктов меню
После создания меню в WordPress вы можете редактировать его пункты, добавлять новые и удалять ненужные. Редактирование пунктов меню выполняется в разделе «Внешний вид» -> «Меню» вашего административного интерфейса.
Чтобы редактировать пункты меню, следуйте этим шагам:
| 1 | Зайдите в административный интерфейс WordPress, откройте раздел «Внешний вид» и выберите «Меню». |
| 2 | Выберите меню, которое вы хотите редактировать, из выпадающего списка «Выбрать меню для редактирования». |
| 3 | Ниже списка пунктов меню вы увидите доступные разделы, которые можно добавить в меню. Выберите нужные разделы и нажмите кнопку «Добавить в меню». |
| 4 | Чтобы изменить порядок пунктов меню, просто перетащите их в нужную позицию. |
| 5 | Для редактирования отдельного пункта меню нажмите на стрелку вправо, чтобы открыть его опции. |
| 6 | В опциях пункта меню вы можете изменить его название, URL, добавить классы, атрибуты и т.д. |
| 7 | Нажмите кнопку «Сохранить меню», чтобы применить все внесенные изменения. |
При редактировании меню в WordPress у вас есть возможность полностью настроить его внешний вид и структуру, добавлять и удалять пункты меню в соответствии с вашими потребностями и требованиями проекта.
Управление расположением меню
WordPress предоставляет возможность управлять расположением меню на вашем сайте. Вы можете создать несколько меню и выбрать, в какой области сайта они будут отображаться. Для этого вам понадобится использовать функцию register_nav_menu().
Чтобы зарегистрировать новое меню, откройте файл functions.php вашей темы. Добавьте следующий код:

<?php function wp_dev_register_menus() { register_nav_menu( ‘header-menu’, ‘Меню в шапке’ ); register_nav_menu( ‘footer-menu’, ‘Меню в подвале’ ); } add_action( ‘init’, ‘wp_dev_register_menus’ ); ?>
В этом примере мы зарегистрировали два меню: header-menu и footer-menu. В качестве второго аргумента функции register_nav_menu() мы задали название, которое будет отображаться в административной панели WordPress.
После добавления кода сохраните изменения. Затем вы сможете увидеть новые области меню в разделе Внешний вид > Меню в административной панели WordPress.
Для того чтобы отобразить зарегистрированные меню в вашей теме, откройте файл header.php (если вы хотите добавить меню в шапку сайта) или footer.php (если вы хотите добавить меню в подвал сайта).
Добавьте следующий код в нужное место файла:

<?php wp_nav_menu( array( ‘theme_location’ => ‘header-menu’, ‘container’ => ‘nav’, ‘container_class’ => ‘header-menu’ ) ); ?>
В этом примере мы использовали функцию wp_nav_menu() для вывода меню. В качестве аргумента theme_location мы указали название зарегистрированного меню. Аргумент container определяет элемент-контейнер для меню, в данном случае это тег nav. С помощью аргумента container_class можно добавить класс к контейнеру меню.
Сохраните изменения и обновите страницу вашего сайта. Теперь вы увидите, что меню отображается в выбранной вами области.

Вы можете повторить этот процесс для других областей меню, просто заменив значение аргумента theme_location на название соответствующего зарегистрированного меню.
Вопрос-ответ: