Верстка сайтов сегодня является неотъемлемой частью создания качественного веб-продукта. Адаптивный дизайн, понятная и удобная навигация, красивая и современная внешняя оболочка — все это возможно благодаря использованию специальных технологий верстки.

HTML (HyperText Markup Language) и CSS (Cascading Style Sheets) — основные языки разметки и стилей, используемые для создания веб-страниц. HTML определяет структуру страницы, а CSS — ее внешний вид. Используя эти языки, разработчики могут создавать разнообразные элементы и компоненты, задавая им правила стилей и расположения.
JavaScript — это язык программирования, который позволяет добавить интерактивность и динамическое поведение на веб-странице. Благодаря JavaScript можно создавать сложные интерфейсы, обрабатывать события, выполнять анимации и многое другое. Этот язык позволяет сделать веб-сайт гораздо более функциональным и привлекательным для пользователей.
Bootstrap — это популярный фреймворк, использующий HTML, CSS и JavaScript для быстрой и удобной разработки веб-проектов. Он предоставляет готовые компоненты и шаблоны, которые можно мгновенно использовать, позволяя значительно ускорить процесс создания и дизайна веб-интерфейса.

В результате сочетания всех этих технологий, разработчики имеют возможность создавать красивые, функциональные и удобные веб-сайты, которые отлично адаптируются под разные устройства и уровни экранов. Определенные навыки в верстке сайтов позволяют создавать уникальный пользовательский опыт и делать веб доступным для всех.

Верстка сайтов: от HTML и CSS до JavaScript и Bootstrap
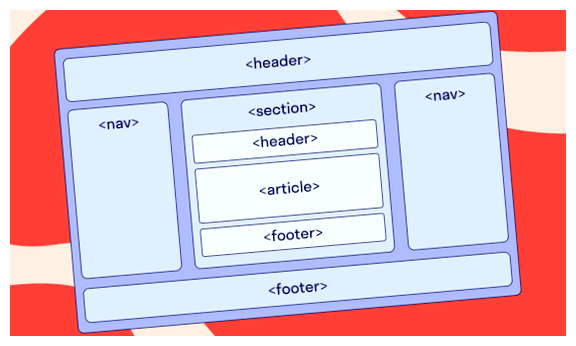
HTML используется для создания текстового контента, изображений, ссылок и других элементов страницы. С помощью HTML можно задать заголовки, абзацы, списки, таблицы, формы и многое другое. Этот язык разметки является основным инструментом для создания структуры сайта.
CSS позволяет определить стилизацию элементов веб-страницы: цвет текста, фон, размеры, расположение и многое другое. С его помощью можно создавать привлекательные и современные дизайны. CSS обеспечивает разделение содержимого и его внешнего представления, позволяя изменять внешний вид не модифицируя содержимое.
JavaScript – это язык программирования, который позволяет создавать интерактивные и динамические элементы на странице. С его помощью можно добавлять эффекты, анимацию, манипулировать содержимым страницы, валидировать формы и многое другое. JavaScript активно используется для создания сложных функциональных элементов сайта, включая слайдеры, модальные окна, интерактивные карты и многое другое.

Bootstrap – это популярный фреймворк для разработки адаптивных и мобильных сайтов. Он предоставляет набор готовых компонентов и стилей CSS, которые можно использовать для создания современного и красивого дизайна. Bootstrap также включает JavaScript компоненты, такие как модальные окна, вкладки, аккордеоны, которые могут быть легко добавлены на веб-страницу.
Использование HTML, CSS, JavaScript и Bootstrap позволяет проектировать и создавать эффективные и качественные веб-сайты. HTML и CSS отвечают за структуру и внешний вид, а JavaScript и Bootstrap добавляют интерактивность и улучшения пользовательского интерфейса. Однако, для создания сложных и профессиональных сайтов требуется глубокое знание и опыт разработки.
| Задает структуру и содержание страницы | Определяет внешний вид и стилизацию страницы | Добавляет интерактивность и динамические элементы | Предоставляет готовые компоненты и стили для адаптивности |
| Необходим для создания веб-страниц | Обеспечивает красивый и привлекательный дизайн | Позволяет создавать сложные функциональные элементы | Упрощает разработку адаптивных и мобильных сайтов |
Вопрос-ответ:
Что такое верстка сайта?
Верстка сайта — это процесс создания веб-страницы или веб-сайта с использованием языков разметки, таких как HTML и CSS. Верстка включает в себя создание структуры страницы, размещение контента на странице, оформление элементов и добавление интерактивности.
Какие языки программирования используются для верстки сайтов?
Для верстки сайтов обычно используются языки разметки HTML и CSS. HTML используется для создания структуры страницы, а CSS — для оформления и стилизации элементов страницы. Также можно использовать JavaScript для добавления интерактивности и Bootstrap для создания адаптивных и кросс-браузерных сайтов.
Что такое Bootstrap и как его использовать для верстки сайтов?
Bootstrap — это свободный и открытый фреймворк для разработки адаптивных и кросс-браузерных веб-сайтов. Он содержит набор предварительно созданных CSS и JavaScript компонентов, которые можно использовать в своем проекте. Чтобы использовать Bootstrap, нужно добавить его файлы к своему проекту и применять классы и компоненты, предоставляемые фреймворком, к элементам страницы.

Какую роль играет JavaScript в верстке сайтов?
JavaScript является языком программирования, который используется для добавления интерактивности и функциональности на веб-страницы. Он позволяет создавать динамические элементы, реагировать на действия пользователя, отправлять и получать данные с сервера и многое другое. JavaScript широко используется при верстке сайтов для создания визуальных эффектов, анимаций, валидации форм и других интерактивных элементов.







