В наше время создание сайтов стало очень популярным и востребованным процессом. Вместе с тем, также расширяется выбор инструментов и технологий, которые можно использовать для верстки сайтов. В этой статье мы рассмотрим некоторые из лучших инструментов, которые могут помочь вам в создании качественного и привлекательного сайта.

Одним из наиболее популярных инструментов для верстки сайтов является HTML (HyperText Markup Language). HTML позволяет создавать структуру и содержимое веб-страницы. Это основной язык разметки, который используется для создания всех сайтов в интернете. С помощью HTML вы можете создавать заголовки, параграфы, списки, таблицы и другие элементы веб-страницы.
Еще одним важным инструментом для верстки сайтов является CSS (Cascading Style Sheets). CSS позволяет определять внешний вид элементов веб-страницы, включая цвета, шрифты, размеры, расположение элементов и многое другое. С помощью CSS вы можете создавать красивые и современные дизайны для вашего сайта.
В настоящее время широкое распространение получили различные инструменты и фреймворки, которые помогают упростить процесс верстки и создания сайтов. Например, Bootstrap — это один из самых популярных и мощных CSS-фреймворков. Он предоставляет готовые стили и компоненты, которые вы можете использовать для быстрой и качественной верстки своего сайта.
Кроме HTML, CSS и фреймворков, также существуют различные инструменты для создания анимаций, интерактивных элементов и других эффектов на вашем сайте. Некоторые из них включают в себя JavaScript, jQuery, React и другие. Использование этих инструментов может помочь вам сделать ваш сайт более интересным и привлекательным.
В итоге, выбор инструментов для верстки сайтов зависит от ваших предпочтений, опыта и требований проекта. Но независимо от того, на чем вы решите верстать свой сайт, главное — быть творческим и стремиться создавать качественный и привлекательный веб-сайт, который будет привлекать посетителей и доставлять им удовольствие.
- На чем можно верстать сайт?
- 1. HTML и CSS
- 2. Bootstrap
- 3. WordPress
- Лучшие инструменты для создания сайтов
- Вопрос-ответ:
- Какие инструменты можно использовать для верстки сайта?
- Что такое HTML?
- Какие инструменты для верстки сайта наиболее популярны?
- Это обязательно использовать JavaScript для верстки сайта?
- Какой инструмент лучше всего подходит для начинающих верстальщиков?
На чем можно верстать сайт?
Существует множество инструментов и технологий, на которых можно верстать сайты. Каждый из них имеет свои преимущества и недостатки, и выбор зависит от потребностей и предпочтений разработчика.
1. HTML и CSS
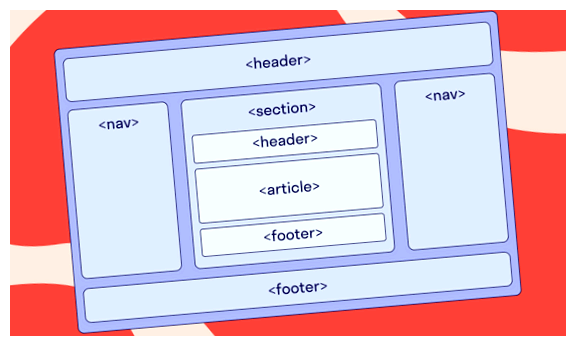
HTML (HyperText Markup Language) и CSS (Cascading Style Sheets) являются основными языками для верстки сайтов. HTML используется для создания структуры страницы, а CSS — для определения внешнего вида элементов.
HTML и CSS являются стандартными языками и хорошо поддерживаются всеми современными браузерами. Они являются основой для других инструментов и фреймворков и предоставляют возможности для создания гибких и адаптивных сайтов.
Однако, для достижения сложных и интерактивных эффектов может потребоваться использование дополнительных инструментов и библиотек.
2. Bootstrap
Bootstrap — это самый популярный фреймворк для верстки сайтов. Он предоставляет готовые компоненты и стили, которые позволяют быстро создавать красивые и отзывчивые сайты.
Bootstrap основан на HTML, CSS и JavaScript, и его можно легко настроить и расширить с помощью применения собственных стилей и скриптов.
3. WordPress
WordPress — это популярная платформа для создания сайтов и блогов. Он предоставляет возможности для создания и управления содержимым сайта, а также имеет множество тем и плагинов для настройки внешнего вида и функциональности.
WordPress использует свою собственную систему шаблонов для верстки страниц, и его можно дополнить с помощью собственного HTML и CSS кода или использовать готовые темы и шаблоны.
Выбор инструмента для верстки сайта зависит от требований проекта, уровня опыта разработчика и предпочтений в работе. Важно выбрать инструмент, который позволит создать функциональный и привлекательный сайт, соответствующий потребностям пользователя.
Целесообразно выбирать тот инструмент, который лучше всего сочетается с вашим опытом и позволяет вам достичь желаемых результатов.

Лучшие инструменты для создания сайтов
Веб-разработка сегодня предлагает множество вариантов инструментов для создания сайтов. Выбор зависит от целей, уровня опыта и потребностей разработчика. Рассмотрим несколько популярных и эффективных вариантов:
- HTML и CSS — базовые языки, использующиеся для создания веб-страниц. Они легки в изучении и позволяют контролировать внешний вид и структуру сайта.
- Bootstrap — фреймворк CSS, предлагающий готовые компоненты и шаблоны, которые могут быть легко настроены и адаптированы для дизайна сайта.
- WordPress — популярная платформа управления контентом (CMS), которая позволяет создавать сайты без необходимости изучения программирования. Большое количество тем и плагинов делают WordPress гибким инструментом для разработки сайтов различной сложности.
- JavaScript — язык программирования, который добавляет интерактивность и динамические возможности на веб-страницы. Фреймворки и библиотеки, такие как Angular, React и jQuery, упрощают разработку JavaScript-кода.
- Adobe Dreamweaver — интегрированная среда разработки, которая позволяет создавать и редактировать сайты в удобной визуальной среде. Она поддерживает языки HTML, CSS и JavaScript и предлагает возможности перетаскивания и редактирования кода.
- Webflow — веб-платформа, которая объединяет редактор визуального интерфейса и возможности кодирования. Она позволяет создавать адаптивные сайты с использованием HTML, CSS и JavaScript, обеспечивая простой процесс разработки без необходимости писать код.
Выбор инструментов для создания сайтов зависит от предпочтений и потребностей разработчика. Важно помнить, что у каждого инструмента есть свои особенности, преимущества и недостатки. Независимо от выбора, главное — это создавать качественные и привлекательные сайты, которые отвечают потребностям пользователей.

Вопрос-ответ:
Какие инструменты можно использовать для верстки сайта?
Для верстки сайта можно использовать HTML, CSS и JavaScript. Это основные языки программирования, которые позволяют создавать структуру и внешний вид сайта.

Что такое HTML?
HTML (HyperText Markup Language) — это язык разметки, который используется для создания структуры и содержимого веб-страницы. С помощью HTML можно указывать заголовки, параграфы, ссылки, изображения и другие элементы на странице.
Какие инструменты для верстки сайта наиболее популярны?
Среди наиболее популярных инструментов для верстки сайтов можно выделить следующие: Visual Studio Code, Sublime Text, Adobe Dreamweaver, Atom, WebStorm. Они обладают широкими возможностями для работы с HTML, CSS и JavaScript, а также поддерживают расширения и плагины для удобства работы.
Это обязательно использовать JavaScript для верстки сайта?
Нет, использование JavaScript для верстки сайта не обязательно, но рекомендуется. JavaScript позволяет добавить интерактивность и динамические элементы на страницу, что значительно улучшает пользовательский опыт. Однако, если вы не планируете использовать сложную логику и эффекты, то можно обойтись без JavaScript.
Какой инструмент лучше всего подходит для начинающих верстальщиков?
Для начинающих верстальщиков рекомендуется использовать простые и интуитивно понятные инструменты, такие как Visual Studio Code или Sublime Text. Они имеют удобный интерфейс, подсветку синтаксиса и возможность автодополнения кода, что упрощает процесс верстки и обучения основам HTML и CSS.