Верстка веб-страницы — это одно из главных этапов создания сайта, на котором воплощаются идеи и задумки дизайнера. Для того чтобы уверенно справиться с этой задачей, необходимо выбрать правильные инструменты и программы, которые помогут в создании привлекательного и функционального дизайна.
Одним из самых популярных инструментов для верстки является HTML. Этот язык разметки позволяет структурировать содержимое веб-страницы с помощью тегов, таких как <p>, <em> и <blockquote>. HTML понятен и доступен даже новичкам, поэтому использование его в верстке является обязательным.
Однако HTML сам по себе не обеспечивает полную свободу при создании дизайна. В этом помогают различные программы, которые позволяют расширить возможности и упростить верстку. Например, CSS — это язык стилей, который позволяет задавать цвета, шрифты, размеры и другие стилевые свойства элементов страницы.
Существуют и другие, более сложные программы, такие как Adobe Photoshop и Adobe Illustrator, которые позволяют создавать дизайн веб-страницы с помощью растровой и векторной графики. Эти программы предоставляют множество инструментов и функций для создания привлекательного визуального оформления.
- На чем делают верстку?
- Текстовые редакторы
- Графические редакторы
- HTML и CSS: основные инструменты для создания веб-дизайна
- Основные возможности HTML:
- Основные возможности CSS:
- Bootstrap и Foundation: популярные фреймворки для упрощения верстки
- Вопрос-ответ:
- Какие программы можно использовать для создания веб-дизайна?
- Какую программу лучше использовать для создания веб-дизайна: Adobe Photoshop или Sketch?
- Какую программу использовать, если я новичок в веб-дизайне?
- Можно ли использовать бесплатные программы для создания веб-дизайна?
- Когда нужно использовать программы для создания веб-дизайна?
- Какие инструменты и программы лучше всего подходят для создания веб-дизайна?
На чем делают верстку?
Если речь идет о верстке веб-страниц, то одним из основных инструментов является язык разметки HTML. С помощью HTML-тегов можно задавать структуру страницы, размещать текст, изображения и другие элементы на веб-странице.
Текстовые редакторы
Для работы с кодом HTML и CSS большинство разработчиков предпочитает использовать текстовые редакторы. Такие редакторы, как Visual Studio Code, Sublime Text, Atom, предлагают широкие возможности для автодополнения кода, подсветки синтаксиса и других функций, упрощающих процесс верстки.
Графические редакторы
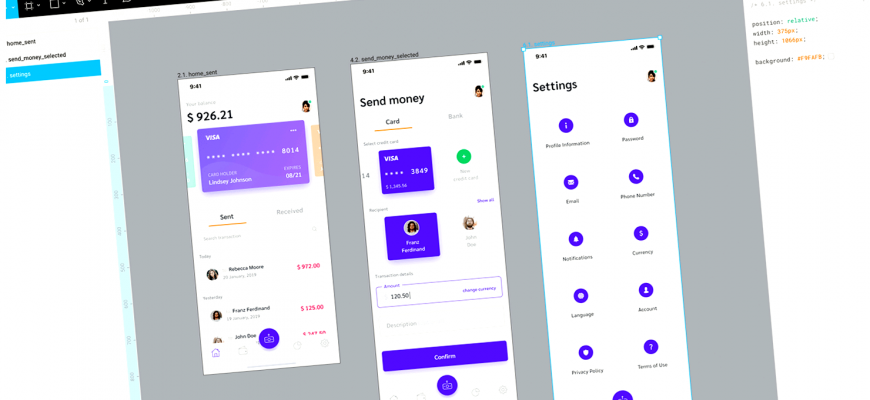
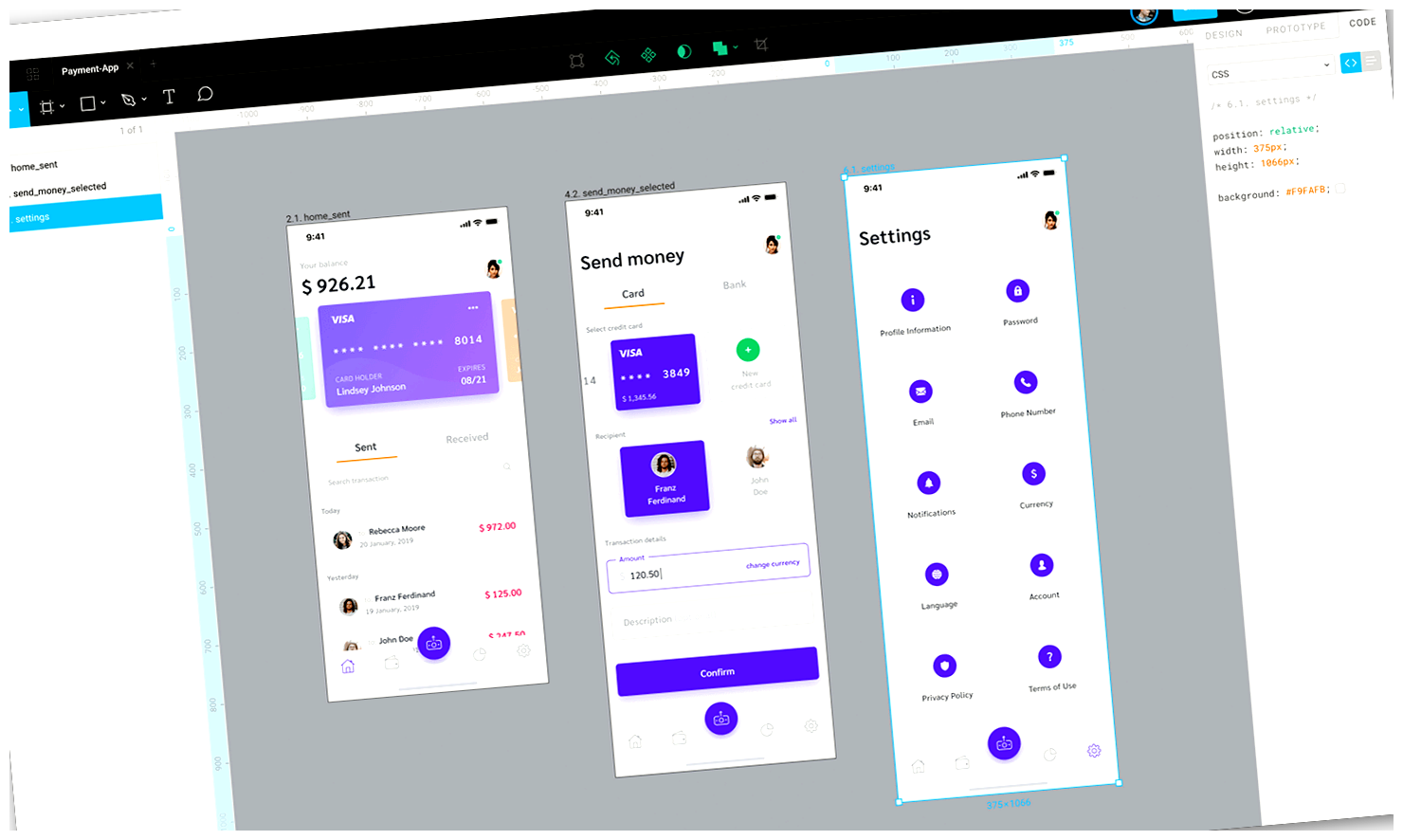
Верстка также может быть выполнена в графических редакторах, таких как Adobe Photoshop, Adobe Illustrator или Sketch. В этих редакторах можно создавать макеты веб-страниц с учетом всех деталей дизайна и потом экспортировать их в нужные форматы для реализации верстки.
Также существуют специализированные программы для создания веб-дизайна и верстки, такие как Adobe Dreamweaver, Figma, Axure RP, которые предлагают больше функциональности и инструментов для работы с веб-страницами и интерфейсами.
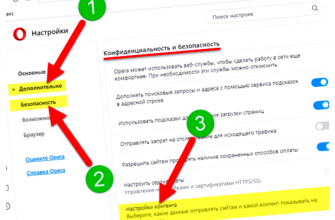
На этапе разработки и проверки работоспособности веб-страницы дизайнеры и разработчики могут использовать такие инструменты как браузерные инструменты разработчика (Developer Tools) Chrome или Firefox, которые позволяют просматривать и изменять HTML-разметку, CSS-стили, отлаживать JavaScript код и проверять внешний вид и взаимодействие элементов страницы.
В конечном итоге выбор инструмента для создания веб-дизайна и верстки зависит от предпочтений и опыта самого дизайнера или разработчика. Важно знать основные инструменты и программы, чтобы уметь работать с ними и успешно реализовывать свои дизайнерские и версточные задумки.
HTML и CSS: основные инструменты для создания веб-дизайна
HTML представляет собой набор тегов, которые используются для разметки элементов на веб-странице. Каждый тег имеет свою семантику и определяет тип данных, который будет отображаться на странице. Например, тег используется для выделения и увеличения важности текста, а тег — для выделения акцента в тексте.
CSS, с другой стороны, используется для определения стилей и внешнего вида элементов на веб-странице. Он позволяет задавать цвета, размеры, шрифты, отступы и другие параметры, которые влияют на визуальное представление страницы. Для определения стилей используется набор правил, состоящих из селекторов и свойств.
Основные возможности HTML:
- Определение заголовков и абзацев
- Создание списков
- Вставка изображений и ссылок
- Форматирование текста (жирный, курсив)
Основные возможности CSS:
- Изменение цветов и фона
- Задание размеров и отступов
- Выбор шрифтов и настройка текста
- Определение позиционирования и выравнивания
HTML и CSS работают вместе, чтобы создать интерактивные и эстетически привлекательные веб-страницы. HTML определяет структуру и содержимое страницы, а CSS задает ее внешний вид. Они обладают множеством возможностей для создания профессионального веб-дизайна и обеспечения удобства использования для пользователей.

Bootstrap и Foundation: популярные фреймворки для упрощения верстки
Bootstrap — это один из самых популярных фреймворков для фронтенд-разработки. Он предоставляет набор готовых стилей, компонентов и скриптов, которые легко встраиваются в разрабатываемый проект. Bootstrap позволяет создать современный и адаптивный дизайн с минимальными усилиями.
Foundation — это еще один известный фреймворк, который также предлагает широкий набор инструментов для быстрой и качественной верстки веб-страниц. Он имеет более модульную структуру, что позволяет разработчикам легко настраивать и адаптировать его под свои нужды. Foundation также обладает мощной системой сеток, которая помогает создавать респонсивный дизайн.
Оба фреймворка имеют свои преимущества и недостатки, и выбор между ними зависит от индивидуальных потребностей и предпочтений разработчика. Однако, использование Bootstrap или Foundation значительно ускоряет и упрощает процесс верстки, позволяя создавать эффективный и современный дизайн без необходимости писать все стили и скрипты с нуля.
- Bootstrap:
- Широкий выбор стилей и компонентов;
- Легкая адаптация и настройка;
- Поддержка респонсивного дизайна;
- Мощная система сеток;
- Большое сообщество пользователей и множество документации.
- Foundation:
- Модульная структура для более гибкой настройки;
- Поддержка респонсивного дизайна;
- Мощная система сеток;
- Большое количество дополнительных функций и возможностей;
- Активный коммьюнити и регулярные обновления.
Верстка с использованием фреймворков Bootstrap или Foundation позволяет создавать профессиональный и эффективный дизайн, сокращая время и ресурсы, необходимые для этого процесса. Оба фреймворка имеют свои особенности и преимущества, и выбор между ними зависит от индивидуальных нужд и предпочтений разработчика.
Вопрос-ответ:
Какие программы можно использовать для создания веб-дизайна?
Существует множество программ, которые можно использовать для создания веб-дизайна. Некоторые из самых популярных включают в себя Adobe Photoshop, Sketch, Figma, и Adobe XD. Каждая из этих программ имеет свои преимущества и недостатки, и выбор программы зависит от ваших личных предпочтений и потребностей.
Какую программу лучше использовать для создания веб-дизайна: Adobe Photoshop или Sketch?
Выбор между Adobe Photoshop и Sketch зависит от ваших потребностей. Adobe Photoshop является мощным и универсальным инструментом, который широко используется в дизайне, включая веб-дизайн. Однако, Sketch был разработан специально для дизайна интерфейсов и имеет некоторые удобные функции, такие как возможность создания символов и использование библиотек.
Какую программу использовать, если я новичок в веб-дизайне?
Если вы новичок в веб-дизайне, рекомендуется начать с программы, которая имеет более простой интерфейс и легче освоить. В этом случае, лучшим вариантом может быть Figma или Adobe XD. Обе программы имеют дружественный интерфейс и множество ресурсов для обучения, что делает их отличным выбором для начинающих.
Можно ли использовать бесплатные программы для создания веб-дизайна?
Да, существует множество бесплатных программ, которые можно использовать для создания веб-дизайна. Некоторые из наиболее популярных бесплатных программ включают в себя Figma, Adobe XD и GIMP. Хотя эти программы могут быть не такими мощными, как платные аналоги, они все же предоставляют базовые инструменты и возможности для создания качественного веб-дизайна.
Когда нужно использовать программы для создания веб-дизайна?
Программы для создания веб-дизайна используются на этапе верстки, когда нужно создать макет веб-страницы. Это позволяет дизайнеру создать образец дизайна и определить расположение элементов, цветовую схему, шрифты и другие детали. Созданный макет затем может быть использован разработчиком для создания фактической веб-страницы с использованием HTML, CSS и других языков программирования.
Какие инструменты и программы лучше всего подходят для создания веб-дизайна?
Существует множество инструментов и программ для создания веб-дизайна. Некоторые из лучших включают в себя Adobe Photoshop, Sketch, Figma, и Adobe XD. Все эти программы предоставляют инструменты для создания и редактирования веб-дизайна и имеют богатый функционал.