WordPress является одной из самых популярных платформ для создания и управления веб-сайтами. Одной из важных функций WordPress являются выпадающие меню, которые позволяют организовать навигацию по сайту и улучшить пользовательский опыт.

В этой статье мы рассмотрим пошаговую инструкцию по созданию выпадающих меню в WordPress. Мы расскажем, как создать основное меню, добавить подменю и настроить его внешний вид.
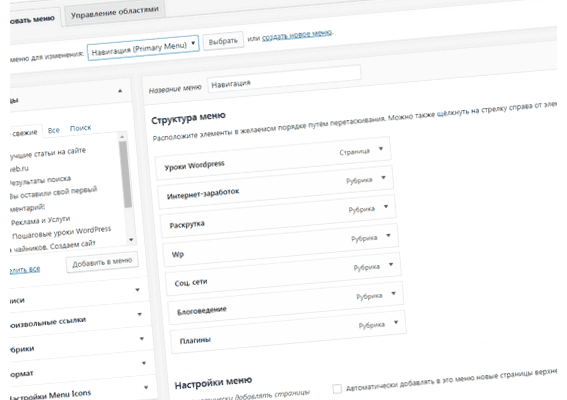
1. Войдите в панель управления WordPress и перейдите в раздел «Внешний вид» -> «Меню».
2. Нажмите на кнопку «Создать меню» и введите название вашего меню.
3. Добавьте пункты меню, перетаскивая нужные элементы из левой колонки в правую.
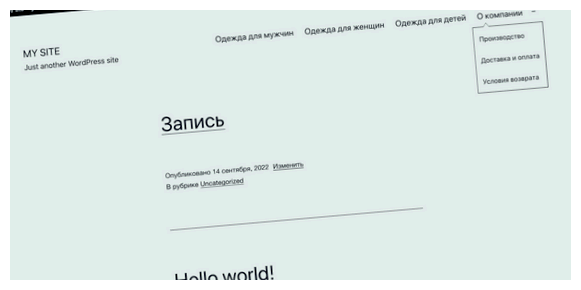
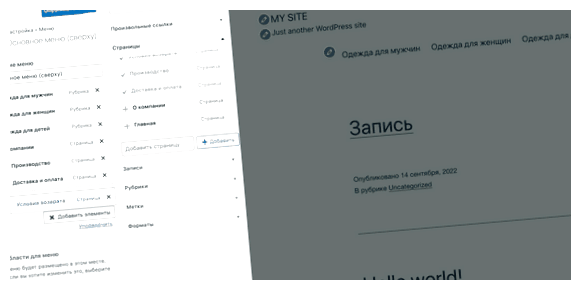
4. Чтобы создать выпадающее меню, перетащите пункт меню ниже и немного вправо от родительского пункта.
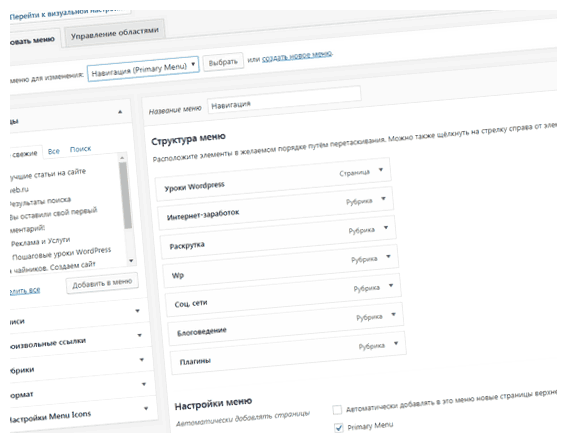
5. После того как вы добавили все необходимые пункты меню, сохраните меню.
6. Чтобы настроить внешний вид вашего меню, вы можете воспользоваться разделом «Настройки меню». Здесь вы можете выбрать расположение меню, настроить его цвета и другие параметры.
Вот и все! Теперь у вас есть выпадающие меню в WordPress, которые помогут организовать навигацию по вашему сайту и сделать его более удобным для пользователей.
Как создать выпадающие меню в WordPress:
Чтобы создать выпадающее меню в WordPress, выполните следующие шаги:
|
1. Перейдите в административную панель вашего сайта на WordPress. 2. В левом меню найдите раздел «Внешний вид» и наведите на него курсор мыши. 3. В появившемся подразделе «Меню» нажмите на него. 4. Выберите уже существующее меню или создайте новое, нажав на ссылку «Создать меню». 5. На странице настройки меню вы можете добавить страницы, категории или пользовательские ссылки в ваше выпадающее меню. 6. Для создания вложенных пунктов меню перетащите пункт меню немного вправо, чтобы он сдвинулся и стал подчиненным другому пункту. 7. После добавления всех нужных элементов в меню нажмите кнопку «Сохранить меню». 8. Теперь ваше выпадающее меню создано и может быть добавлено на нужную вам область вашего сайта, например, в шапку или сайдбар.  |
Таким образом, вы можете создать и настроить выпадающее меню в WordPress, делая ваш сайт более удобным для навигации и обеспечивая пользователям легкий доступ к различным разделам сайта.
Подготовка к созданию
Перед тем, как приступить к созданию выпадающего меню в WordPress, нужно выполнить несколько предварительных шагов.
1. Убедитесь, что у вас установлена последняя версия WordPress. Это можно проверить в административной панели, в разделе «Обновления». Если обновление доступно, следуйте инструкциям для его установки.
2. Управление меню происходит в разделе «Внешний вид» -> «Меню». Проверьте, есть ли у вас меню, с которым вы хотите работать. Если его нет, создайте новое меню, используя функционал «Создать меню».
3. При создании меню выберите нужные пункты, которые вы хотите отображать в выпадающем меню. Также вы можете создавать подменю, то есть добавлять второй уровень ваших пунктов меню.
4. Не забудьте сохранить ваше меню после его создания и настройки.
5. Теперь вы готовы приступить к созданию выпадающего меню в WordPress! В этой статье мы рассмотрим несколько способов, как это сделать.

Вопрос-ответ:
Могу ли я создать несколько уровней выпадающих меню?
Да, вы можете создавать несколько уровней выпадающих меню в WordPress. Просто перетащите пункт меню немного вправо, чтобы он стал подчиненным пунктом меню. Вы можете создавать сколько уровней меню, сколько вам нужно.
Как изменить стиль выпадающего меню в WordPress?
Чтобы изменить стиль выпадающего меню в WordPress, вам нужно изменить CSS-код вашей темы. Вы можете найти файл стилей во вкладке «Внешний вид» -> «Редактор». Найдите правильные селекторы CSS для меню и внесите нужные изменения (например, цвет, фон, размер шрифта и т. д.). Если вы не хотите изменять код темы, можно использовать плагины для настройки внешнего вида меню.